
1️⃣ Element Panel
페이지에서 보이는 것들에 대한 정보를 정리한 패널
- HTML의 페이지 구조 (DOM)
- 요소들에 들어간 스타일 (CSS)
- 요소/스타일 수정(미리보기 용)
cmd + shift + c 원하는 요소 선택하기
Styles 부분의 순서의 의미
- 하나의 요소에 여러개의 css 파일에서 스타일 적용 가능
- 가장 상단부터 css 파일의 우선 순위(구체적 >>> 추상적) 에 따른 순서
- cf)
CSS Specificity- inline style > id > class > tag
user agent stylesheet 란?
- 브라우저의 기본 스타일 값을 의미. 브라우저 마다 스타일 기본값이 다름.
- Chrome, Safari, IE 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서
reset.css혹은normalize.css파일에서 기본 스타일 값을 모두 초기화 시키고 작업 시작. >>> 브라우저의 종류에 상관 없이 동일한 화면 출력 가능
2️⃣ Console Panel
Console 패널의 기능
브라우저에서 JS 코드를 확인/테스트 할 수 있음
- 자바스크립트 코드 즉시 실행
- 디버깅
console 객체
console은 객체!console객체에는log메소드를 포함한 다양한 메소드가 존재합니다.- 참고) console | MDN
console.log() 실제 활용 예시
- 프론트엔드의 경우 실제로 디버깅 시 다른 도구를 사용하는 것보다
console.log를 활용하는 경우가 대부분입니다. - 백엔드에서 보내주는 response(ex. 에러 메세지, status 코드)도 아래 예시와 같이
console.log를 활용해 확인 가능합니다. - 그렇기 때문에 백엔드에서는 상황을 명확하게 알려주는 response 메세지와 적절한 status code를 전달하는 것이 중요합니다!
기타 콘솔 이용법
☑️ Preserve Log 체크!
→ 하지만 기록만 남아있는거지 자료가 유효한 것은 아님
console.clear()
콘솔 깔끔히 비우기 (preserve log 언체크 필수)
3️⃣ Network Panel
Network 패널이란?
브라우저에서 발생하고 있는 모든 통신 정보를 나타내는 도구
웹페이지 로드 시 리소스를 가져오는데에 걸리는 시간, 순서, 요청/응답 등을 보여주는 탭
Network 패널의 기능은?
- HTTP 통신 과정을 볼 수 있음
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 (mock data 활용)
- 브라우저 - 서버 간 통신과정에서 어떤 문제가 있는지 파악
- 성능 개선을 위한 활용 자료로 사용
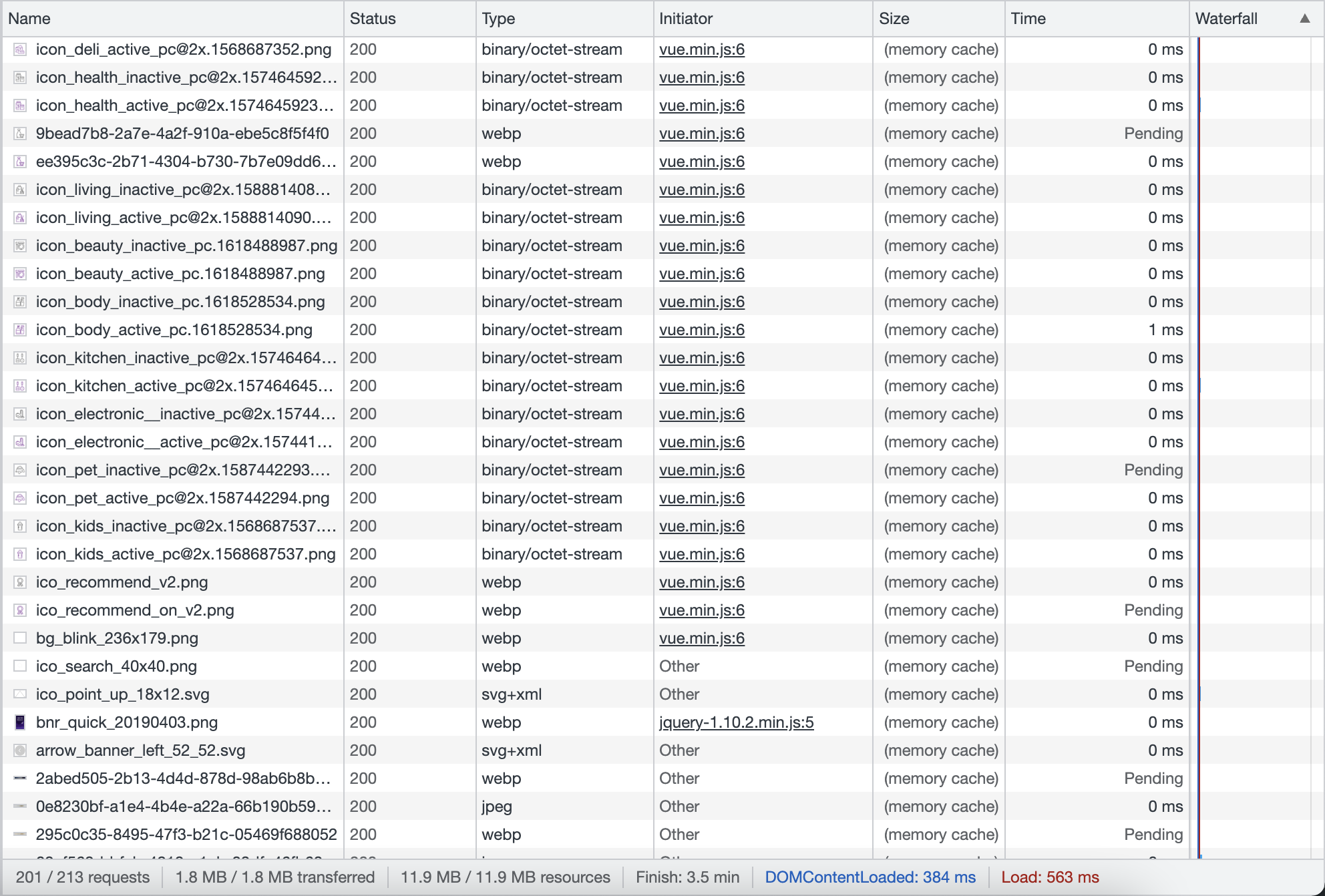
Network 패널의 여러 가지 탭의 종류와 기능 살펴보기

- name : 이름
- status : 상태 (200 = 정상)
HTTP response status codes - HTTP | MDN
- type : 불러온 파일의 종류
- size : 불러온 파일의 사이즈
- time : 로드 시간
- initiator : 로드 시작점 (불러와라 명령한 지점)
- waterfall : 타임라인의 세부 정보
- DOMContentLoaded: DOM 전체 로드 시간
- Load : DOM + 다른 리소스, 데이터들까지 전체 로드 시간

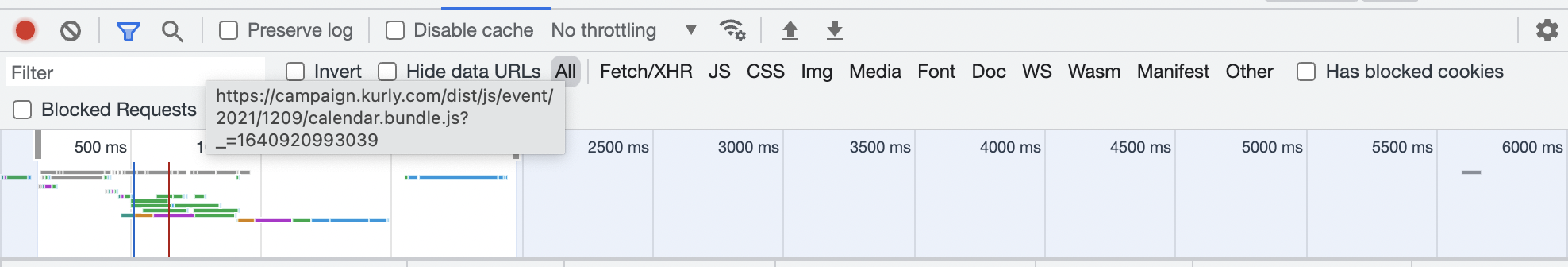
- Filmstrip : 데이터 로드 타임라인
- Filter : 데이터 분류 필터

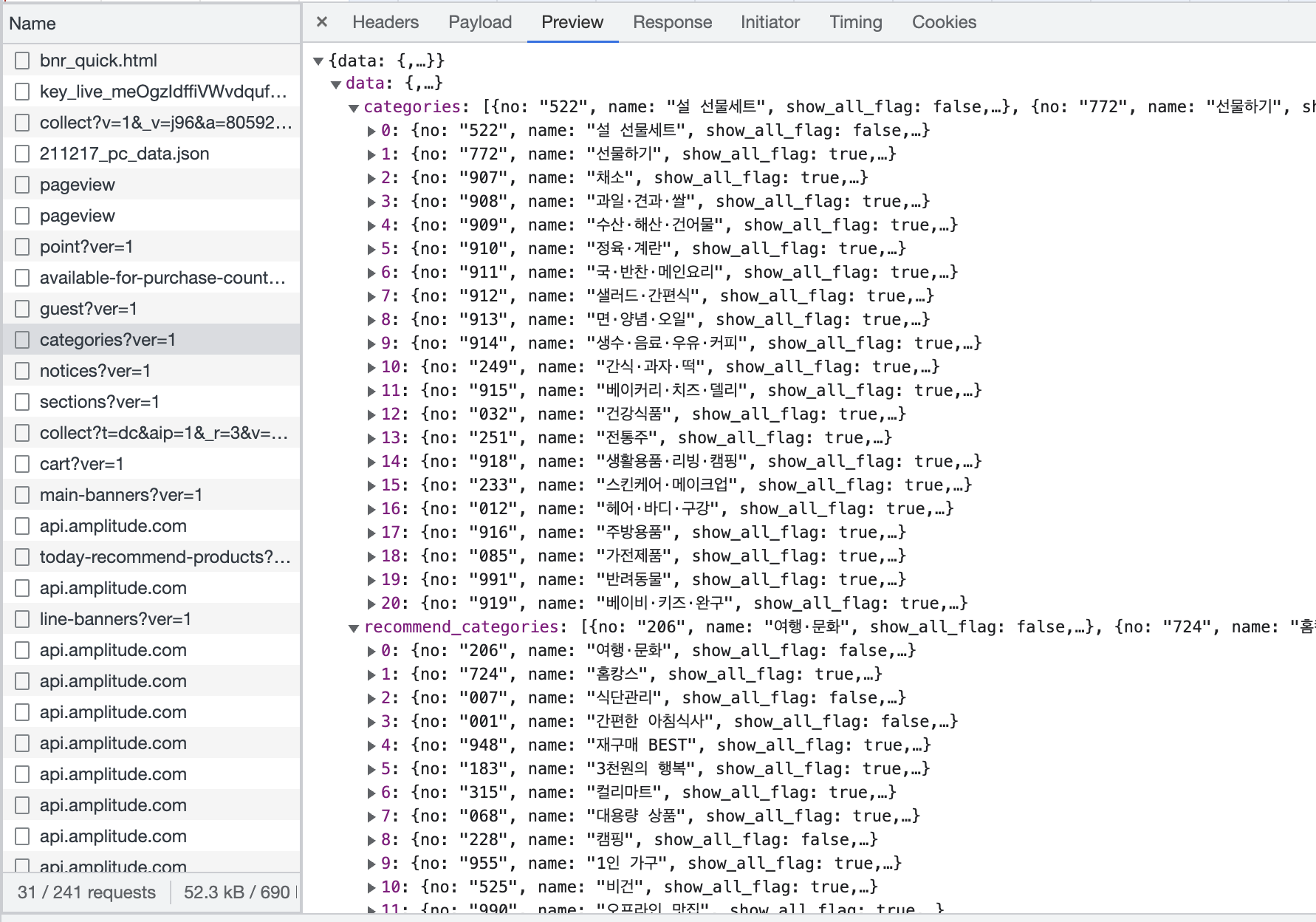
Preview 탭을 통해 들어오는 리소스의 상세 정보를 볼 수 있음
💡 **API의 비유** API = 식당의 메뉴판과 종업원 서버 = 요리사와 주방4️⃣ Application Panel
Application 패널의 기능
- 쿠키 및 스토리지 내용을 수집하는 브라우저 저장소
- Local storage, Session Storage, Cookie
- Storage : 브라우저의 저장소
- Local Storage : 사용자가 제거하지 않는 한 계속 남아있음. 영구성 보장. Key - Value 페어의 객체 형태로 저장
- Session Storage : 닫을 경우 제거되는 저장소. Key - Value 페어의 객체 형태로 저장.
- Cookie : 시간 제한 설정이 가능한 저장소. 프론트-백 통신과 관련이 있음 → 용량이 작을 수 밖에 없음. Key - Value 페어의 객체 형태로 저장
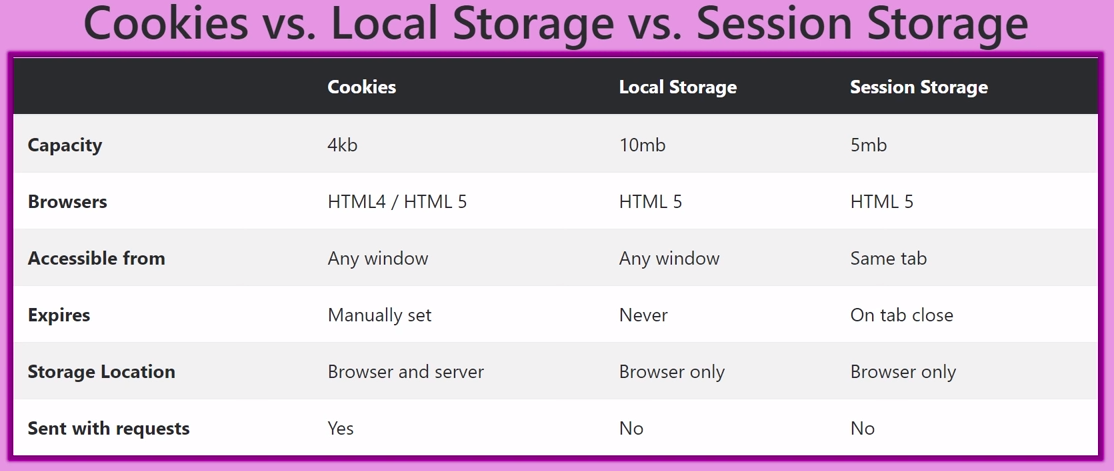
Local Storage, Session Storage, Cookie 차이점

- Storage : 브라우저의 저장소
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
Local Storage, Session Storage, Cookie 활용 예시
:: 어떤 데이터를 어디에 저장하면 좋을까?
- Local Storage
- 지속적으로 필요한 데이터(data persistant)(ex. ID 저장, 비회원 카트)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지)
- Session Storage :
- 잠깐 동안 필요한 정보
- ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
- Cookie
- 서비스 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등 (파라미터로 시간을 보낼 수 있기 때문에)
💡 ❗️비밀번호와 같은 중요정보는 스토리지에 저장하면 위험합니다.
로컬스토리지나 세션스토리지는 클라이언트 사이드 이기 때문에 쉽게 해킹당할 수 있기 때문입니다. 사이트/서비스의 특성, 회사의 방침에 따라 user data 를 어떻게 처리 하는지 전부 다르기 때문에 서비스 특성이나 기획에 맞게 적절하게 처리합니다.
Local Storage 에 특정 데이터를 저장하고 가져오는 방법
- 데이터 저장
localStorage.setItem("key", "value")sessionStorage.setItem("key", "value")setcookie("key", "value", "지속시간 (초단위)")
- 데이터 호출
localStorage.getItem("key")sessionStorage.getItem("key")document.cookie
- 기타 메소드
- 외에도
removeItem,clear등등의 공통 메소드 존재
- 외에도
추가 참고자료
Google Chrome Developer Tools Crash Course
Chrome DevTools - Chrome Developers
