#박스모델 1편
박스모델 (Box-Model) 이란?
: 브라우저가 요소를 렌더링 할 때, 각각의 요소는 기본적으로 사각형 형태로 영역을 차지하게 된다. 이 영역을 '박스'라 표현하며, CSS는 박스의 크기, 위치, 속성 (색, 배경, 테두리 모양 등)을 결정할 수 있다.
-
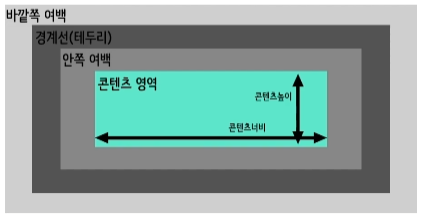
박스 영역
-> 콘텐츠 영역 / 안쪽 여백 / 경계선 (테두리) / 바깥쪽 여백

-
각 영역의 크기
-> 콘텐츠 영역 : width, height
-> 안쪽 여백 : padding
-> 바깥쪽 여백 : margin
-> 테두리 : border-width