.gif)
🗒 위코드에서의 한 달
📲 첫 백엔드와의 통신!!
4주차가 되면서 처음으로 백엔드와 통신을 해볼 수 있는 기회가 생겼다. 바로 회원가입 - 로그인 실습이었다. 그 동안 프론트는 화면을 그리고 Mock data 를 이용한 실습정도만 진행을 해봤고 백엔드는 API를 만들기는 했지만 화면으로 볼 기회는 없었는데 드디어 해 볼 수 있었다.

이 과정에서 얻은 깨달음도 있었는데, 그건 key 값의 경우에 많은 소통이 필요하다는 점이었다. 만약, 프론트엔드와 백엔드가 key에 대해 소통이 없다면 무수한 400 에러 를 만나게 될 것이다. 그 다음에 땀을 흘리며 잠시만요!? 를 외치겠지...
👊 리액트
개발자가 되기를 마음 먹으면서, 특히 프론트엔드 개발자가 되기로 결심하면서 자주 들었던 라이브러리가 리액트 였다. 위코드에 가기 전에 경험을 해보고 싶었지만 HTML/CSS 와 JavaScript 에서 공부할 것이 많았고 JavaScript 역시 별로 공부 하지 못한 채로 위코드에 가게 됐다.
그렇기에 개인적인 목표로 프로젝트 전에 최대한 리액트 와 친해지고 싶다는 생각을 했다. 그래서 하나의 기능을 구현하면서도 정말 많은 고민을 해보려고 노력했던 것 같다.
특히, Mock data 실습을 진행하면서 기존의 state 구조가 변경되었고 댓글 추가와 삭제 기능이 망가지게 되었는데 이를 고치기 위해서 정말 여러 방법을 사용해봤다. 우선은 main 페이지에서 state 를 가지고 있었기에 깊이 탐색해 가면서 우리가 변경할 요소를 찾아야했고 이를 구현하기 위해서 고민을 많이 했다. 그 과정에서 props 를 통한 자식 컴포넌트와 부모 컴포넌트 관계에 대해서 많은 깨달음을 얻었던 것 같다.
이상한 비유지만 이해를 쉽게 하기 위해서 나는 기숙사 2층에서 몰래 치킨을 먹기 위해 줄이 달린 바구니를 내리는 비유를 많이 썼다.
props라는바구니(함수)를 통해서1층(자식 컴포넌트)에 내려보낸 뒤- 먹고자 하는
치킨(필요한 인자)을 받아서 2층(부모 컴포넌트)에서 맛있게먹는(state 변경)것이다.
또한, 라이프 사이클에 대해서 생각해보는 계기도 있었는데. 상태값의 일부를 피드에서 관리하도록 하기 위해서 constructor(), componentDidMount 등 다양한 방법을 시도했다. 이 때, 어떤 방법이 더 좋은 것인지 고민이 들어서 멘토님들에게 많이 물어보기도 했는데 다양한 의견을 들을 수 있어서 좋았다.
이제는 안녕!

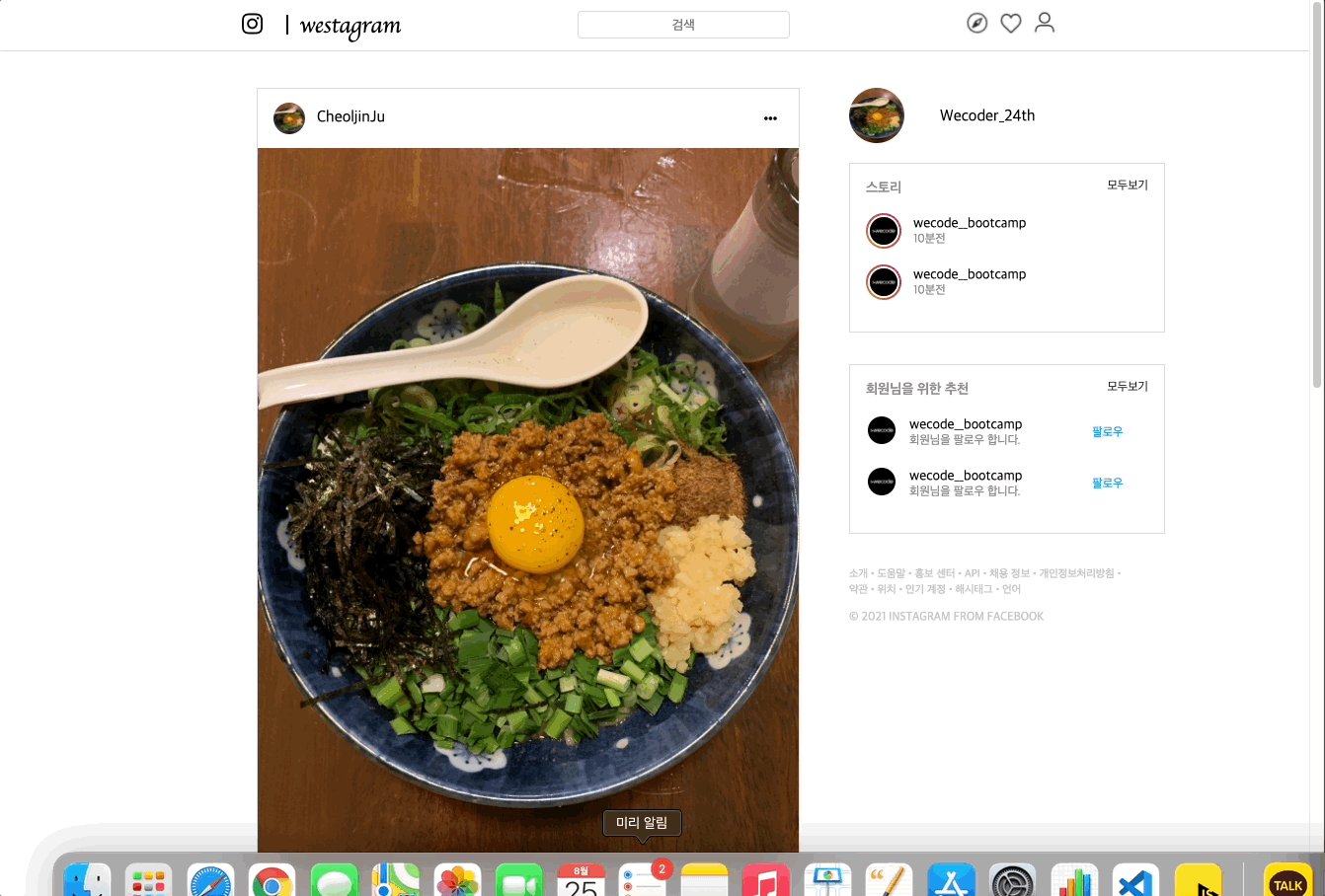
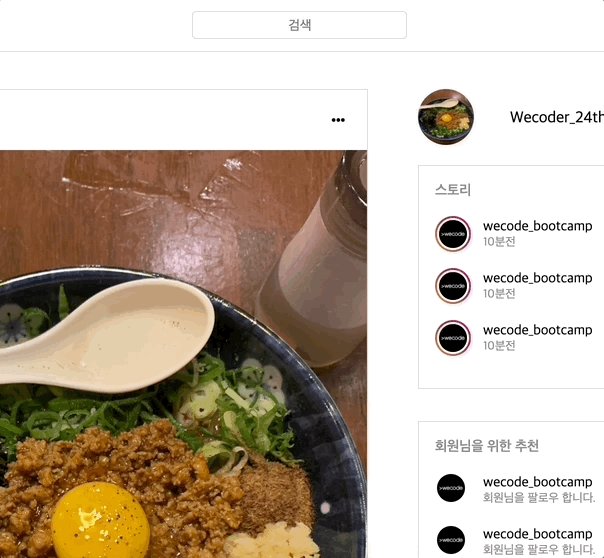
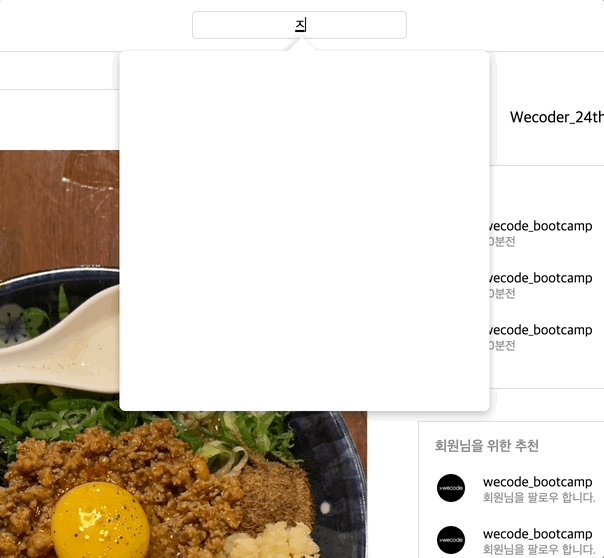
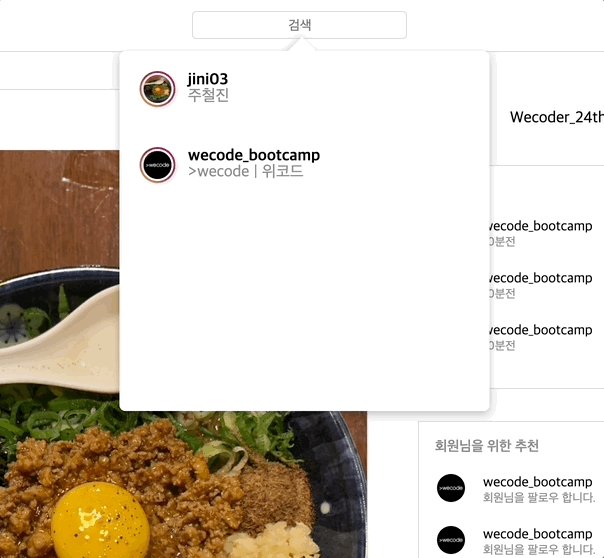
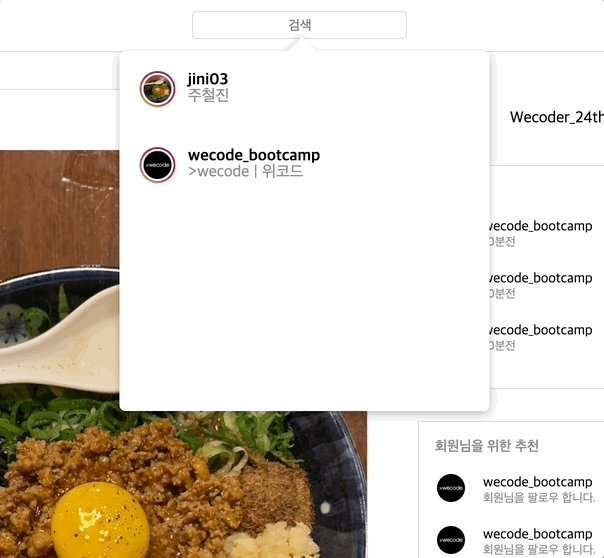
자바스크립트로 인스타그램을 만들 때 검색 기능까지 구현을 했었다. 리액트 로 전환을 하면서 검색 기능이나 프로필 메뉴 토글 등은 미션에 없어서 넘어갈까 했는데 현재님의 이야기를 듣고 개인적으로 진행을 해봤다.
생각했던 것보다 프로필 메뉴 토글 기능의 경우에는 이벤트 버블링 을 어떻게 구현해야 하는지 고민이 들어서 어려움이 있었고 검색 기능 같은 경우에는 오히려 조금 편하게 구현할 수 있었다.
✨ 어떤 시간이었나
🪄 보물창고
위코드에서 한 달을 보내면서 정말 많은 것들을 얻을 수 있었다. 특히, 다른 분들의 코드를 구경하는 것을 좋아해서 많은 동기분들의 코드를 볼 수 있었는데 매번 느끼는 것이지만 배울 것들이 정말 많다.
무엇보다 배움에 대한 태도에 대해서 정말 많이 배울 수 있었다. 단순히 코드를 작성하고 기능을 구현하는 것에서 멈추지 않고 되돌아가 스텝을 되밟아보면서 성취를 더 큰 성취로 만드는 동기분을 보면서 느낀게 많았다.
작은 성취에 머물러 있지는 않은지, 여러가지를 해보고 싶다는 마음으로 중요한 것들을 놓치고 있지는 않은지. 이제 1차 프로젝트를 진행하게 되면서 더욱 바빠지고 많은 성취들을 얻게 될텐데 이 마음을 기억하며 꼭 복기하는 습관을 키워볼려고 한다.
🏃🏻 결국엔 똑같다
한 달을 마무리하면서 연우님이 해주신 말이 있다. 지금 가장 빠른 사람이나 가장 느린 사람이나 나중에는 비슷하다는 말이다. 나는 이 말이 공감됐다. 개발자의 길을 걷기로 한 이상, 그 마음이 진심이었다면. 우리는 앞으로도 많은 어려움을 겪으며 성장할 것이다. 특히, 개발자라고 당당하게 외치기는 살짝 부끄러운 지금의 성취는 앞으로 얻어야할 많은 성취들에 비하면 작다. 한 달간의 우리의 성장이 작아서가 아니라 우리가 앞으로 할 수 있는 것들이 많아서 그렇다.
물론, 가만히 자기 자리에 있는다고 똑같아 지지는 않는다. 그저, 진심이면 된다. 개발자가 되겠다는 마음, 나아가 선한 영향력을 개발로서 이루고 싶다는 마음이면 그렇게 될 것이라고 믿는다. 배워나가는 지금의 우리에게 실력은 다른 것이 아니라 진심이고 열정이다.
🔥 이제 프로젝트!
이제 조금은 두려운 프로젝트를 앞두고 있다. 여전히 작고 작은 내가 민폐를 주지는 않을까 고민도 되고 새로운 사람들과 의사소통하는 일이 걱정되기도 하지만 그 동안의 한 달을 보냈던 것처럼 진심으로 하루 하루를 보내려고 한다.
여러 후기나 멘토님들의 말을 들어보면 프로젝트는 결국 각자의 능력으로 미션들을 쳐나가는 것이 아니라 함께 소통하면서 이뤄나가는 것이라는 생각이 든다. 팀 속에서 어떤 태도로 임할 때 더 큰 시너지를 만들어 낼 수 있을 지 고민해야겠다.
한 달이라는 시간이 흐르면서 많은 인풋을 소화하느라 지치기도 하는 시간이었던 것 같아요. 커피 한 잔으로 힘이 난다면, 얼마든지 드리고 싶어요 👏! 이제 시작하는 프로젝트도 함께 화이팅입니다. 💪





지금까지 막막할때마다 잘 헤쳐나갈수 있었던 건 철진님의 선한 영향력 덕분이기도 합니다. 우리 프로젝트 기간에도 함께 힘내봐요 🔥