#컨테이너 요소 & 전역 속성
컨테이너 란?
: 콘텐츠나 레이아웃에 아무런 영향도 주지 않고, 단지 다른 요소 여럿을 묶어 관리하기 편하게 만드는 혁할을 하는 태그
- 콘텐츠 내용을 구분하거나, 공통적인 스타일을 적용하고자 할 때 사용
<div> </div> : 블록 레벨 컨테이너
<span> </span> : 인라인 컨테이너
전역속성 (Global attributes) 이란?
: 모든 HTML 태그에서 공통으로 사용할 수 있는 속성.
-
속성이란 태그의 부가적인 기능을 정의하는 것으로, 선택사항이다.
-
속성은 시작 태그의 내부에 정의하며, 속성의 개수에는 제한이 없다.
-
속성 추가 방법
<태그명 속셩명="속성값" 속성명="속성값">콘텐츠</태그명> -
대표적인 전역 속성
(1) id : 요소에 고유한 이름을 부여하는 식별자 역할
(2) class : 요소를 그룹 별로 묶을 수 있는 식별자 역할
(3) style : 요소에 적용할 CSS 스타일을 선언하는 속성
(4) title : 요소의 추가 정보를 제공하는 텍스트 속성. 사용자에게 툴팁 제공.
-> id와 class에 붙여주는 이름은 사용자가 직접 정하는 것. (사용자 정의 값을 사용한다.)
-> id 는 태그당 하나씩만 지정해야 하나, class 는 다중 지정 및 중복 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>영역을 구분해보자</title>
</head>
<body>
<h1>일단 문서를 만들자</h1>
<hr>
<div id = "study">
<h2 class = "title"><span>공부 다짐하기</span></h2>
<img src="images/study.png" alt="빼빼로" width = "500" title = "빼빼로!">
<p>공부를 열심히 하기로 했다!</p>
</div>
<hr>
<div id = "workout">
<h2 class = "title"><span>운동</span> 열심히 하기</h2>
<p>건강을 위해 운동을 열심히 하자!</p>
</div>
</body>
</html>
#링크 만들기
링크 란?
: 현재 문서에서 다른 문서로 이동할 수 있는 수단
-
링크를 만들 때 anchor 라는 의미를 지닌 a 태그를 사용한다.
-
a 태그 요소는 href 속성을 통해 다른 페이지, 전화번호, 이메일 주소와 그 외 다른 url로 연결할 수 있는 링크를 만든다. / 인라인 요소
-
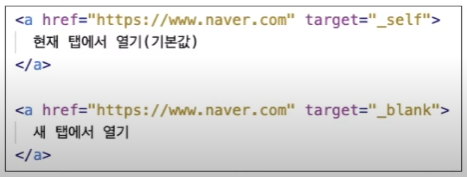
a 태그의 target 속성을 이용하면 새로운 문서를 열 때 현재 탭에서 열지, 새로운 탭에서 열지 결정할 수 있다.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>링크 만들기</title>
</head>
<body>
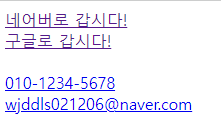
<a href="https://www.naver.com" target = "_self">
네어버로 갑시다!
</a>
<br>
<a href="https://www.google.com" target = "_blank">
구글로 갑시다!
</a>
<br>
<br>
<a href = "tel:010-1234-5678">010-1234-5678</a>
<br>
<a href = "mailto:wjddls021206@naver.com">
wjddls021206@naver.com
</a>
</body>
</html>