.png)
✨W3C Validation Service
W3C에서는 HTML과 CSS를 검토할 수 있는 서비스를 지원해준다.
HTML 검토 url: https://validator.w3.org/
CSS 검토 url: https://jigsaw.w3.org/css-validator/
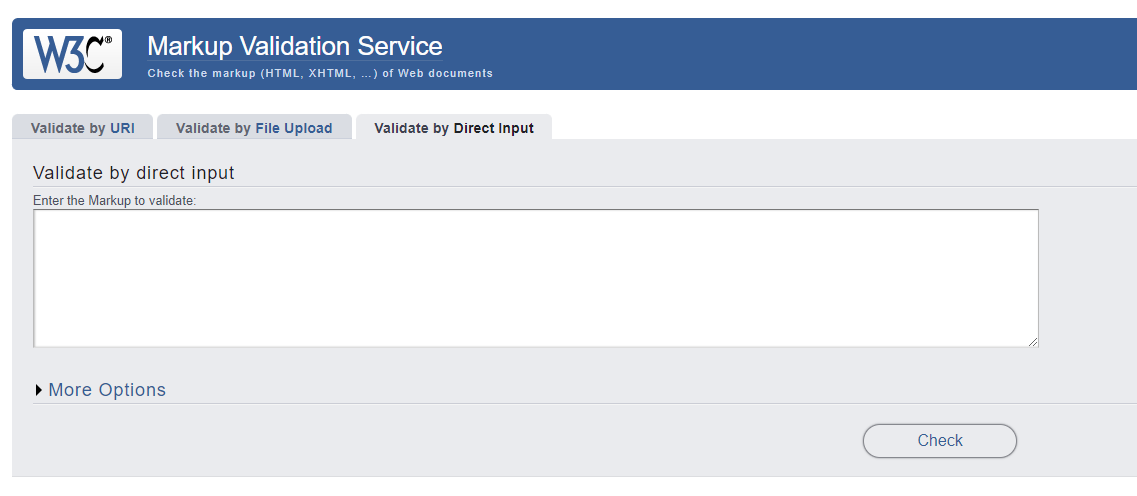
HTML 코드 입력
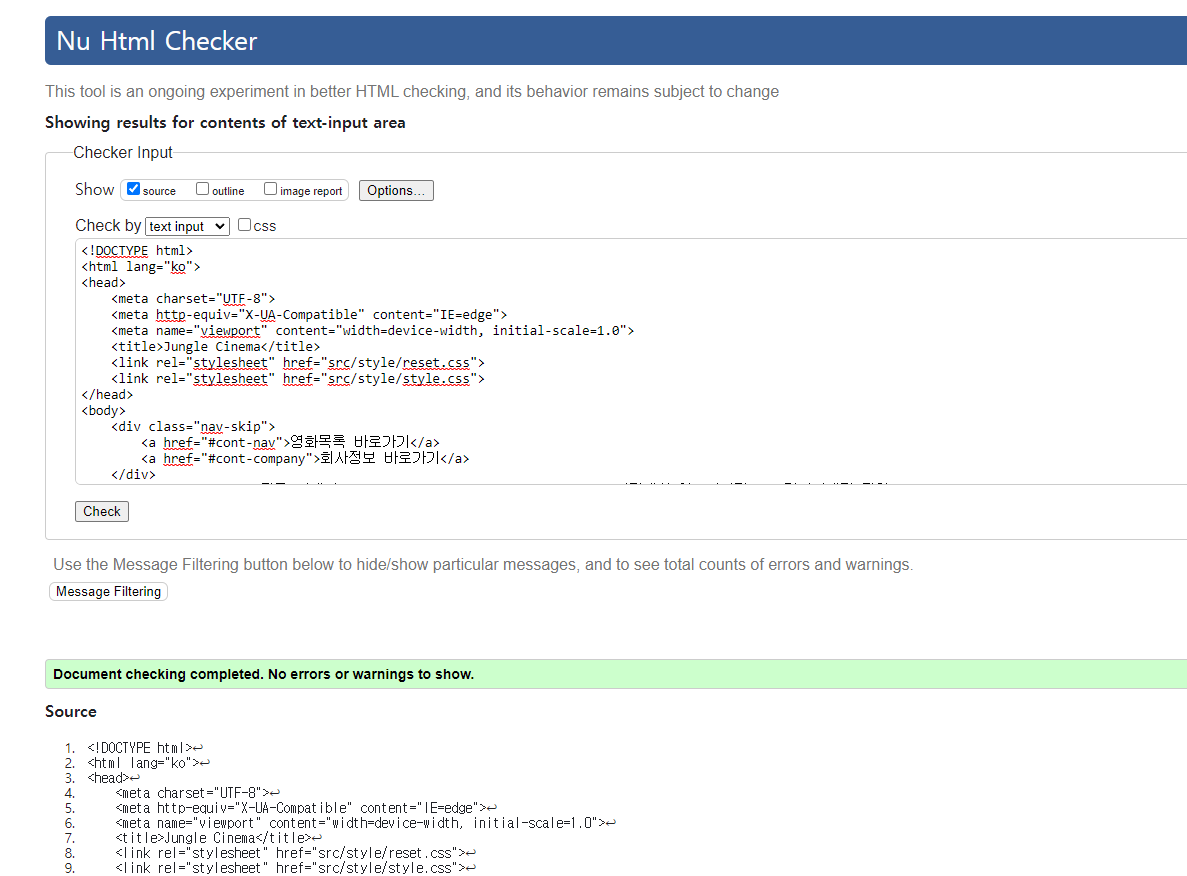
https://validator.w3.org/ 를 통해 HTML 코드를 검토할 수 있다.

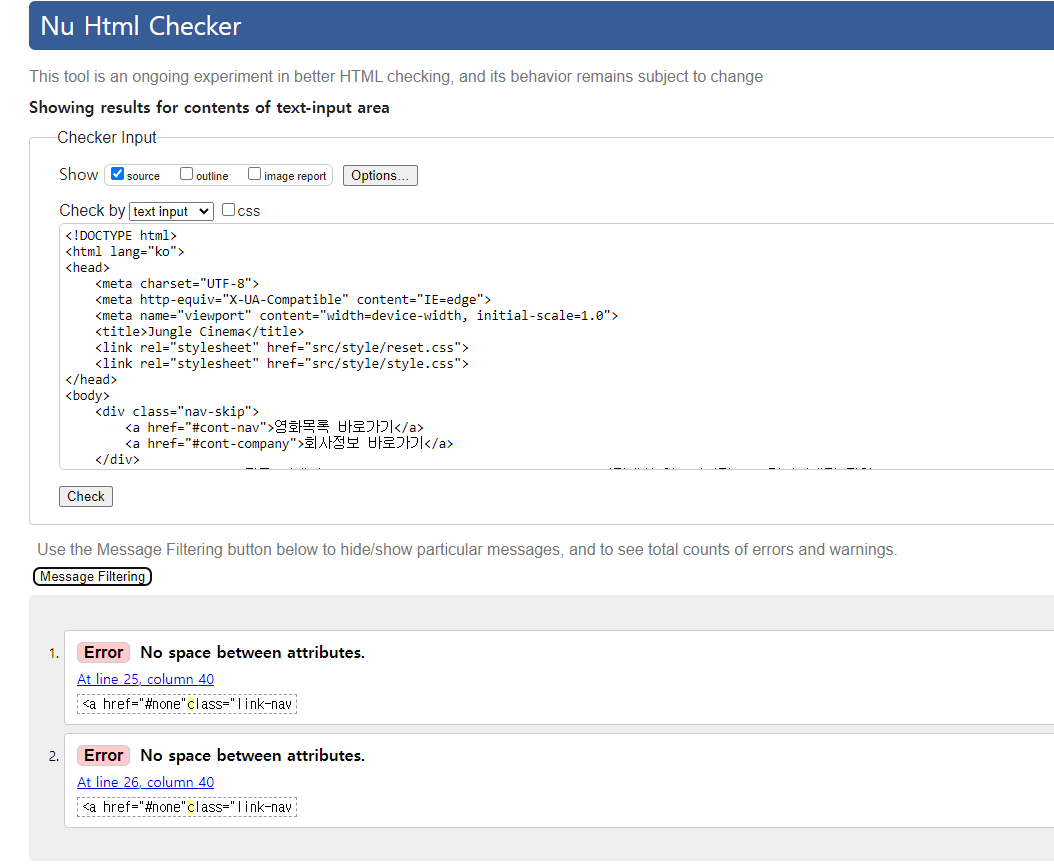
아래와 같이 작성한 코드를 복사하여, Check 버튼을 누르면 수정해야할 부분들이 나오게 된다. 이를 통해 눈에 안보이는 오류들을 수정할 수 있다. 아래 화면은, 25번째줄과 26번째 줄에 class 앞에 띄어쓰기가 없음을 알려준다.
검사 결과
수정 후
오류가 발생했던 라인을 수정한 후 다시 돌려보면 더이상 오류가 없음을 확인할 수 있다. Html이나 Css로 코드를 작성한 후에 반드시 돌려보면 유용하다.
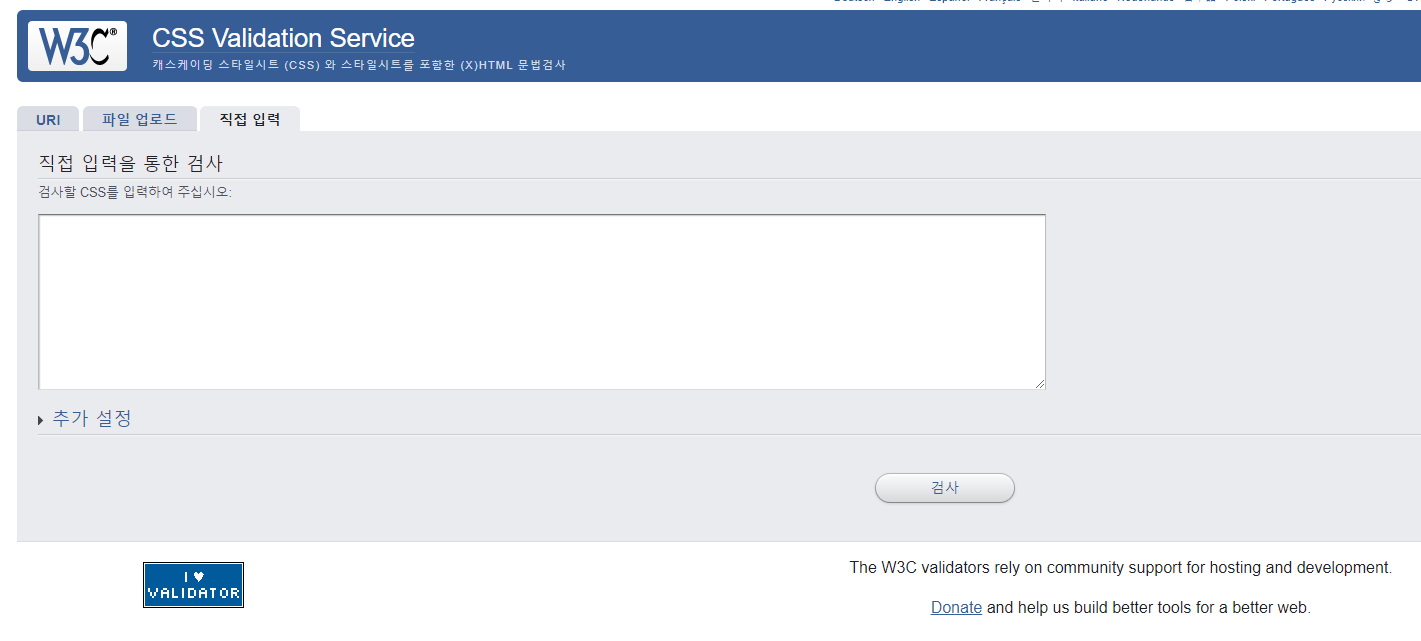
CSS 코드 입력
https://jigsaw.w3.org/css-validator/ 를 통해 CSS코드 역시 검토할 수 있다.
HTML 검사와 마찬가지로, CSS 코드를 복사하여 검사 버튼을 누르면 검사할 수 있다.
검사를 돌리기 전에, 추가 설정을 클릭하여 CSS 레벨 3 + SVG가 선택되어있는지 확인한 후 검사한다.

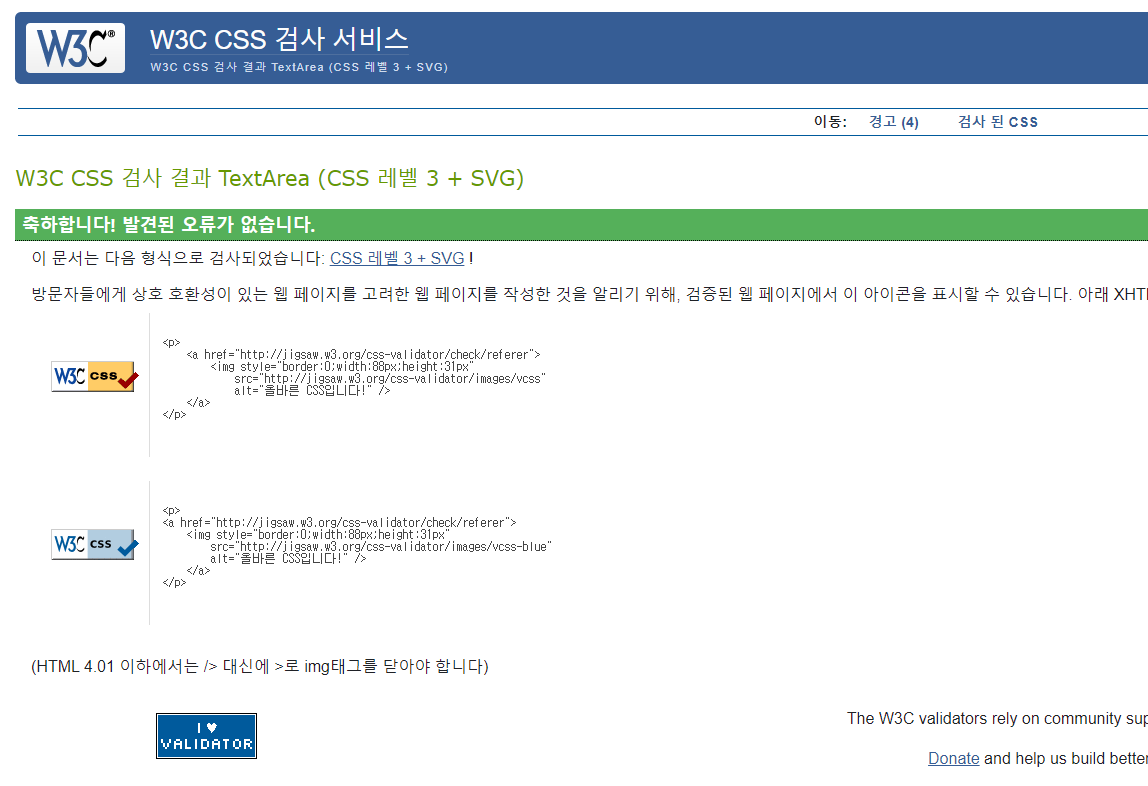
검사 결과
HTML Validation과 마찬가지로, 오류가 있다면 오류가 발생한 줄과 오류 내용을 친절히 알려주기 때문에 수정이 용이하다.
✨ Open Wax
Open Wax는 제작한 HTML의 접근성을 검사해주는 유용한 크롬 확장 프로그램이다.
구글에 chrome extensions을 검색하여, Open Wax를 찾으면 쉽게 설치할 수 있다.
url: https://chrome.google.com/webstore/detail/openwax/bfahpbmaknaeohgdklfbobogpdngngoe
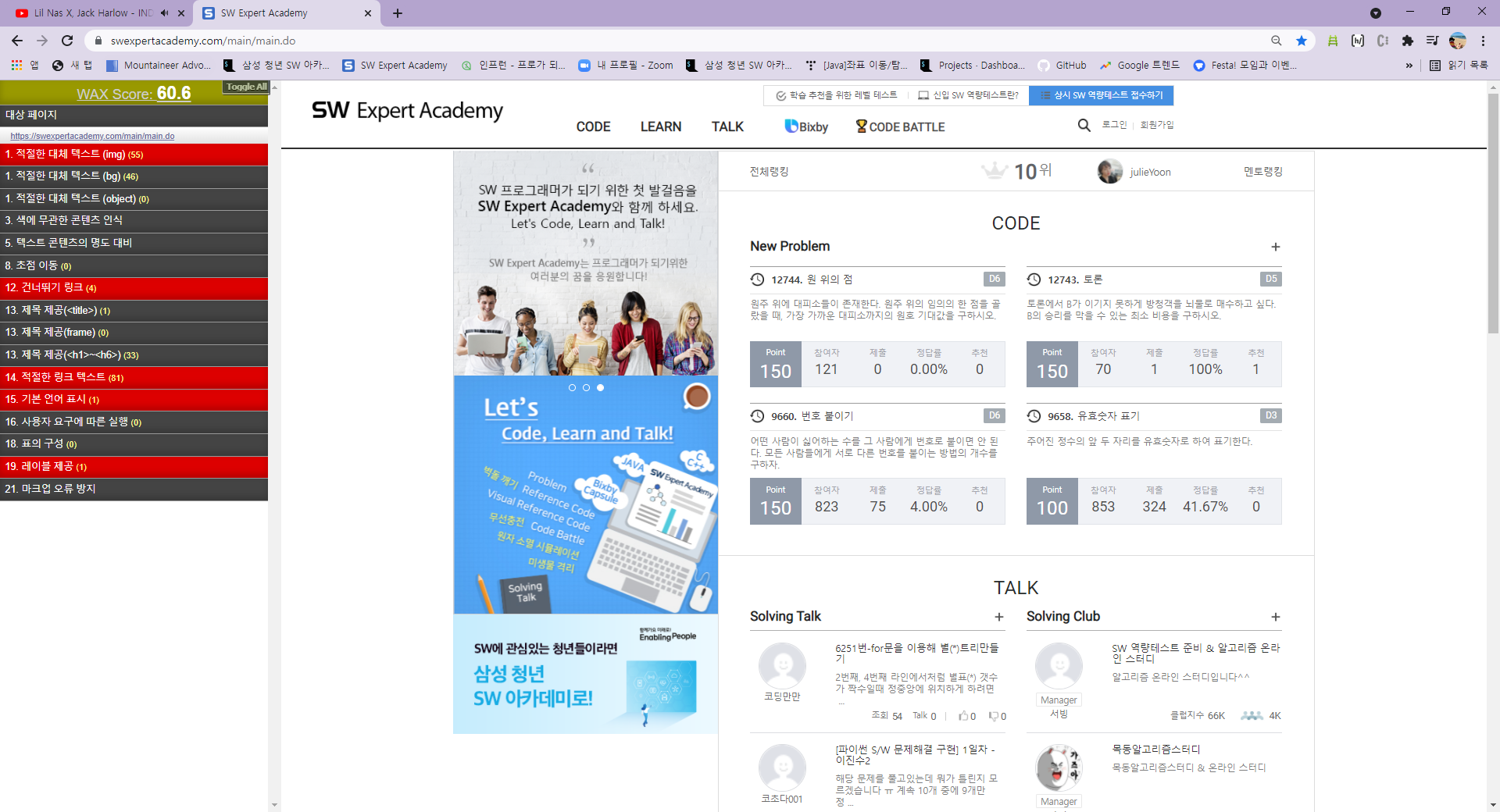
사용 방법
- 접근성을 검사해야하는 페이지에 접속한다.
- Open Wax 아이콘을 눌러 실행시킨다.

만일, Open Wax 아이콘이 없다면 퍼즐 모양의 아이콘을 클릭하면 설치된 확장프로그램들이 나오게 되는데 이 리스트에서 Open Wax 프로그램을 눌러서 실행시키면 접근성 점수와 평가 요소들이 나타난다.

3. 각 항목들을 눌러보면 어떤 부분에서 접근성이 부족한지 알아볼 수 있다.




.jpeg)