#select & textarea
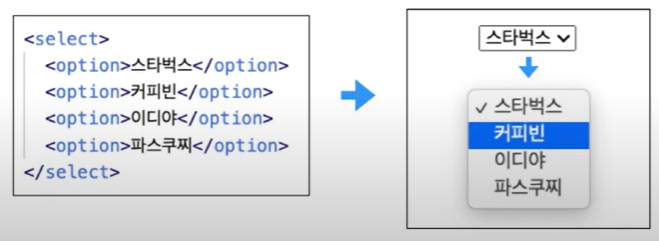
select 태그
: 다수의 옵션 (선택지) 을 포함할 수 있는 선택 메뉴. 메뉴 안에 포함되는 옵션은 option 태그를 사용해 표시한다.

-
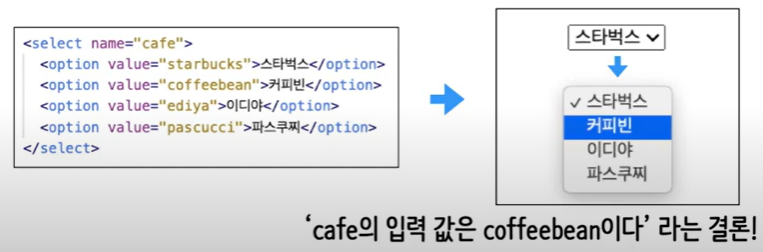
select에는 input과 마찬가지로 name을 지정할 수 있으며, 각각의 option에는 value 속성을 지정할 수 있다.
-
value는 실제로 처리될 값을 나타낸다.

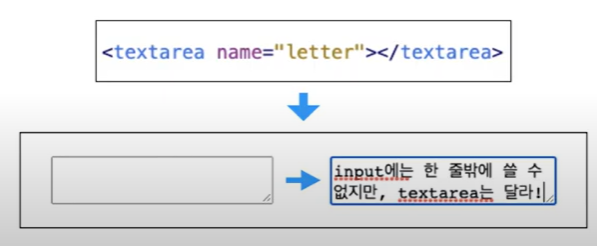
taxtarea
: 여러 줄의 일반 텍스트를 입력할 수 있는 입력 요소
- name을 추가하여 구별해 줄 수 있는 입력요소.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>다양한 입력 요소 만들기</title>
</head>
<body>
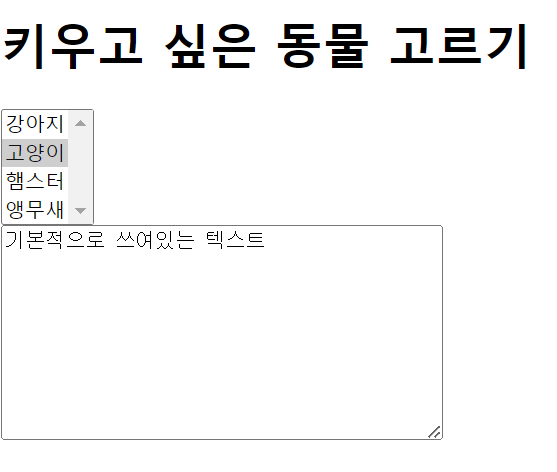
<h1>키우고 싶은 동물 고르기</h1>
<select name = "pet" multiple> <!-- multiple 속성 사용법 : 컨트롤 + 클릭 -->
<option value="dog">강아지</option>
<option value="cat" selected>고양이</option>
<option value="hamster">햄스터</option>
<option value="parrot">앵무새</option>
</select>
<br>
<textarea name="content"
role="10" cols="10">기본적으로 쓰여있는 텍스트</textarea>
</body>
</html>