#HTML 문서 기본 구조
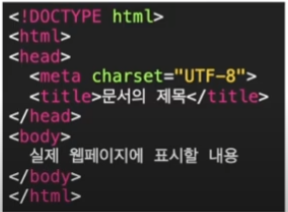
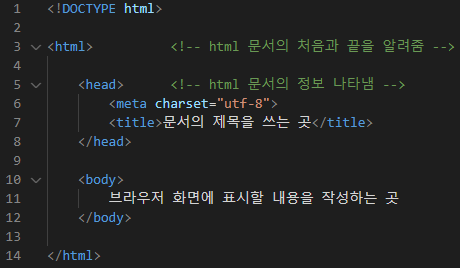
- 일반적으로 HTML 문서는 다음과 같은 기본 구조를 가진다.


<!DOCTYPE html>
<html> <!-- html 문서의 처음과 끝을 알려줌 -->
<head> <!-- html 문서의 정보 나타냄 -->
<meta charset="utf-8">
<title>문서의 제목을 쓰는 곳</title>
</head>
<body>
브라우저 화면에 표시할 내용을 작성하는 곳
</body>
</html>
< !DOCTYPE html >
: 문서의 첫 부분에서 문서 유형을 지정하는 단일 태그
< html > ~ < /html >
: 문서 유형을 지정한 후 실제 문서가 시작되고 끝나는 것을 나타내는 태그 / 이 태그의 내부에 다양한 태그들이 포함되어 문서의 내용을 구성함.
< head > ~ < /head >
: 웹 브라우저 화면에는 보이지 않지만 웹 브라우저가 알아야 할 정보들
<meta charset = "utf-8"
-> 문자 인코딩 및 문서 키워드 등에 대한 요약 정보를 기입하는 단일 태그 / 한글을 표시하기 위해 문제 세트를 지정하는 작업 / utf-8 : 영문과 한글을 모두 사용하기 위함
<title> ~ </title>
-> 문서의 제목 / 브라우저 탭에 표시된다.
< body > ~ < /body >
: 실제 브라우저 화면에 표시될 내용을 입력하는 태그
- 텍스트 / 이미지 / 각종 사용자 인터페이스 (버튼, 입력란, 드롭다운 메뉴 등) 를 표시하는 (나타내는) 태그가 포함될 수 있다.
#텍스트 태그 사용 방법과 특징
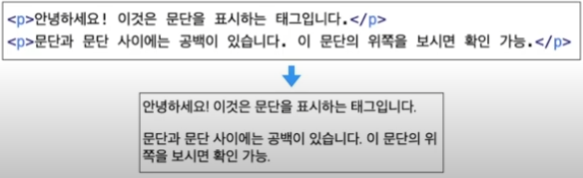
문단 (paragraph)
- p 태그는 문단 요소를 나타내는 태그이며 가장 많이 사용되는 텍스트 태그이다.
- 하나의 p 태그는 하나의 문단을 표현한다.
- 문단과 문단 사이에는 공백이 있다.

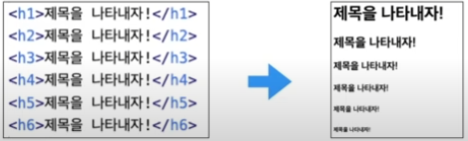
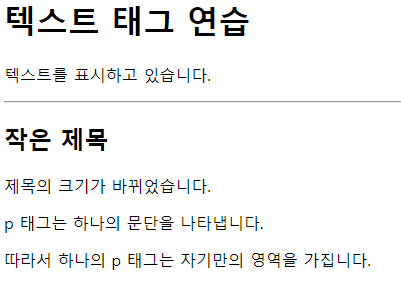
제목 (headline)
- h 태그는 제목 (표제) 요소를 나타내는 태그이다.
- 숫자와 함께 사용되며, 숫자 1일 때 가장 크고 6일 때 가장 작다.

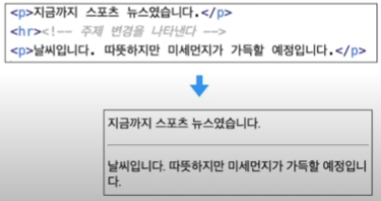
수평선
- hr 태그
- 단일 태그
- 주제 변경 또는 내용 구분을 위해 주로 사용된다.

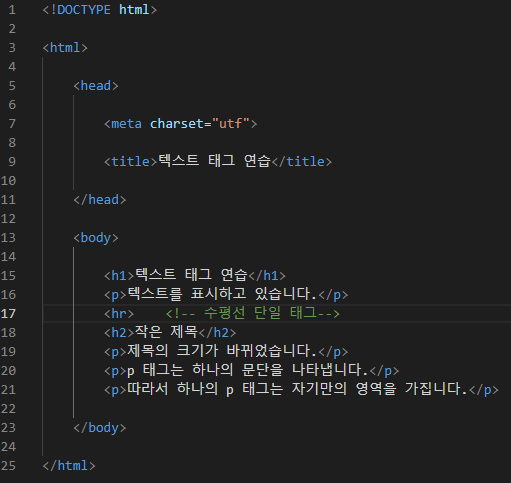
텍스트 태그 예제


HTML 텍스트의 특징
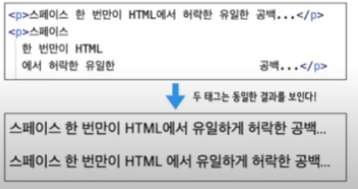
- 일반적으로 엔터는 '줄바꿈'을 의미하지만, HTML 코드에서는 이를 무시하며 스페이스를 통한 공백도 한 번씩 밖에 인정되지 않는다.

줄바꿈 태그와 공백문자
- HTML에서는 br 태그가 '줄바꿈'을 의미한다.
- 공백을 두 번 이상 표시할 경우
를 사용한다.
