#form_part1
form 이란?
: 사용자가 입력한 데이터 (입력값) 를 서버로 보내기 위해 사용하는 태그.
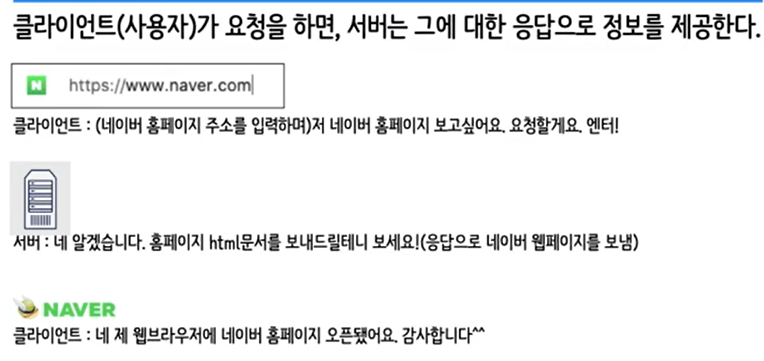
서버 란?
: 정보를 제공하는 호스트 (host) 이다.
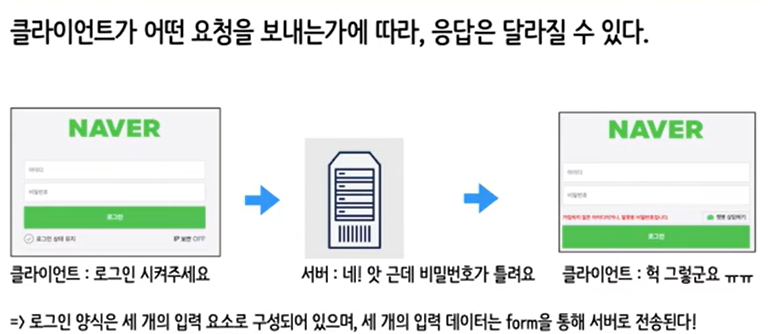
서버와 클라이언트


#form_part2
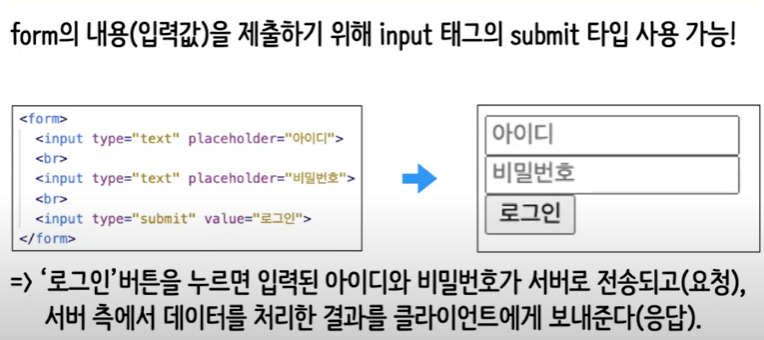
form 태그
: 입력 요소들을 감싸며, 입력 값을 서버 측으로 제출 (submit) 할 수 있다.

form 의 속성
- action : 입력값을 전송할 서버의 url
- method : 입력값을 전송할 때의 방법
....................(GET or POST)
<form action="example.php" method="POST"> </form>
-> example.php 라는 서버 프로그램으로 입력값을 전송하여 요청할 것이며 POST 방식으로 전송할 것이다.
-
GET
: 서버에 요청을 보내 응답을 받아낸다. / 서버로부터 정보를 '가져오겠다'는 성격의 요청이다. -
POST
: 서버에 요청을 보내 작업을 수행한다. / 서버에 있는 데이터를 추가, 수정, 삭제 한 후에 응답을 받아낸다. / 서버의 정보를 '조작하겠다'는 성격의 요청이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>서버에 요청을 보내자, 폼!</title>
</head>
<body>
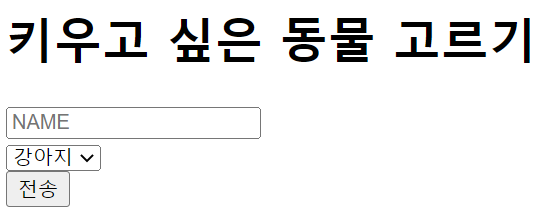
<h1>키우고 싶은 동물 고르기</h1>
<form action="exam.php" method="POST">
<input type="text" placeholder="NAME" name="name">
<br>
<select name="pet">
<option value="dog">강아지</option>
<option value="cat">고양이</option>
<option value="parrot">앵무새</option>
</select>
<br>
<input type="submit" value="전송">
</form>
</body>
</html>