#CSS 선택자 (1)
선택자 란?
: 어떤 요소에 스타일을 적용할 것인지에 대한 정보
- 선택자의 종류
-> 기본 선택자
-> 그룹 선택자
-> 특성 선택자
-> 결합 선택자
-> 의사 클래스
-> 의사 요소
기본 선택자
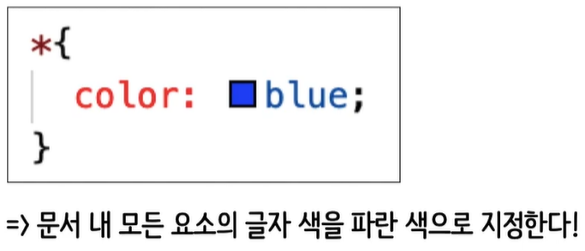
전체 선택자
- 모든 요소를 선택한다.
- *(애스터리스크)는 '문서 내의 모든 요소'를 의미하는 기호이다.

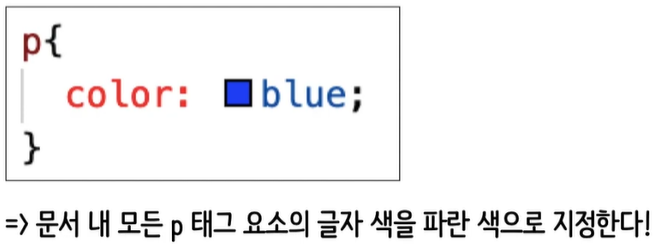
태그 선택자
- 주어진 이름을 가진 요소를 선택한다.
- '유형 선택자' 라고도 한다.
- 주어진 이름을 가진 요소가 다수일 경우, 해당 요소들을 모두 선택한다.

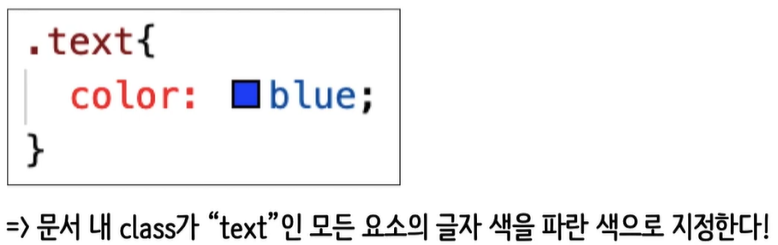
클래스 선택자
- 주어진 class 속성값을 가진 요소를 선택한다.
- 주어진 class 속성값을 가진 요소가 다수일 경우, 해당 요소를 모두 선택한다.

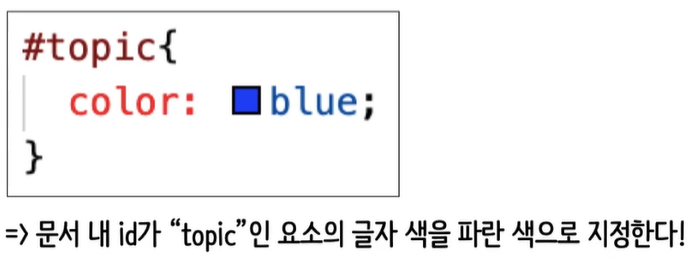
아이디 선택자
- 주어진 id 속성값을 가진 요소를 선택한다.
- id 는 고유한 식별자 역할을 하는 전역 속성이다.

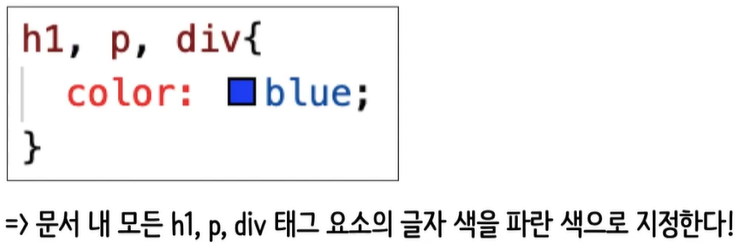
그룹 선택자
-
다양한 유형의 요소를 한꺼번에 선택하고자 할 때 사용한다.
-
쉼표 (,)를 이용해 선택자를 그룹화한다.

-
선택지가 겹치는 경우, 기본적으로 나중에 작성된 스타일이 적용된다.
-
선택자가 다르지만 요소가 겹치는 경우, 선택자 우선순위에 의해 적용될 스타일이 결정된다.
-
선택자 우선순위?
: 아이디 선택자 > 클래스 선택자 > 태그 선택자