#태그의 구분 & 인라인 텍스트 요소
태그의 구분
(1) 블록 레벨 요소를 만드는 태그 - 블록 태그
(2) 인라인 요소를 만드는 태그 - 인라인 태그
-
블록 레벨 요소
: 자기가 속한 영역의 너비를 모두 차지하여 블록을 형성함.
-> ex) p태그, h태그 -
인라인 요소
: 자기에게 필요한 만큼의 공간만 차지한다.
-> ex) strong 태그, em 태그(이탤릭체), mark 태그 (형광펜)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>태그의 구분과 텍스트 태그</title>
</head>
<body>
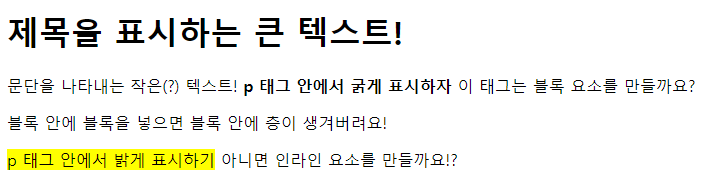
<h1>제목을 표시하는 큰 텍스트!</h1>
<p>문단을 나타내는 작은(?) 텍스트!
<strong>p 태그 안에서 굵게 표시하자</strong>
이 태그는 블록 요소를 만들까요?
<p>블록 안에 블록을 넣으면 블록 안에 층이 생겨버려요!</p>
<mark>p 태그 안에서 밝게 표시하기</mark>
아니면 인라인 요소를 만들까요!?
</p>
</body>
</html>
#이미지 표시하기
img 태그
: 이미지를 표시할 때 사용하는 태그 / 단일 태그 / 콘텐츠를 적어주는 대신 표시할 이미지에 대한 정보를 속성으로 지정해주어야 함.
-> 기본 형태
<img src = "표시할이미지파일" alt = "이미지 설명"/>
-
src 속성은 표시할 이미지의 위치 정보와 파일명을 입력받는 속성이다. (url)
-
alt는 alternative의 약자로 대체 텍스트 역할을 함. 이미지가 로딩되기 전이나 이미지 로딩에 실패한 경우 이미지 대신에 대체 텍스트가 표시된다.
-
alt를 사용하면 이미지를 볼 수 없는 시각장애인에게 웹페이지를 서비스해야 하는 상황에 대한 대비가 가능하다. (음성인식기가 이미지 대신 이를 활용함)
이미지 크기 조절하기
- 너비와 높이를 각각 지정할 수 있으며, 정수 값만 지정하며 픽셀 (px) 단위로 적용된다.
<img src = "표시할이미지파일" alt = "이미지 설명" width = "너비값" height = "높이값"/>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>이미지를 표시해보자</title>
</head>
<body>
<h1>이미지를 표시해볼게요!</h1>
<img src ="images/study.png" width = "800" alt ="빼빼로데이 이벤트 사진"/>
<img src = "https://upload.wikimedia.org/wikipedia/ko/c/cd/Doraemon.PNG"/>
<p>이미지 표시에는 img 태그</p>
</body>
</html>