어제 Front-end 컴퓨터와 Back-end컴퓨터의 서버와 통신을 통해 요청과 응답에 대해 배웠다.
서버와 데이터를 주고받는 방식에는 2가지가 있는데 이가 동기와 비동기이다.
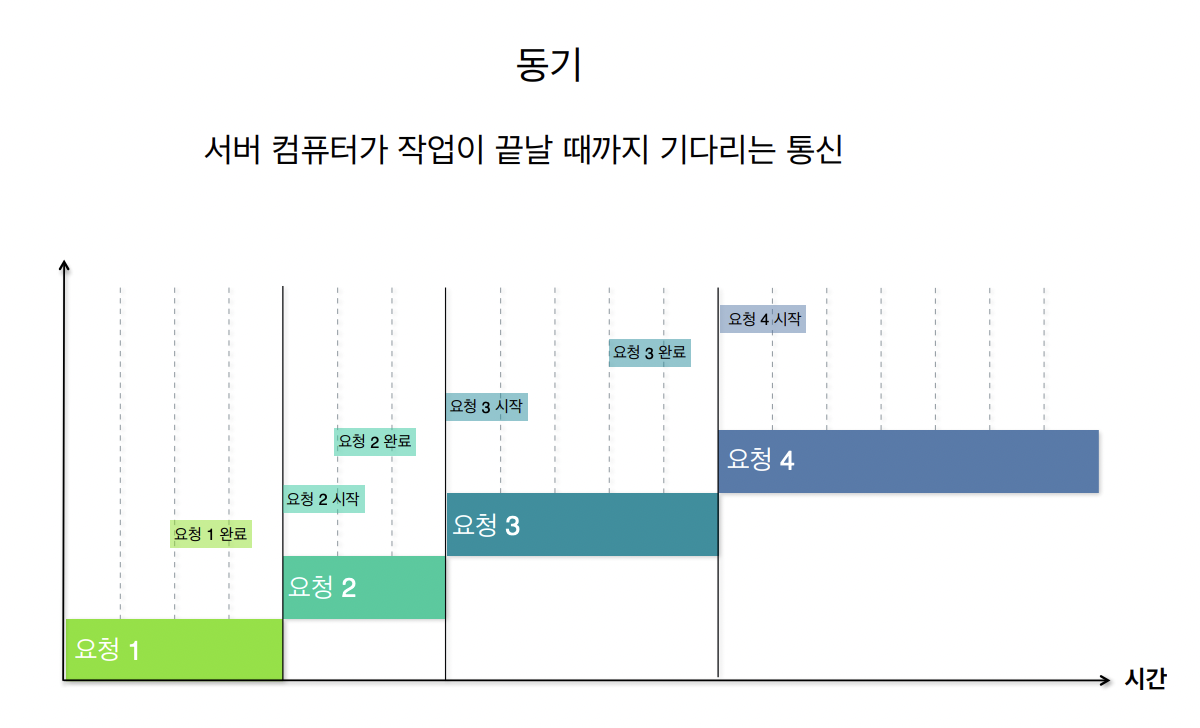
동기는 응답이 모두 끝난 후에 요청을 하는 것이고,
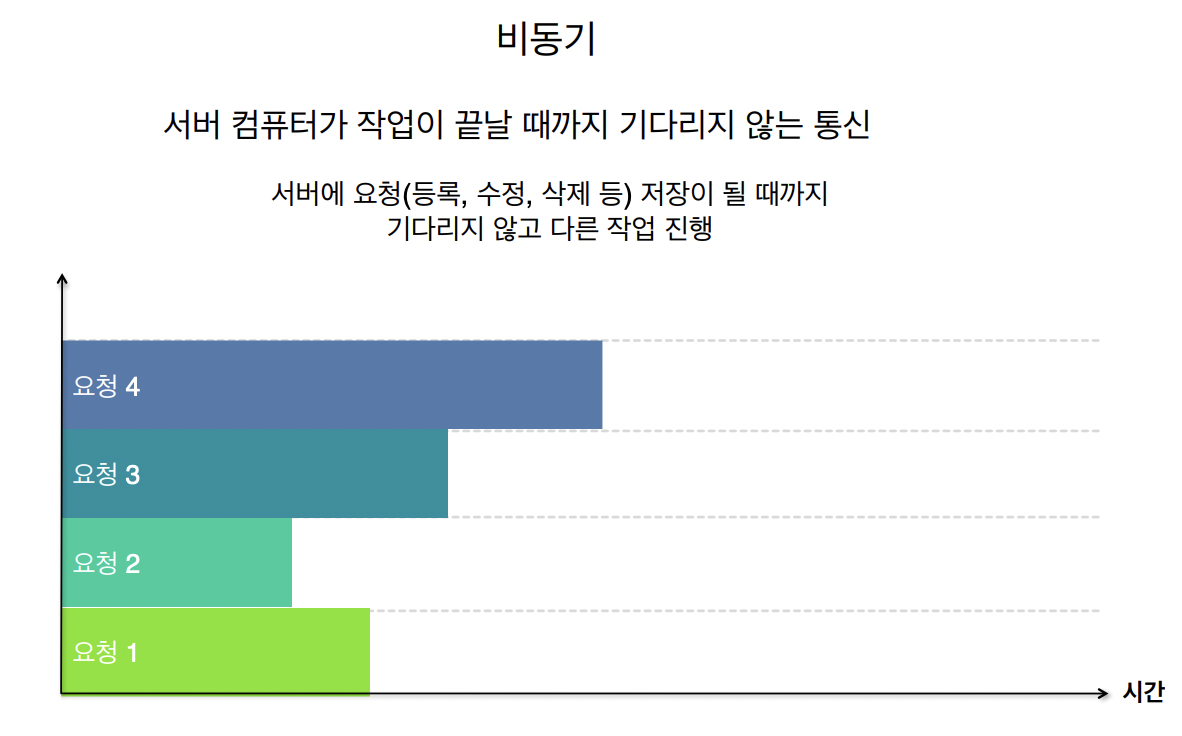
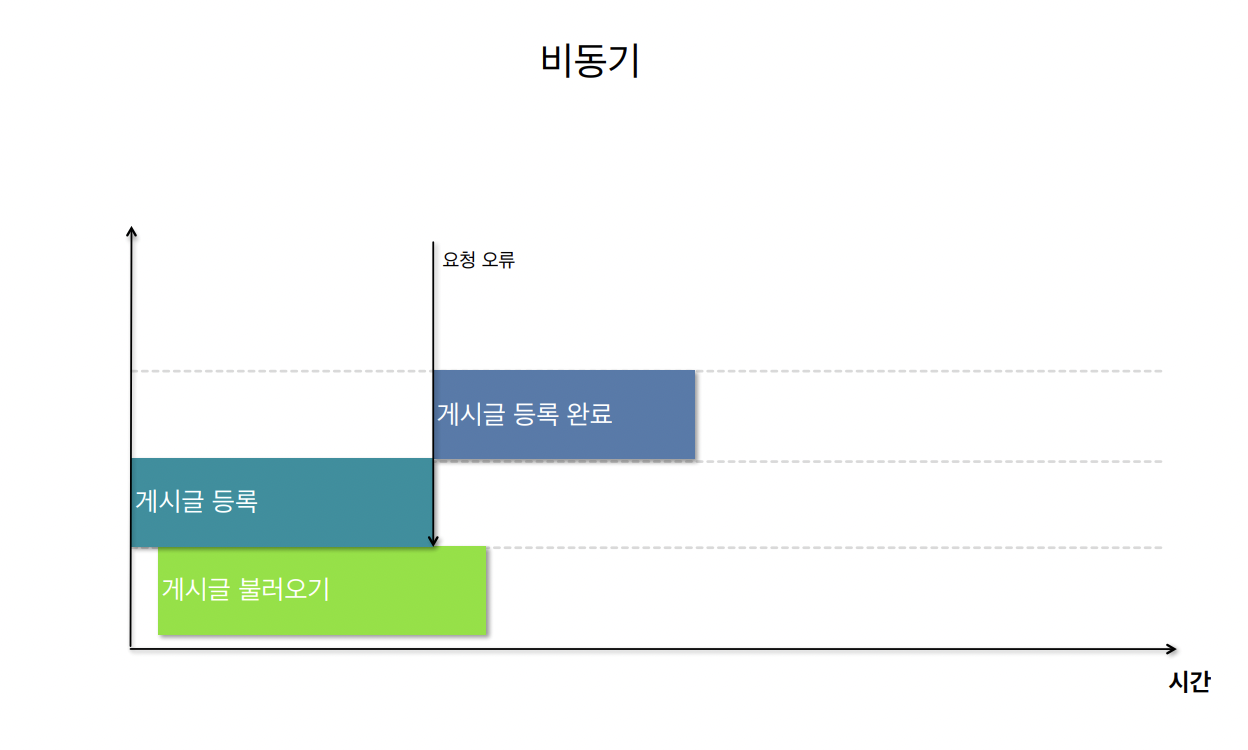
비동기는 응답이 끝나기 전에 요청을 하는 것이다.
예를 들어 설명하자면, 게시물 목록을 불러오면서 상품 목록도 불러오는 것, 파일을 다운받으면서 카카오톡을 하는건 비동기,
게시물 목록을 다 불러오면 상품 목록을 불러오도록 요청하는것, 파일 다운이 완료가 된 다음 카카오톡을 하는건 동기라 볼 수 있다.


Javascript의 경우 기본적으로 동기방식이며 Javascript library의 경우에는 대체적으로 비동기 방식이다.

따라서 우리는 비동기를 동기로 바꿔주는 명령어를 사용해야 한다.
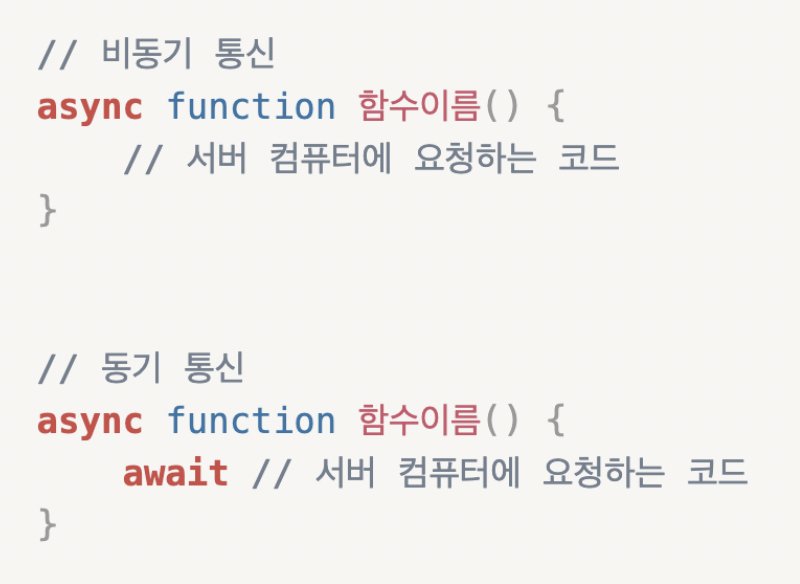
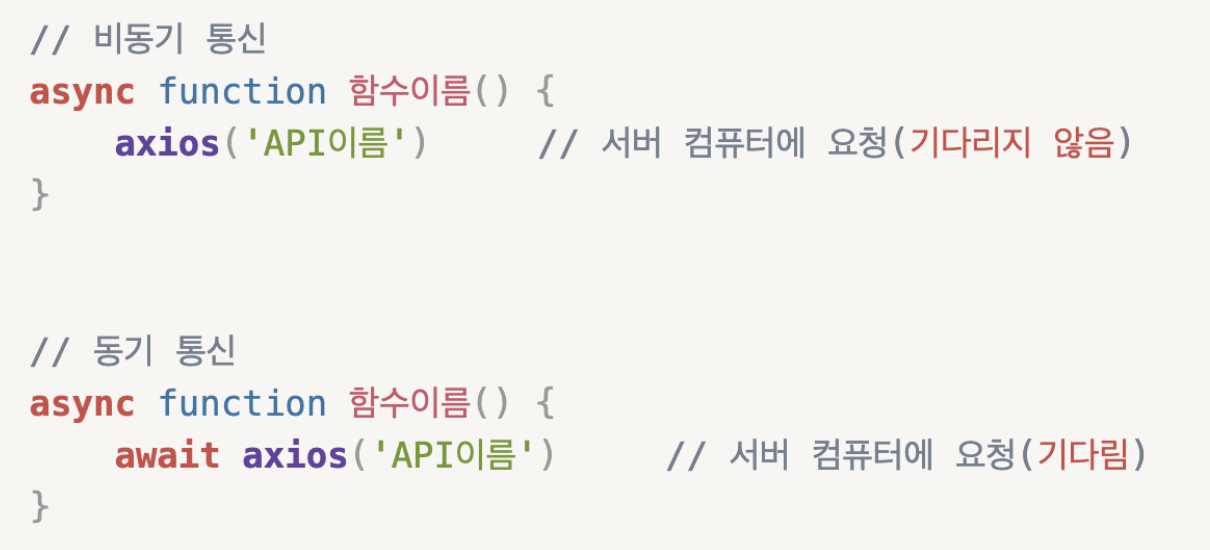
async / await
비동기를 동기로 바꿔주는 명령어이다.
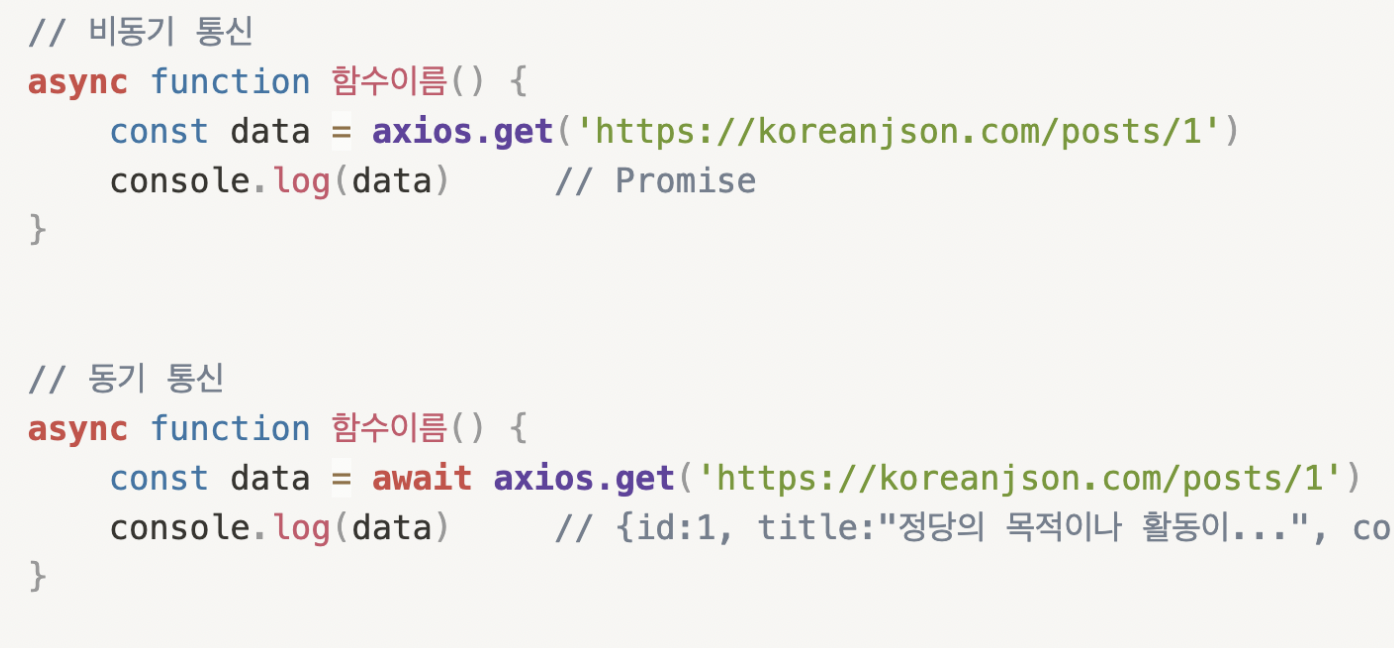
동기방식과 비동기 방식으로 통신을 했을때 나오는 현상을 예시를 통해 알아보자.



새로운 코드를 하나 또 배우게 됐네요 ㅎㅎ