- 이전 온프레미스상에서 (nginx-react)-(gunicorn-django)-(mysql)이렇게 연동을 거의 다해서 글을 작성하려 했지만 못했다.
- 그때 react 파일을 build 하는 방법을 계속 생각하면서 비쥬얼 스튜디오에서 하면 되는 것을 리눅스 centos에서 노드 다운받고 등등 여러작업을 해서 했는데....
- 이번엔 ubuntu 환경에서 작업을 진행하려고 한다.
RDS 서버 만들기
- 이전 했던 작업과 동일하게 만들어 준다.

CREATE DATABASE web
Gunicorn + Django
sudo su - root
apt update #필수!
apt install python3.9
update-alternatives --install /usr/bin/python3 python3 /usr/bin/python3.9 2
update-alternatives --install /usr/bin/python3 python3 /usr/bin/python3.8 1
update-alternatives --config python3
apt-get install python3-pip libmysqlclient-dev libjpeg-dev python3.9-dev python3.9-distutils
pip3 install vertualenv
rm -rf [프로젝트 폴더]/venv
cd [프로젝트 폴더]
virtualenv venv
source [프로젝트 폴더]/venv/bin/activate
pip install -r requirements.txt
pip install django
pip install django-cors-headers
ALLOWED_HOSTS = ['*',]
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app',
'corsheaders',
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
CORS_ORIGIN_WHITELIST = [
"http://[프론트 ip]:3000",
"http://127.0.0.1:8000",
]
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '[DB이름]',
'USER': '[DB계정]',
'PASSWORD': '[계정비밀번호]',
'HOST': '[RDS 엔드포인트 주소]',
'PORT': '3306',
'OPTIONS': {
'init_command': 'SET sql_mode="STRICT_TRANS_TABLES"'
}
}
}
- settings.py 수정해서 옮겨도 되지만 나는 리눅스에서 작업하는게 편해서 리눅스에서 진행했다.
- 장고 설정
pip install gunicorn django django-model-utils
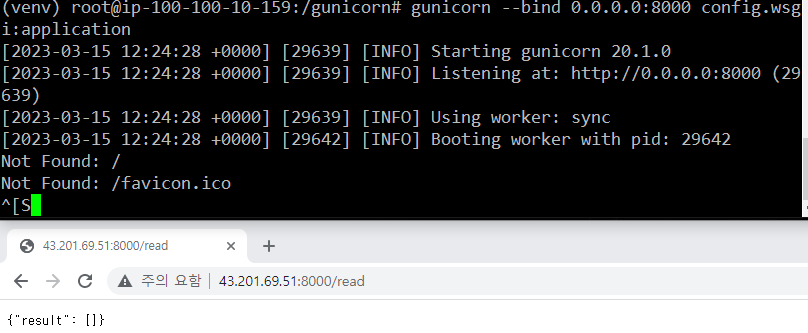
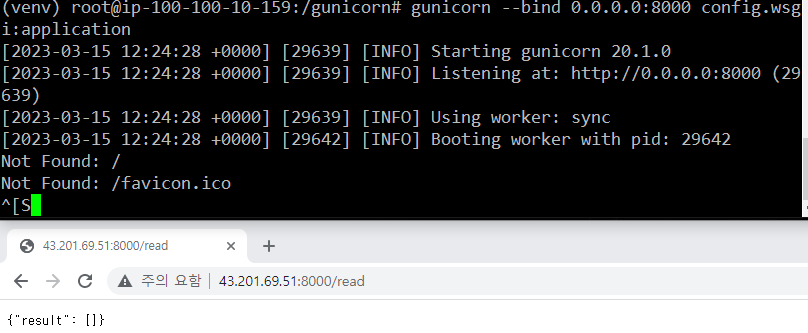
gunicorn --bind 0.0.0.0:8000 config.wsgi:application

nginx + react

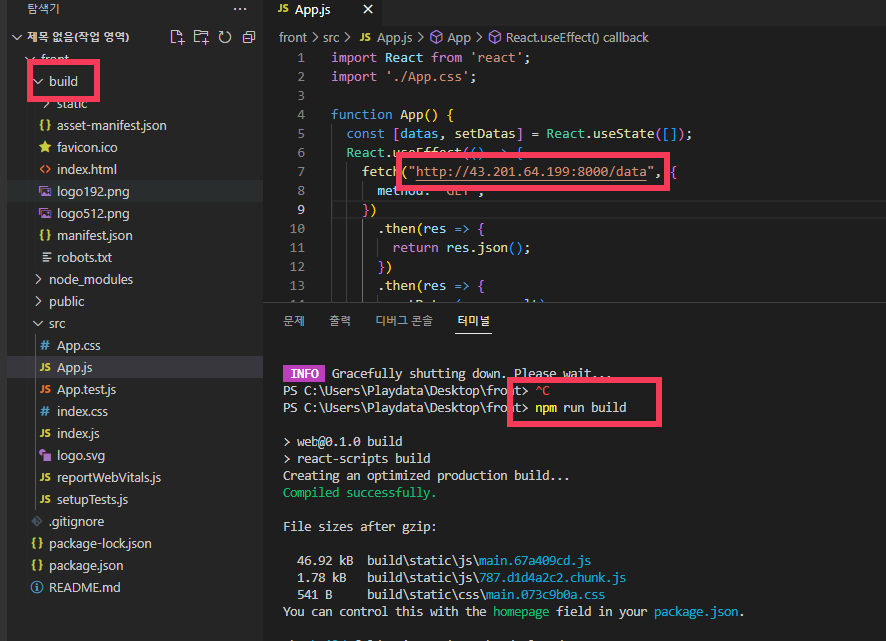
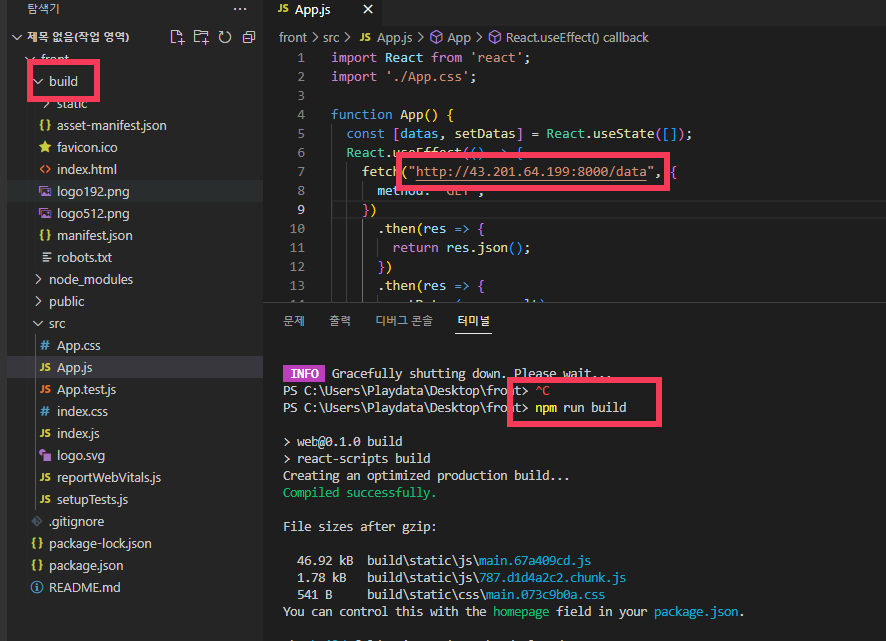
- visual sutdio code 실행해서 app.js 부분 fetch 부분을 백엔드ip와 포트 그리고 url을 작성한 해준다.
npm run buiild
- 작성이 완료되면 그 때 빌드해준다.
- build 폴더를 EC2에 넣어준다!
apt update
apt-get install nginx
systemctl restart nginx
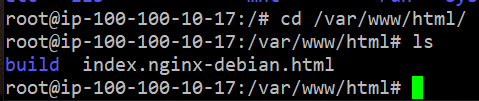
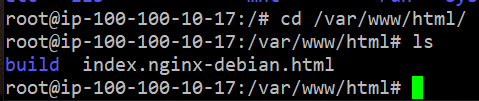
mv build/ /var/www/html

- 빌드한 react 파일을 /var/www/html 로 옮겨준다.

- 접속 확인
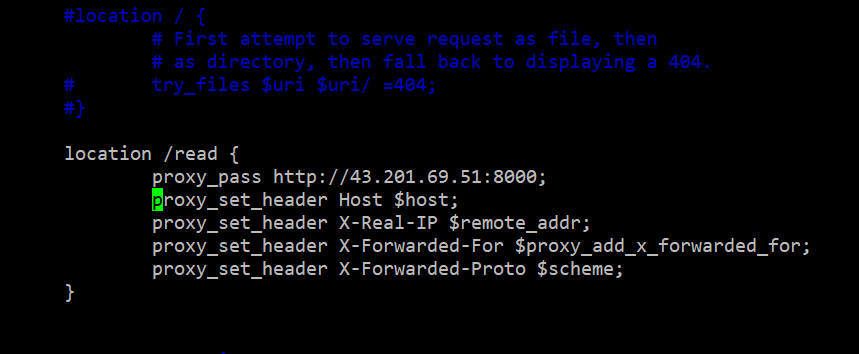
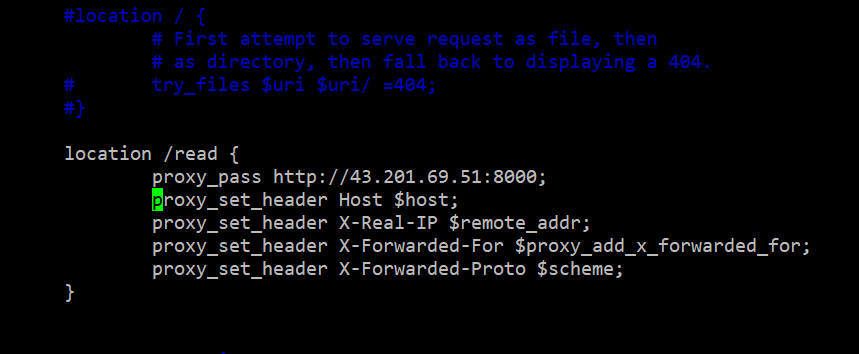
vi /etc/nginx/sites-available/default
location /data {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://[gunicorn ip]:8000;
}

- 주석 풀고 프록시 설정
- 백엔트(gunicorn)의 ip가 노출되지 않는다.

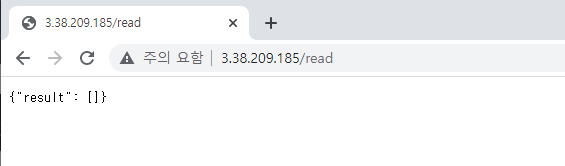
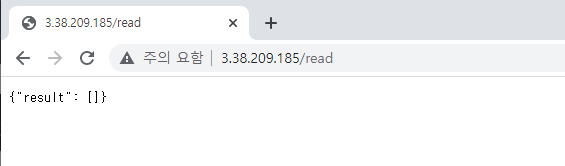
- nginx 실행
- 프론트ip/백엔드url을 입력하면 접속이 되는 것을 확인