🪴1차시🪴
✅ 실습 환경 만들기
✅ Developer Consol 사용하기
✅ console.log() - 실습
✅ 변수 선언과 초기화
✅ 변수의 활용
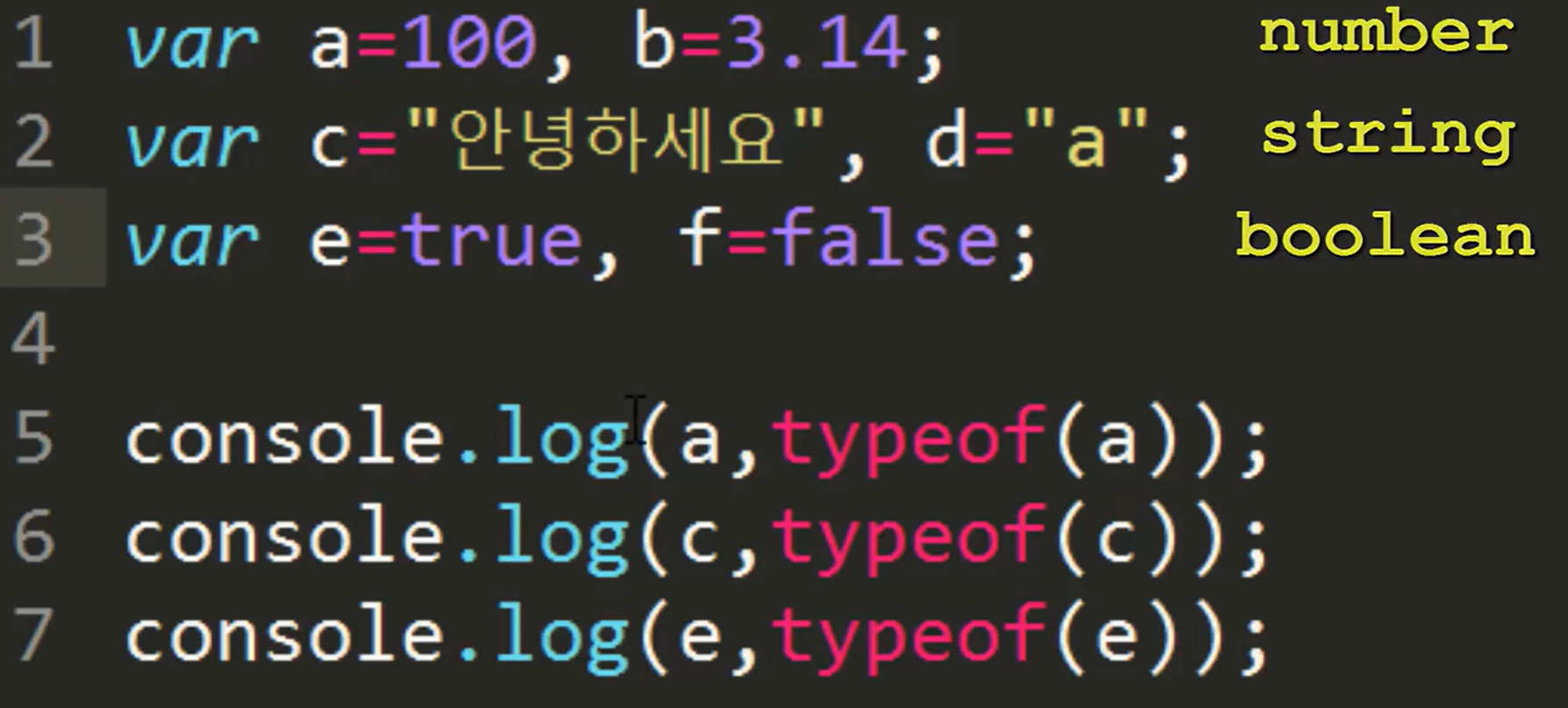
✅ 기본 자료형
📌실습 환경 만들기
🪄개발 툴
- 서브라임 텍스트 에디터
다운로드 링크 : https://www.sublimetext.com/
🪄 파일 저장 / 실행 방법
-
html 파일 : 저장할 때
파일명.html로 저장하기 ! -
js 파일 : 저장할 때
파일명.js로 저장하기 ! -
열고 싶은 파일을 드래그 해 크롬으로 끌고오기 !
💎index.html💎 <html> <head> <meta charset='utf-8'> <script src="lecture01.js"></script> <!--JavaScript은 위와 같이 불러와 사용함--> </head> <body> This is a basic HTML page </body> </html>💎lecture01.js💎 // 브라우저에서 경고 메시지 출력 alert("Hello Javascript");
📌Developer Consol 사용하기
🪄 Developer Consol 이란
-
개발자 도구 ( F12 또는 Ctrl + Shift + i )
-
❗주의❗
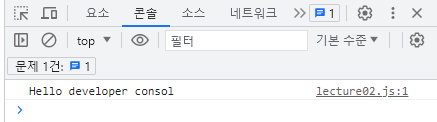
: 개발자 도구 > 콘솔 > Filter 에 아무것도 적혀있지 않아야 함 !💎index.html💎 <html> <head> <meta charset='utf-8'> <script src="lecture02.js"></script> <!--JavaScript은 위와 같이 불러와 사용함--> </head> <body> This is a basic HTML page </body> </html>💎lecture02.js💎 // 콘솔이라는 곳에 메시지를 출력하는 코드 console.log("Hello developer consol");
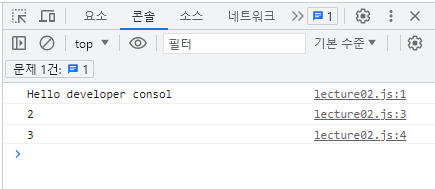
💎lecture02.js💎 console.log("Hello developer consol"); // 콘솔이라는 곳에 메시지를 출력하는 코드 console.log("2"); console.log("3"); // Java Script 는 한줄씩 실행됨 !
📌변수 선언과 초기화
🪄 변수
- 임의의 값을 저장해두고 읽을 수 있는 가상의 공간
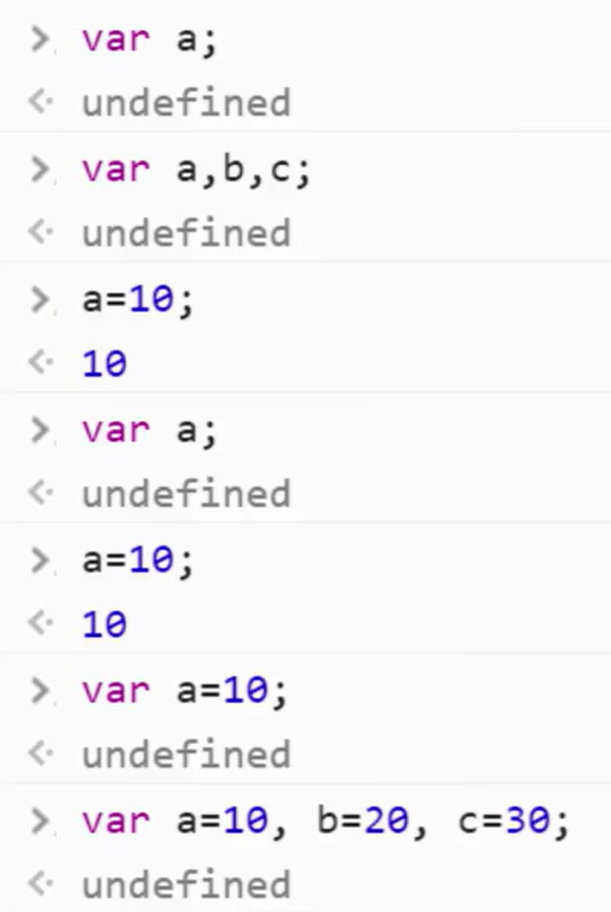
🪄 변수 선언과 초기화

📌변수의 활용
🪄 alert와 console.log를 사용한 변수 출력
💎index.html💎
<html>
<head>
<meta charset='utf-8'>
<script src="lecture03.js"></script>
<!--JavaScript은 위와 같이 불러와 사용함-->
</head>
<body>
This is a basic HTML page
</body>
</html>💎lecture03.js💎
var msg;
msg = "Hello World"
alert(msg);
console.log(msg); 
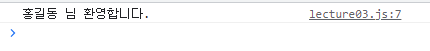
🪄 prompt에서 값을 받아와 console.log로 출력
💎lecture03.js💎
var name = prompt("이름을 입력해 주세요.");
console.log(name, "님 환영합니다."); // 여러개의 값 출력할 수 있음. 

📌기본자료형
🪄 자료형

🪄 typeof()
- 값의 자료형을 출력해주는 함수