Ant-design
Ant-design은 디자이너의 도움 없이 개발자 스스로 디자인된 컴포넌트를 만들 수 있도록 도와주는 UI프레임워크 이다.
사이트 주소 : https://ant.design/
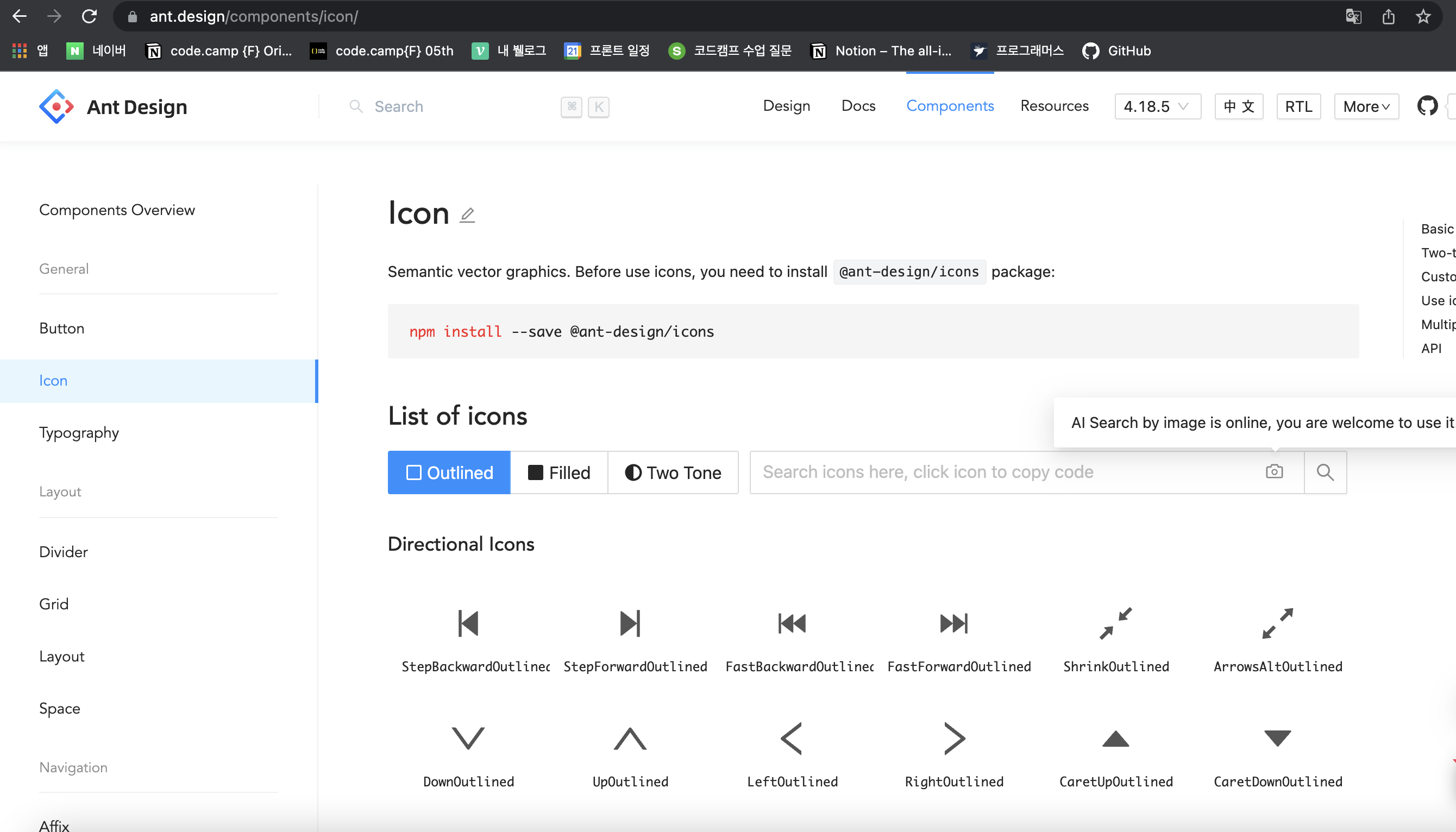
사이트에 들어가게되면 Button, Icon, Calendar, 등.. 다양한 기능들을 볼 수 있게 된다. 이미 만들어서 올린 코드를 내가 쓰고자 하는 부분에 알맞게 수정하여 사용하게 된다면 시간도 절약될 것이고 예상치 못한 오류도 줄일 수 있을 것이다.

왼쪽의 목록에서 원하는 카테고리를 선택해 들어가 해당 코드를 복사해서 사용할 수 있다.
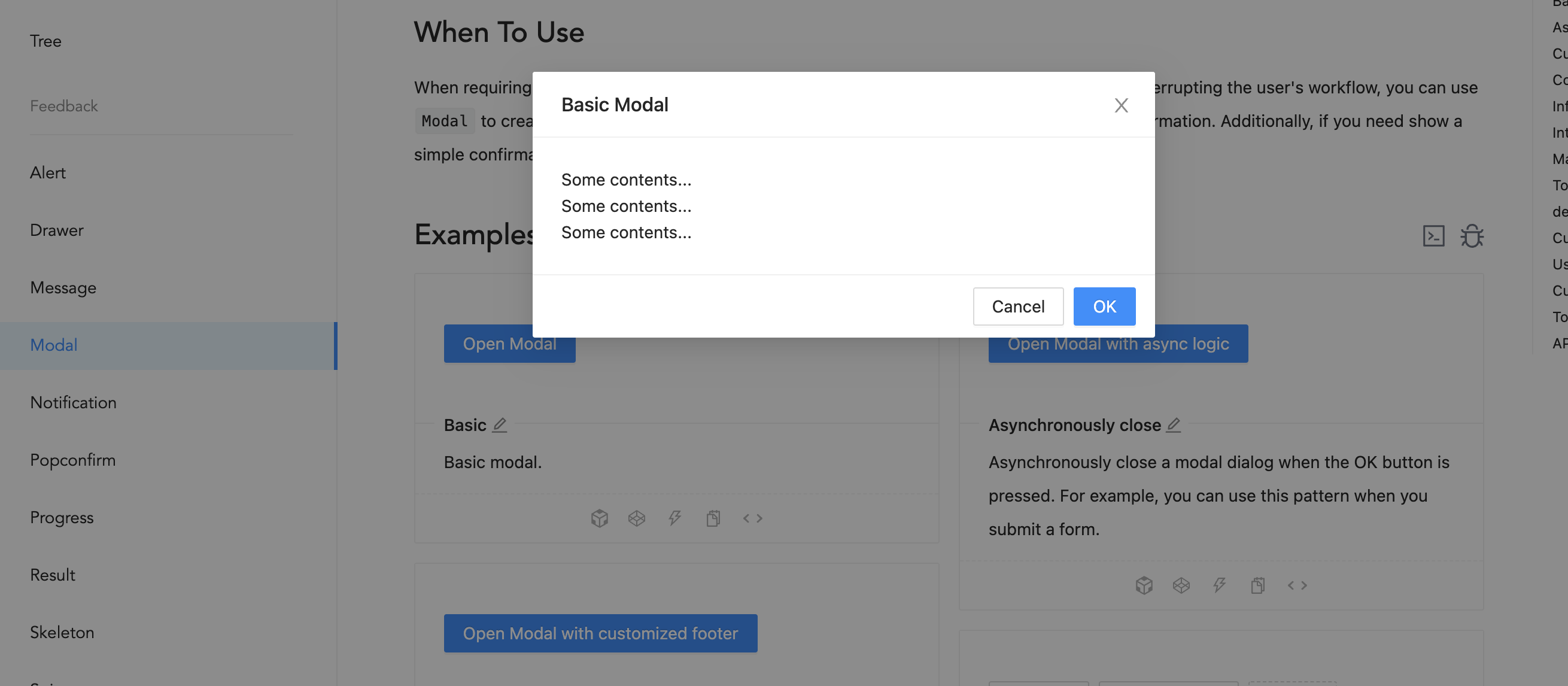
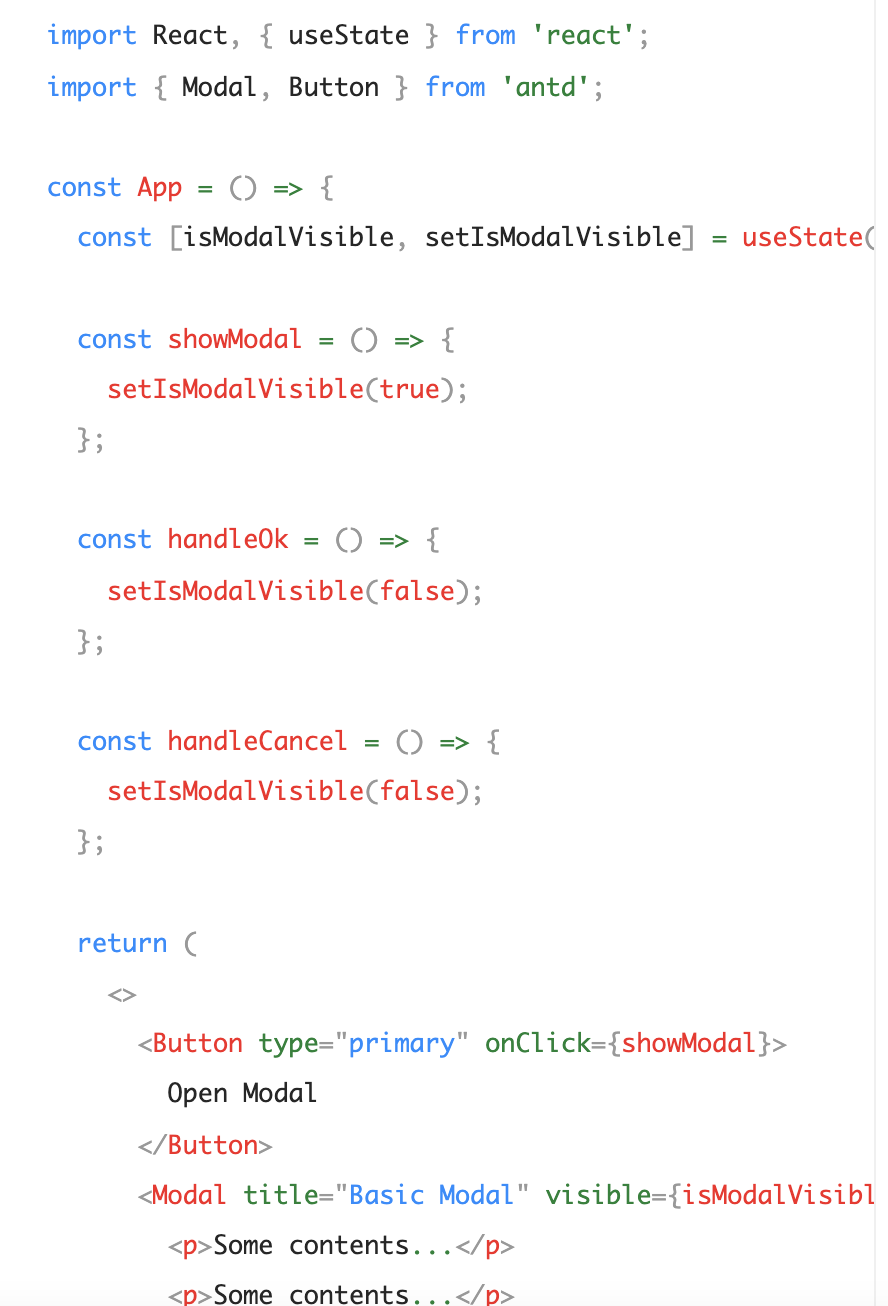
오늘은 이 중에서 Modal 이라는 카테고리에 있는 알림창을 수정하는 기능을 배웠다.


해당 소스 코드를 복사해서 emotion을 사용하여 태그 이름을 변경하고 스타일을 줄 수 있게 된다.
React-Daum-Postcode
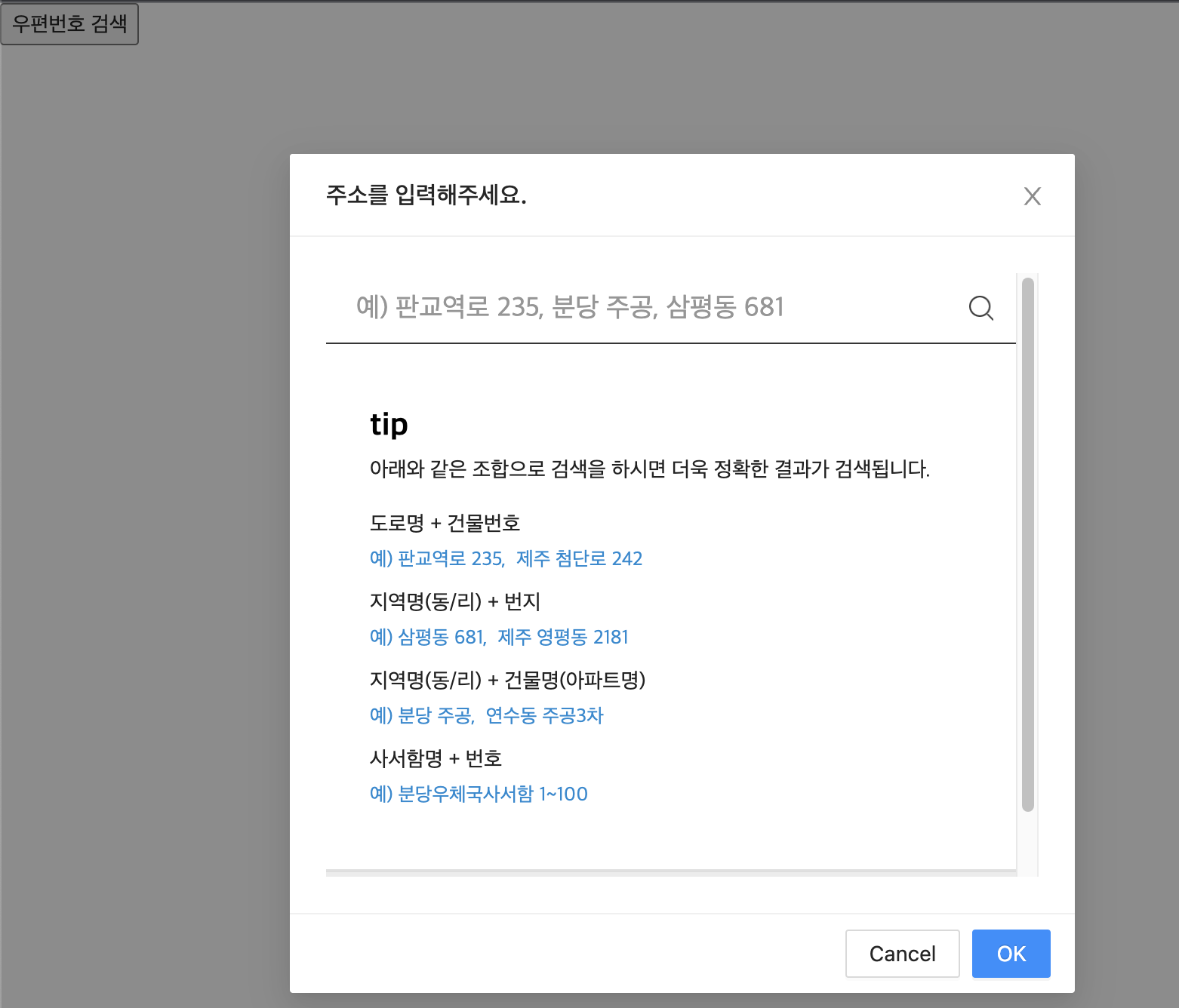
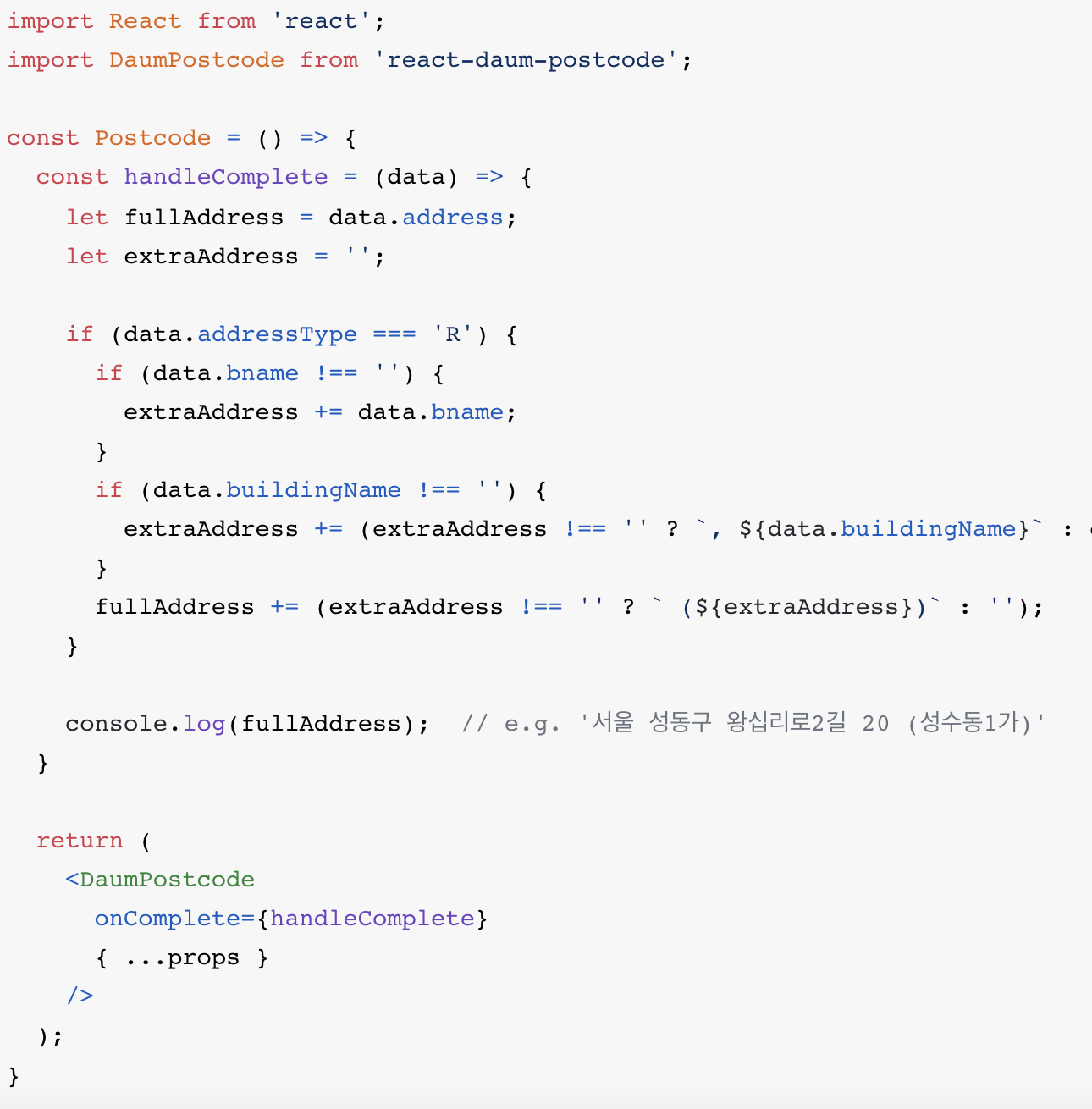
리액트 컴포넌트로 만든 Daum 우편번호 검색 서비스로, Daum 우편번호 검색 서비스를 React 환경에서 간편하게 이용할 수 있다.
yarn add react-daum-postcode
// or
npm install --save react-daum-postcode
이를 활용해서 Modal 안에 우편번호 검색 서비스를 넣어서 버튼을 누르면 우편번호 검색 서비스가 가능하게끔 활용할 수 있다.