HTTP 프로토콜
웹을 만드는 기술들
- HTTP : 기본으로 알아야 하는 기술 , HTML과 JS, CSS같은 파일을 웹 서버에게 요청하고 받아오는 프로토콜
- 참고
프론트앤드 (클라이언트 PC에서 실행)
백엔드 (서버컴퓨터에서 실행)
- HTML : 웹 페이지를 채울 내용
- Javascript : 웹 페이지에 들어갈 내용
- CSS : 웹 페이지를 예쁘게 꾸밀 디자인
- ASP/ASP.NET, JSP, PHP : 웹 서버 페이지를 만드는 기술
HTTP 프로토콜의 특징
- 글자를 주고 받는 기능
- 요즘은 기본 이미지, 영상, 스트리밍 등을 주고 받는다
- HTTP 1.0의 특징
- 연결 수립, 동작, 연결 해제의 단순함이 특징
- 하나의 URL은 하나의 TCP연결
- 단순동작이 반복되어 통신 부하 문제 발생
- HTTP 1.1의 특징
- HTTP 1.0과 호환 가능
- 여러개의 요청 처리가 가능하여 클라이언트의 요청이 많을 경우 연속적인 응답 제공 가능
- 전달하는 Data의 양이 감소
- 현재는 HTTP 3.0 까지 나와있는 상태
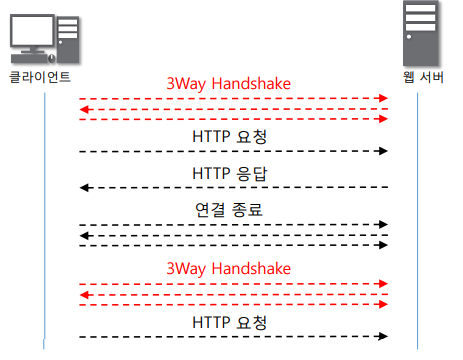
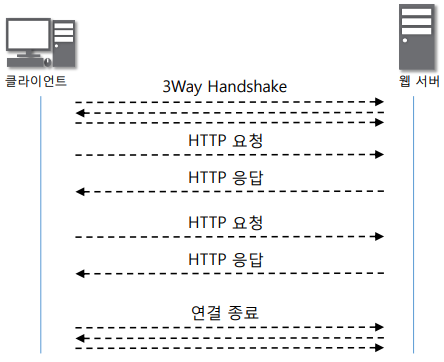
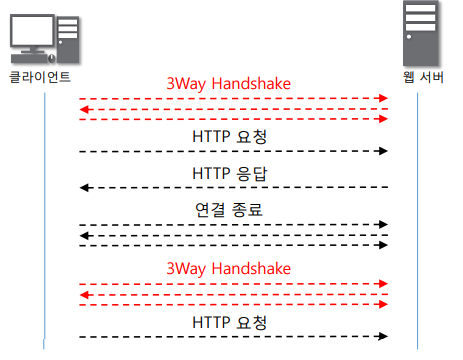
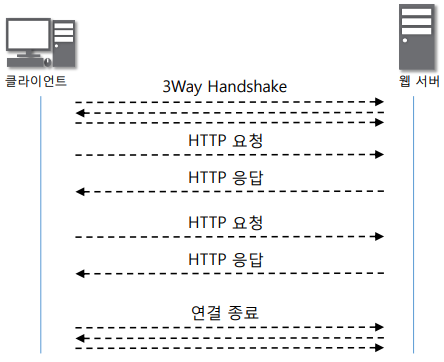
HTTP 프로토콜의 통신 과정

- 1.0 버전 : 3Way Handshake 가 지속적으로 작동

- 1.1 버전 : 3Way Handshake의 문제점을 보완
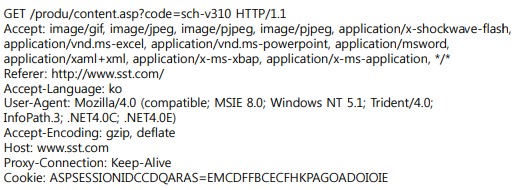
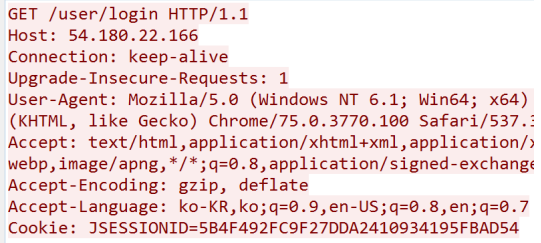
HTTP 요청 프로토콜
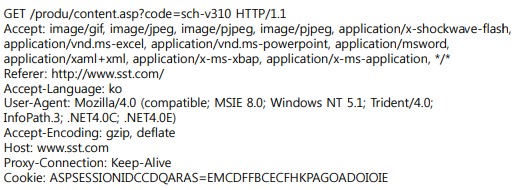
HTTP 요청 프로토콜의 구조
- 우리가 알아볼 수 있는 글자로 만들어 짐


- 첫 줄 Request line (GET)
- 나머지 Headers
- 공백과 바디는 없는 형태
- 요청라인


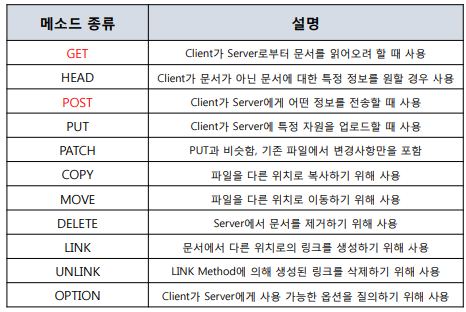
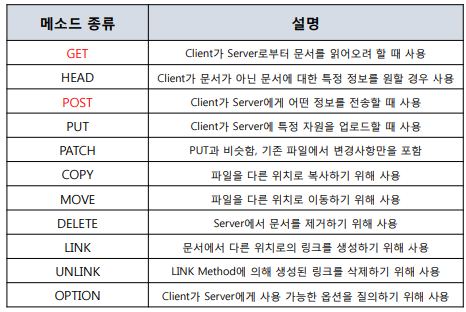
HTTP 요청 타입
- HTTP 메소드 요청방식

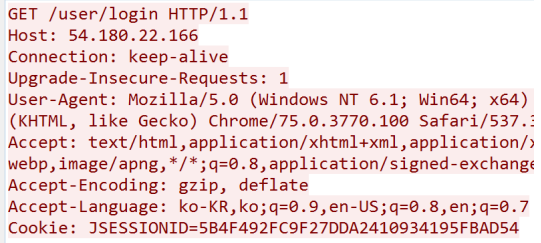
- GET : 서버에게 특정파일을 요청할때
데이터를 요청할 때 사용, 바디를 사용하지 않는다.데이터를 전달할 때 URI에 포함
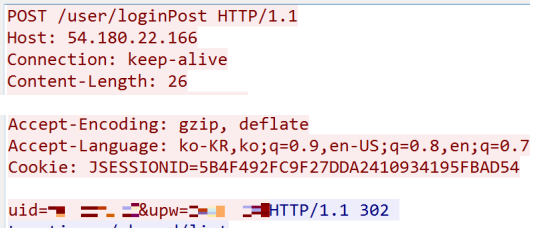
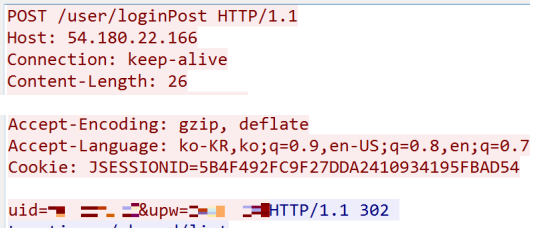
- POST : 서버에게 특정파일을 보낼때
데이터를 전달할 때 사용, 바디를 사용한다. 데이터를 전달할 때 바디에 포함
- 두가지가 비슷하지만 차이점
- GET 방식은 URL에 데이터를 포함시켜 보냄
- POST 방식은 URL에 데이터를 포함시키지 않고 BODY에 데이터를 포함시켜 보냄
- URL에 보이지 않기 때문에 POST는 보안, 그림등에 사용
 GET 방식
GET 방식
 POST 방식
POST 방식
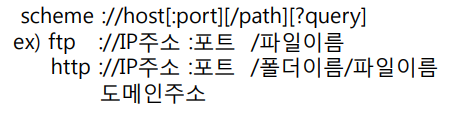
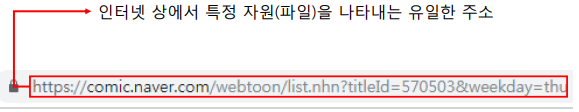
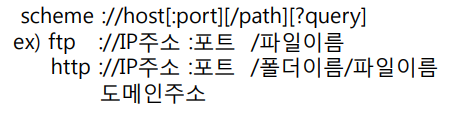
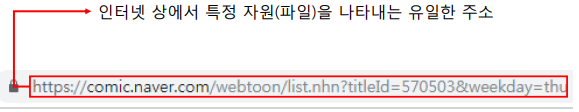
HTTP URI(OR URLocator)
- Uniform 일관성 있는, Resource (서버의)자원, Locator 지정된 곳


DNS(도메인주소)
- IP 주소를 입력하면 운영체제가 알아서 도메인주소로 바꿔준다
- 운연체제는 어떻게 변경해주는가?
- 운영체제는 DNS서버에 물어보고 알려준다

- 로컬 DNS : 지정한 DNS 서버 (도메인주소를 IP주소로)
- 로컬이 모든 도메인 주소를 저장하고 수집할 수는 없다.
- 그래서 로컬 DNS가 수 많은 DNS서버에 대신 물어봐 준다.
- 로컬이 루트에게 물어서 .com.의 정보를 확인 시켜 준다.
- 로컬은 받은 정보를 토대로 최상위에게 물어보고 도메인 정보를 받는다.
- 로컬은 받은 정보를 토대로 책임에게 물어 맨앞의 www? land? news? 인지 그 도메인의 내용을 확인하여 얼어준다.
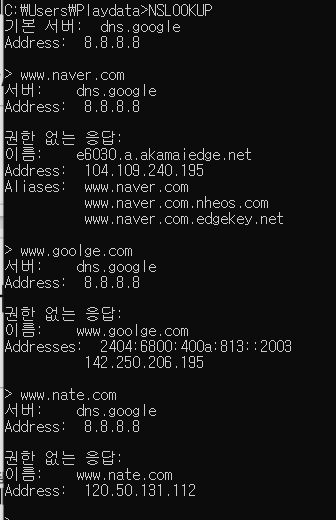
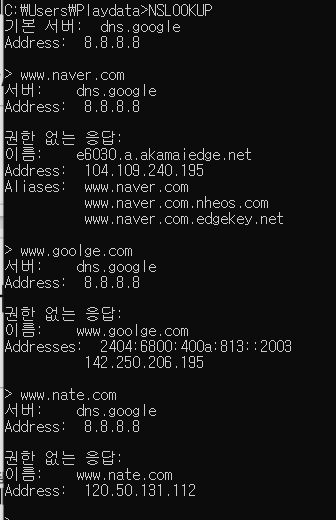
 NS LOOKUP을 이용하여 컴퓨터에서 도메인 IP주소를 확인
NS LOOKUP을 이용하여 컴퓨터에서 도메인 IP주소를 확인
실습
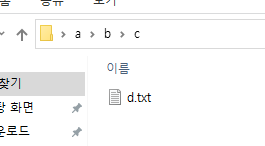
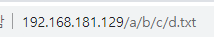
- 메인 PC에서 VMPC 베리즈웹쉐어 폴더 안에 파일 찾아가기


- 지정된 위치를 확인해서 url을 작성해주면
- 저장된 위치를 찾아서 파일을 확인가능
- 위처럼 경로를 정해주는 것
- 내도메인한국에 도메인 주소 입력하기







 GET 방식
GET 방식 POST 방식
POST 방식


 NS LOOKUP을 이용하여 컴퓨터에서 도메인 IP주소를 확인
NS LOOKUP을 이용하여 컴퓨터에서 도메인 IP주소를 확인