#개발자 도구와 코드 에디터
-
visual studio code 설치
-
설치 방법
개발자 도구
: 웹사이트 개발용 도구, 대부분의 최신 브라우저에는 개발자 도구가 탑재되어있다. HTML CSS 코드 확인, 모바일 모니터링, 네트워크 상태 점검, 스크립트 명령어 확인 등 다양한 기능을 통해 개발자에게 편의를 제공한다.
-
거의 모든 웹브라우저에는 개발자 도구가 탑재되어있다.
-
개발자 도구 열기 (크롬 기준)
(1) 단축키 : F12
(2) 메뉴 설정 -> 도구 더 보기 -> 개발자 도구 -
개발자 도구 _ Elements
: 현재 내가 펼쳐놓은 웹 사이트의 소스코드
코드 에디터
: 프로그래머가 프로그램 소스 코드를 편집하기 위해 사용하는 소프트웨어 / 텍스트 자동 완성 + 하이라이팅 기능이 추가된 메모장
- 코드는 결국 텍스트이다. 텍스트를 더 빠르고 편하게 작성하기 위해서 코드 에디터를 사용하는 것이 좋다.
How to use Visual Studio Code
-
EXPLORER 탭에 들어간다

-
Open Folder를 클릭해 저장할 공간을 선택한다.

-
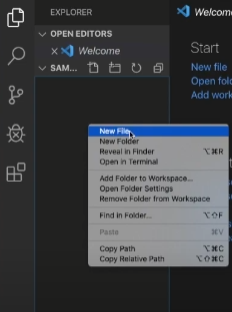
EXPLORER 탭에 우클릭을 해 New File로 새로운 html 파일을 하나 생성한다.

#HTML 코드 기초 문법
-
HTML은 언어이다.
HTML 언어를 목적에 맞게 사용하기 위해서는 HTML의 문법에 맞는 표현을 사용해야 한다. -
HTML의 문법은 태그 (tag) 만 기억하면된다.
태그 (tag) 란 ?
: HTML 코드에서 정보 (콘텐츠) 를 정의하는 형식
- 태그 사용법
-> 태그는 <> (여는 태그) 과 </> (닫는 태그)기호를 사용해 콘텐츠의 시작과 끝을 표시한다.
-> 태그 안에는 태그명이 들어가며, 이는 콘텐츠의 성격과 의미를 나타낸다.
< 태그명 > 여기에 콘텐츠를 기입합니다 </태그명>단일 태그 란 ?
: 시작과 끝을 구분할 필요가 없는 태그
- 단일 태그는 콘텐츠를 감쌀 필요가 없으므로 시작과 끝을 구분하지 않는다.
< 태그명 / > 또는 <태그명>태그 사용법
(1) 속성
: 태그의 부가적인 기능을 정의하는 것으로, 선택사항이다.
-> 속성은 시작 태그의 내부에 정의한다.
-> 속성의 개수에는 특별한 제한이 없다.
-> 태그명과 속성 정의는 공백 (space) 으로 구분하며, 큰따옴표를 사용한다.
<태그명 속성명 = "속성값">내용이들어감</태그명>
# 단일 태그일 경우
<태그명 속성명 = "속성값"/>(2) 주석
: 사람에게는 보이지만, 컴퓨터 (웹브라우저)에게는 보이지 않는 코드, 메모를 남기기 위한 용도로 사용
<!-- 이 사이에 작성한 내용은 주석으로 처리된다. -->

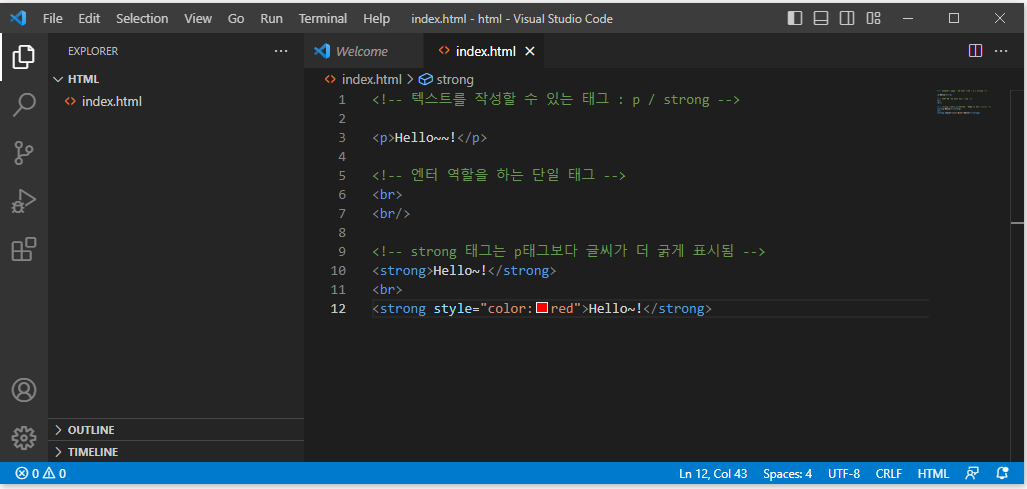
<!-- 텍스트를 작성할 수 있는 태그 : p / strong -->
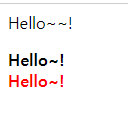
<p>Hello~~!</p>
<!-- 엔터 역할을 하는 단일 태그 -->
<br>
<br/>
<!-- strong 태그는 p태그보다 글씨가 더 굵게 표시됨 -->
<strong>Hello~!</strong>
<br>
<strong style="color:red">Hello~!</strong>
❗ <p> 사용 뒤 <strong> 을 사용하면 자동으로 한 줄 띄어쓰기가 된다.
❗ 같은 태그를 사용할 시 <br> 을 사용해야만 다음줄로 넘어간다. (미사용시 뒤이어 출력됨)