#목록 표시하기
목록이란?
: 연관있는 항목 (item) 들을 나열한 것
-
HTML 목록은 [순서 없는 목록]과 [순서 있는 목록] 으로 구분된다.

-
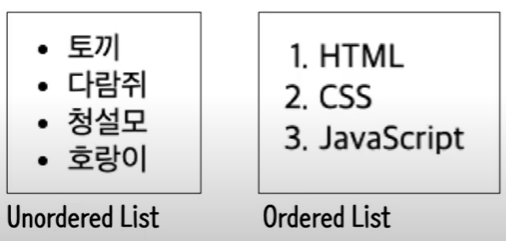
순서 없는 목록
<ul> </ul> -
순서 있는 목록
<ol> </ol> -
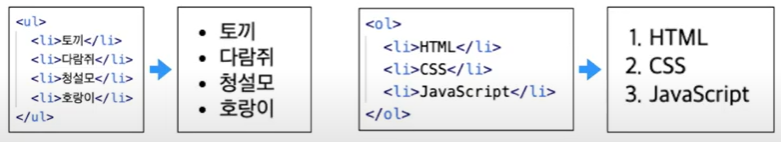
항목 태그는 순서가 있는 목록과 순서가 없는 목록 모두
<li> </li>태그를 사용한다. -
<li>태그는 목록에 들어가는 항목 하나 하나를 표현할 때 사용하는 태그이다.

❗<ul> <ol> <li> 는 모두 블록 레벨 요소를 만드는 태그이다.
#입력 요소 만들기
input 태그란?
: 사용자로부터 값을 입력받을 수 있는 대화형 컨트롤 (또는 '필드') / 인라인 요소 / 단일 태그
-
type 속성
-> input 태그의 핵심 속성 !
-> type의 값에 따라 입력 요소의 형태나 입력 데이터 유형 등이 달라진다.
-> 사용 가능한 type은 20여 가지이며, 기본값은 text이다.
-> 사용 가능한 모든 속성에 대한 정보
https://developer.mozilla.org/ko/docs/Web/HTML/Element/Input -
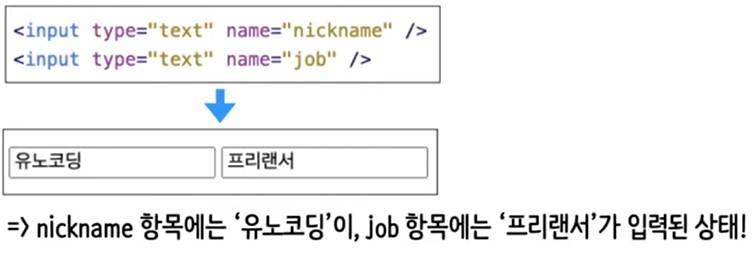
input 태그에는 name 식별자를 추가할 수 있으며, 이는 각각의 입력 항목에 대한 이름이다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>다양한 입력 요소 만들기</title>
</head>
<body>
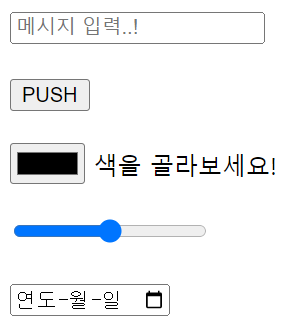
<input name = "text" type = "text" maxlength = "8" placeholder="메시지 입력..!"/> <br> <br>
<input name = "push" type = "button" value="PUSH"/> <br> <br>
<input name = "color" type = "color"/> 색을 골라보세요! <br> <br>
<input name = "score" type = "range" max="100" min="0" step="10"/> <br> <br>
<input name = "birthday" type = "date"/> <br> <br>
</body>
</html>