☠️5차시☠️
✅ while문
✅ do while문
✅ for문
✅ for in문
✅ 변수의 scope
✅ 변수의 shadowing
✅ method, this
✅ closure ( 클로저 )
✅ 평균 구하기

📌while문
🪄while문 이란
- 조건에 따라 일정 코드를 반복저긍로 수행할 수 있도록 하는 구문
// 사용법
while( /*조건식*/ ){
/* 반복 실행될 코드 */
}
📌do while문
🪄do while문 이란
- while문과 유사함
- 한번은 코드가 실행되고, 이후에 반복 실행될지 말지를 결정
// 사용법
do{
/* 반복 실행될 코드 */
}while( /*조건식*/ );
📌for문
🪄for문 이란
- 초기구문, 업데이트 구문, 반복조건을 한 구문에 합친 반복문
// 사용법
for(조건식) {
// 반복 실행될 코드
}
📌for in문
🪄for in문 이란
- 객체의 각 element에 접근할 수 있는 반복문
// for문
var property_list = Object.keys(obj);
for( var i=0 ; i<property_list.length ; i++ ){
var propertyName = property_list[i];
console.log( "\t", propertyName, ": ", obj[propertyName] );
}
// for in 문
for( var propertyName in obj ){
console.log( "\t", propertyName, ": ", obj[propertyName] );
}
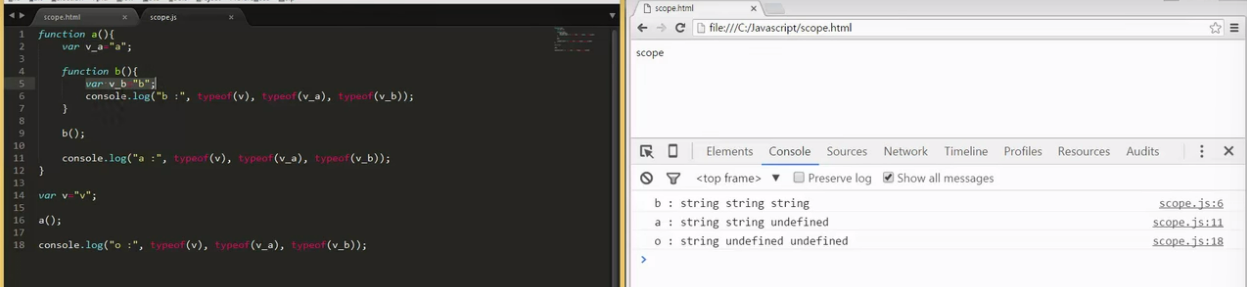
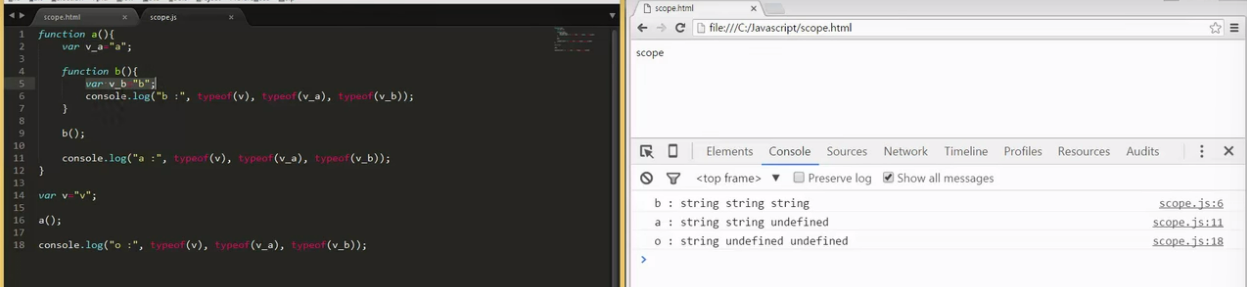
📌변수의 scope
🪄변수의 scope 이란
- 선언한 변수가 유효한 영역
- 변수의 scope는 function의 scope를 따른다
- : 객체(변수)는 선언된 함수 안에서만 접근이 가능하다.

📌변수의 shadowing
🪄변수의 shadowing 이란
- 함수 안에서와 함수 밖에서 같은 이름의 변수를 선언해 사용하는 경우
: 함수 안에서는 해당 함수에서의 변수 사용 (함수 밖 변수의 값 변하지 않음)
: 함수가 종료되면 함수 밖 변수 사용
- 함수 안과 밖의 변수는 서로 다른 취급됨
- 함수 안에서만 값이 유지되어야 하는 경우
: 함수 안에서 var 키워드를 사용해 선언하고 사용
- 여러 함수에서 값이 유지되면서 사용되는 변수의 경우
: 함수를 포괄하는 곳에서 선언하고 사용
📌method, this
🪄method, this 이란
- 함수 안에서 this 키워드 호출 가능
- 함수가 호출되었을 때 어떤 객체에 bind 되어 불렸는지 알 수 있음
📌closure ( 클로저 )
🪄closure ( 클로저 ) 이란
function makeCounterFunction(initVal){
var count = initVal;
function Increase(){
count++;
console.log(count);
}
return Increase;
}
var counter1 = makeCounterFunction(0);
var counter2 = makeCounterFunction(10);