position 속성
position 속성은 웹 문서 안 요소들을 어떻게 배치할 지를 정하는 속성이다. position 속성을 이용하면 텍스트나 이미지를 원하는 위치로 배치할 수 있고 어떤 방식으로 놓을 지를 결정할 수 있다.

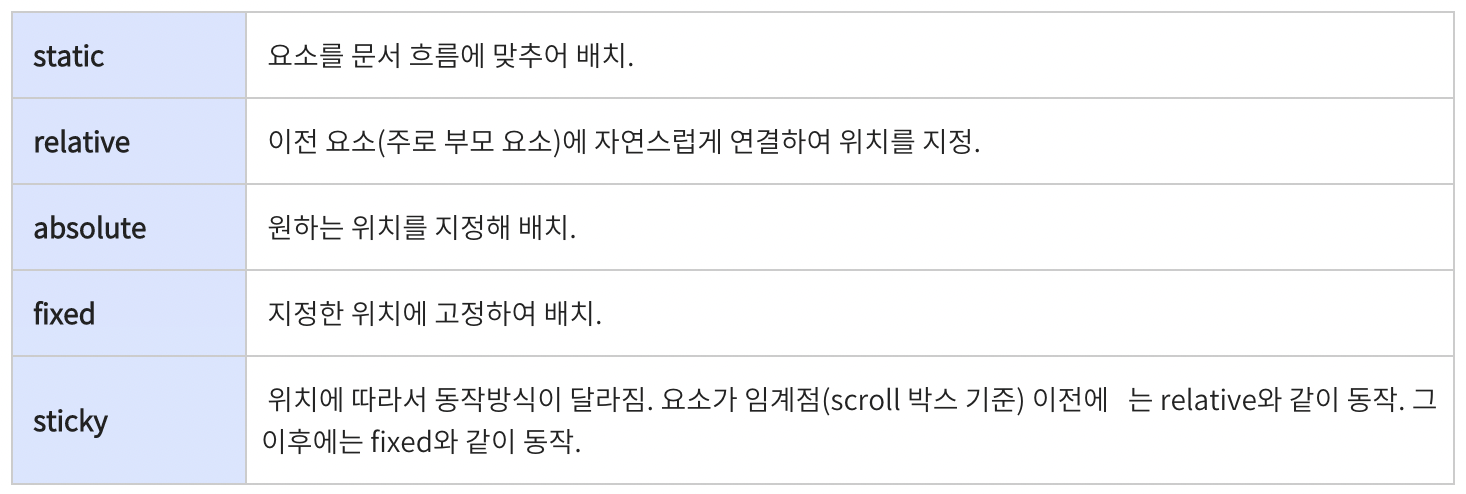
1) static
: 기본값으로 요소들이 HTML에 작성된 순서 그대로 브라우저 화면에 표시가 된다, top, right, bottom, left 프로퍼티는 아무런 영향을 주지 않는다.
2) relative
: 별도의 프로퍼티를 지정하지 않을 경우 static과 동일하다. 상대 위치가 지정된 엘리먼트에 top, right, bottom, left를 지정하면 위치가 조절된다. 다른 콘텐츠는 해당 엘리먼트에서 남긴 공백에 맞춰 들어가게 조절되지 않는다.
3) fixed
: viewport에 상대적으로 위치가 지정된다. 페이지가 스크롤 되더라도 늘 같은 곳에 위치하게 된다. top, right, bottom, left 프로퍼티가 사용된다
4) absolute
: 가장 가까운 곳에 위치판 조상 엘리먼트에 상대적으로 위치가 지정된다. 조상 엘리먼트가 없을 경우 문서 본문(document body)을 기준으로 삼는다. “위치가 지정된” 엘리먼트는 position이 static으로 지정되지 않은 엘리먼트를 가리킨다.