
1차 프로젝트 내 기능 중 카운트다운 타이머에 대한 내용을 정리해보고자 합니다.
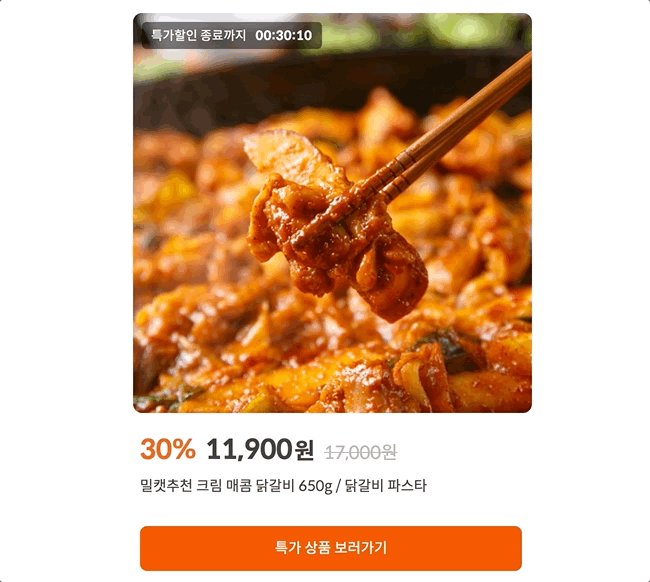
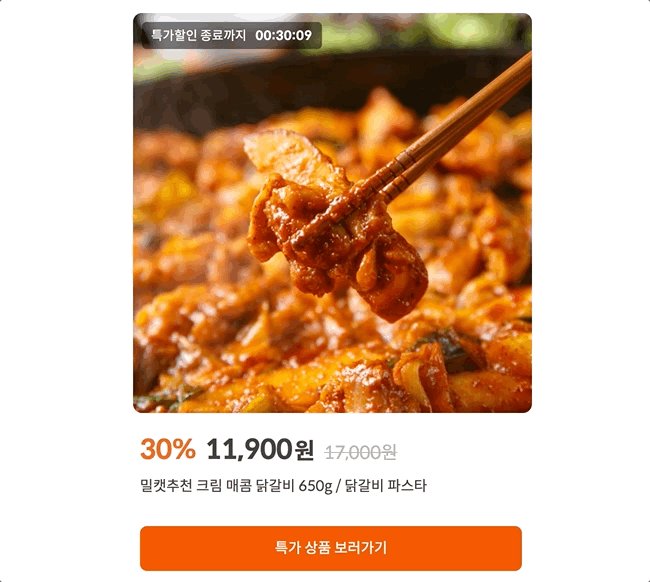
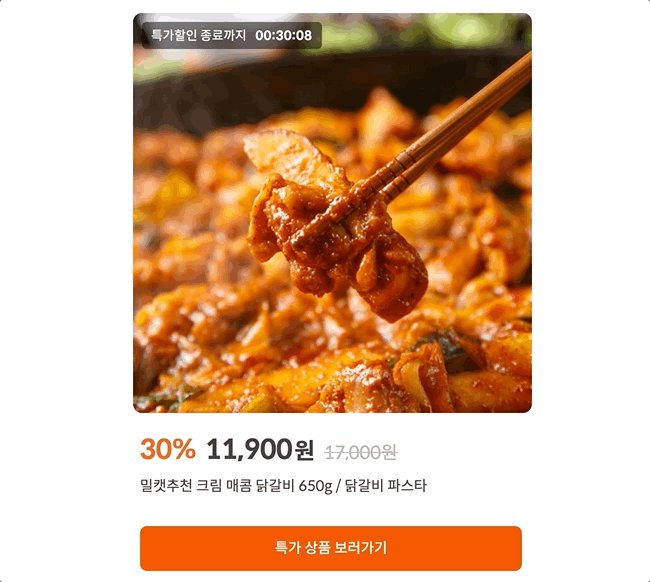
제가 맡은 런칭특가 페이지와 타임딜 섹션에서 일부 사용되는 기능입니다.
.png)
setInterval 와 newDate(),getTime() 그리고 Math.floor를 활용해서 로직을 구현했습니다. 어느정도 이해를 하고 있던 메소드들이었지만, 제대로 사용을 해보는 것은 처음이기 때문에 구글링해서 여기저기 자료들을 참고해서 작성했습니다.
-
newDate()는 현재 시간을 보여주며,getTime()과 함께 사용될 때는 1970 년 1 월 1 일 00:00:00 UTC와 주어진 날짜 사이의 경과 시간 (밀리 초)을 나타내는 숫자를 나타냅니다. 따라서 1970년 1월 1일 자정을 기준으로 현재 시간까지의 경과시간을 밀리 초로 나타내는 함수입니다. -
Math.floor함수는 주어진 숫자와 같거나 작은 정수 중에서 가장 큰 수를 반환합니다. 간단히 말해 소수점 이하를 버림하는 함수입니다. -
clearInterval은seInterval과 짝을 이룹니다.setInterval함수는 기준 간격을 두고 주기적으로 이벤트를 발생 시키고 싶을 때 사용합니다. 그리고 중지하고 싶을 때는clearInterval함수를 사용합니다.clearInterval함수의 매개변수는setInterval함수가 리턴해주는 값을 사용합니다.
.png)
-
위에서 언급했듯이,
setInterval함수는 기준 간격을 두고 주기적으로 이벤트를 발생 시키고 싶을 때 사용합니다.this.count함수를 1초마다 실행시키고 싶은 경우setInterval(this.count,1000)의 형태로 사용하면됩니다. (1000ms=1s)

-
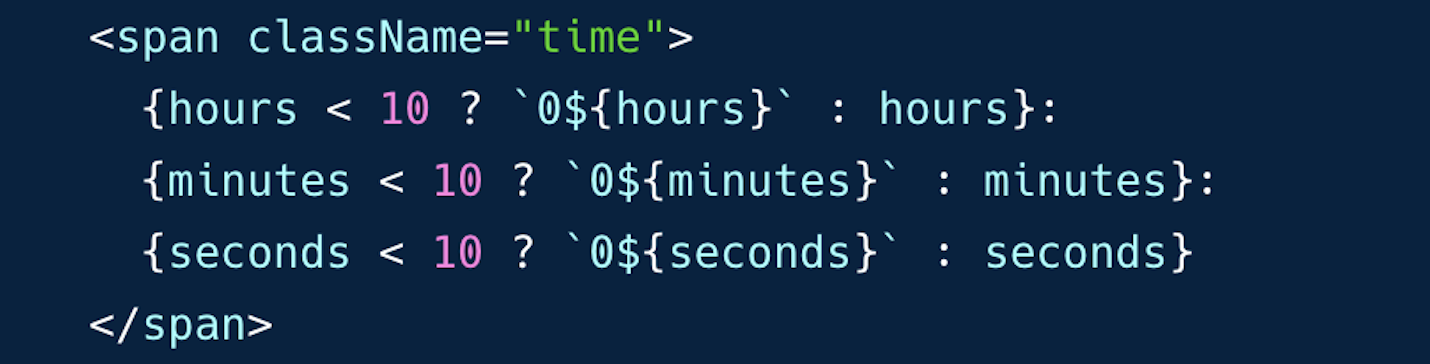
여기서 하나의 문제점을 발견합니다. 예를 들어 5시간 4분 3초가 남은 경우
5:3:4의 형태로 출력되는 문제입니다. 틀린 표현은 아니지만 통상적인 남은 시간으로 받아들여지지는 않죠. 그래서 들어오는 숫자가 10 미만일 경우 앞에 0을 붙여주는 삼항연산자를 만들어,05:03:04의 형태로 출력하게 해 문제를 해결했습니다.