#CSS 기본 문법 & 사용 방법
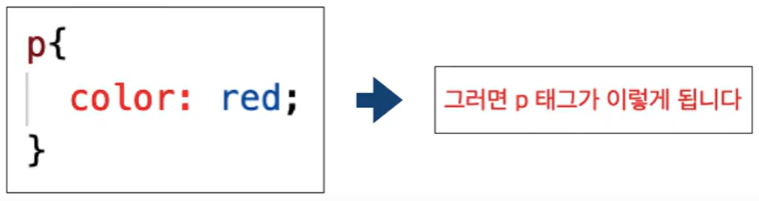
스타일 정의의 기본 형태
선택자 {
속성명: 송성값;
}-
선택자 : 어떤 요소(ex : 텍스트, 이미지...) 에 스타일을 적용할지에 대한 정보
-
{중괄호} : 선택한 요소에 적요앟ㄹ 스타일을 정의하는 영역
-
속성명 : 어떤 스타일을 정의하고 싶은지에 대한 정보 (색상, 크기 등)
-
속성값 : 어떻게 정의하고 싶은지에 대한 정보

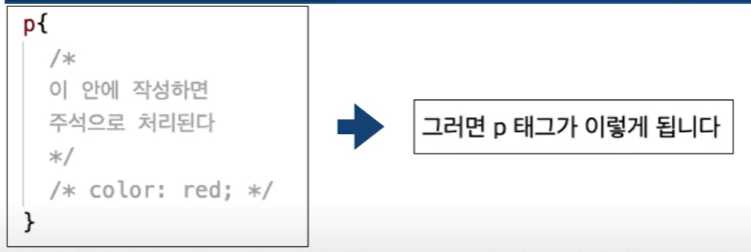
주석

HTML에 CSS를 더하는 법
인라인 스타일
: 태그에 직접 기술하기 / 태그에 style 속성을 추가하여 요소에 직접적으로 스타일을 정의하는 방식
-
적용 대상에 직접 사용하기 때문에 선택자 필요없음.
-
빠르고 간단하다.
-
웹 콘텐츠와 스타일시트를 분리하기 위해서는 사용하지 않는 편이 좋음.
<p style = "color: blue;">
글자를 파랗게 만들어줘
</p>스타일 태그
: 스타일시트를 위한 태그를 추가하여 기술하기
- HTML 문서에
<style></style>태그를 추가하여 그 안에 CSS 코드를 작성할 수 있다.
<style>
p { color: red; }
</style><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<style>
p{
color: red;
font-size: 32px;
}
</style>
</head>
<body>
<p>
HTML 문서를 준비하고, 에디터로 여신 다음, 내용을 작성하고 브라우저로 확인해주세요.
</p>
</body>
</html>문서 간의 연결
: 스타일 시트 문서를 따로 작성하여 HTML 문서와 연결하기
-
확장자가 *.css 인 스타일시트 파일을 생성해 그 안에 CSS 코드를 작성하고, HTML 문서에 이를 연결해줄 수 있다.
-
<link>태그를 사용한다. -
<link>태그는 HTML 문서의<head> </head>내부에서 사용해야한다.
<link href = "./style.css" rel = "stylesheet">-> href : 연결하고자 하는 외부 소스의 url을 기술하는 속성
-> rel : 현재 문서 (HTML) 와 외부 소스의 연관 관계를 기술하는 속성
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML 문서</title>
<link href="./style.css" rel="stylesheet">
</head>
<body>
<p>
HTML 문서를 준비하고, 에디터로 여신 다음, 내용을 작성하고 브라우저로 확인해주세요.
</p>
</body>
</html>