제이쿼리는 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈 소스 기반의 자바스크립트 라이브러리이다.
제이쿼리를 이용하면 문서 객체 모델(DOM)과 이벤트에 관한 처리를 손쉽게 구현할 수 있다.
또한, Ajax 응용 프로그램 및 플러그인도 제이쿼리를 활용하여 빠르게 개발할 수 있다.
지원방법
-
jQuery 라이브러리를 다운받아 서버에 등록한다.
-
jQuery 라이브러리를 CDN을 사용하여 로드한다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>기본문법 [1] [2]
<script>
$() : 팩토리 함수
$(선택자).동작함수()
jQuery(선택자).동작함수()
</script>기초응용
CSS 관련
<script>
$(document).ready(function () {
console.log("로딩 완료");
});
$(document).ready(function () {
$("*").css("border", "1px solid #ff0000"); //문서 전체 선택
$("span").css("border", "3px dotted blue"); //요소 선택
jQuery("#content").css("background-color", "cyan"); //id 선택
$(".my").css("border", "5px solid yellow"); //class 선택
//i태그의 직계 my(class) 선택
$("i > .my").css("color", "red").css("font-size", "20px"); //메소드체인
});
//$(document).ready(function () {.. 과 같은의미
$(function(){
$(".kor").css("color","yellow").addClass("kbs");
});
</script>$().ready는window.onload = function();와 유사하다.
속도면에서는 jQuery가 우세한데,
onload와는 달리 선택한 부분만 로드되면 실행하기 때문이다.addClass("kbs");: css에서 따로 정의한 style태그의 kbs를 addClass로 kor와 연결시켰다.
selector 관련
<div>
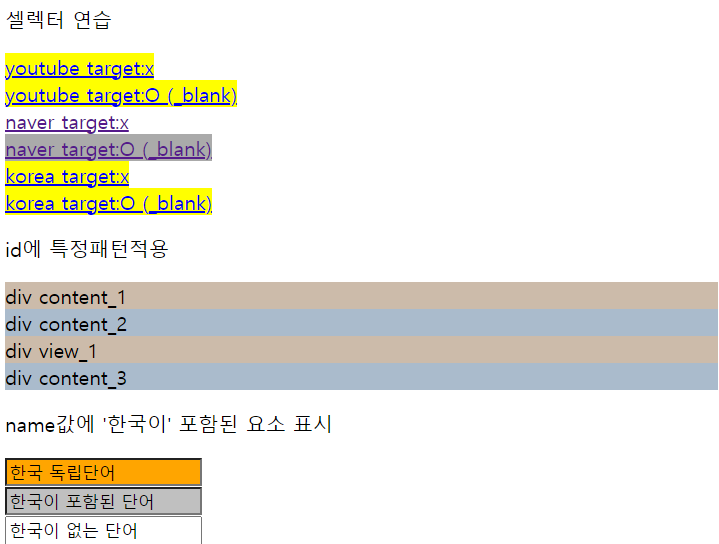
<p>셀렉터 연습</p>
<a href="https://youtube.com">youtube target:x</a><br />
<a href="https://youtube.com" target="_blank">youtube target:O (_blank)</a
><br />
<a href="https://naver.com">naver target:x</a><br />
<a href="https://naver.com" target="_blank">naver target:O (_blank)</a
><br />
<a href="https://korea.com">korea target:x</a><br />
<a href="https://korea.com" target="_blank">korea target:O (_blank)</a
><br />
</div>
<div>
<p>id에 특정패턴적용</p>
<div id="content_1">div content_1</div>
<div id="content_2">div content_2</div>
<div id="view_1">div view_1</div>
<div id="content_3">div content_3</div>
</div>
<p>name값에 '한국이' 포함된 요소 표시</p>
<input name="한국" value="한국 독립단어" /><br />
<input name="한국인" value="한국이 포함된 단어" /><br />
<input name="한 국민" value="한국이 없는 단어" /><br />
<input name="대한민국" value="한국이 포함된 단어2" /><br /><script>
$(document).ready(function(){
//div의 자식 a. 속성[] 선택
$("div > a[target]").css("background","#aaa");
//href naver가 아닌것 선택 !=
$("div > a[href!='https://naver.com']").css("background","#ff0");
//정규 표현식 : id의 앞글자가 content로 시작되는 것 선택.
$("div [id ^= 'content_']").css("background","#abc");
//정규 표현식 : 뒷글자 검색
$("div[id $= '1']").css("background","#cba");
//한국만 검색
$("input[name = '한국']").css("background","red");
//한국 포함된 검색
$("input[name *= '한국']").css("background","silver");
//독립된 단어
$("input[name ~= '한국']").css("background","orange");
});
</script>
정규표현식과 id,class검색, 자식과 후손관계 선택이 가능.
Event 관련
<script>
//이벤트
// document.querySelector("input").onfocus = func(){}; 기존 js방식
/*
$("input").focus(function(){
//this : 이벤트가 발생할 객체
$(this).addClass("focused");
})
$("input").blur(function(){
//this : 이벤트가 발생할 객체
$(this).removeClass("focused");
})
*/
$("input").on("focus",function(){
$(this).addClass("focused");
})
$("input").on("blur",function(){
$(this).removeClass("focused");
})
//submit이벤트가 발생시
$("#frm").submit(function(e){
e.preventDefault(); //기본이벤트 해제(js명령)
let new_ele = "<li>" + $("#data").val() + "</li>" //label_id=data 값받고 li래핑
if($("#data").val() === "") {
alert("자료입력");
return;
}
$("#disp").append(new_ele)
});
$("a").click(function(event){
event.preventDefault();
alert("딴일하기");
});
</script> <style>
.focused{
background-color: #ffff00;
}
</style>
</head>
<body>
이벤트연습 <br />
<h1>jQuery 지원 메소드</h1>
<div id="message">이벤트</div>
<form id="frm">
<label for="data">자료입력</label>
<input type="text" id="data" />
<input type="submit" value="확인" />
</form>
<br />
<ul id="disp"></ul>
<a href="https://naver.com">네이버</a>
</body>-
이벤트의 종류,이름을 확인하고,
$("#~").event명 형태로 사용해도 되고
$("#~").on("event명", function(){..})형태로 사용해도 된다. -
파라미터.preventDefault() :기본이벤트를 해제함. js 명령어
event관련 2
<script>
$(document).on("ready", function () {
//td 이벤트 한번에 처리
$("td").click(function () {
alert($(this).text());
});
$("div").on("dblclick", function () {
//text() : innerText / html() : innerHTML
alert($(this).text());
});
$("#txtA").keydown(function (e) {
$("#txtCode").val(e.keyCode);
});
});
//bind 이벤트 장착 해제
$("#btn").bind("click",function(){
alert("버튼 이벤트 수행");
$("#btn").unbind("click")
});
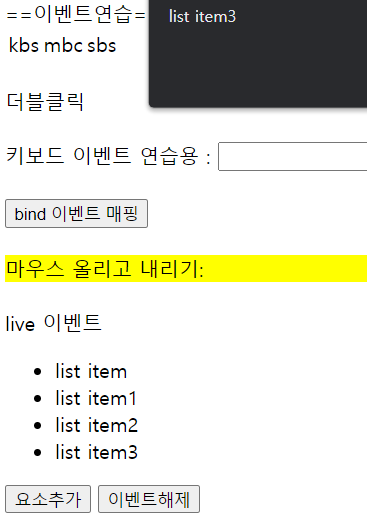
</script><body>
==이벤트연습==<br />
<table>
<tr>
<td onclick="kbsFunc('kbs click')">kbs</td>
<td>mbc</td>
<td>sbs</td>
</tr>
</table>
<br>
<div>더블클릭</div>
<br>키보드 이벤트 연습용 :
<input type="text" id="txtA">
<input type="text" id="txtCode">
<br><br>
<button id="btn">bind 이벤트 매핑</button>
</body>여러가지 이벤트를 응용해보았다.
이벤트의 정보를 함수에 받고싶을땐 매개변수를 넣어준다.
$("#~~").val로 해당 타겟 value값을 변경했다.text(): jQuery innerTexthtml(): jQuery innerHTMLbind/unbind: bind 사용 이벤트 장착해제
bind응용

<script>
let cnt = 0;
$("#myArea").bind("mouseover mouseout",function(e){
cnt++;
$("#mResult").text(cnt+" 번 움직임");
if(e.type === "mouseover"){
$("#mResult").css("background","red");
}else if(e.type === "mouseout"){
$("#mResult").css("background","yellow");
}
});
});
</script>Live 이벤트
live 이벤트<br />
<div>
<ul>
<li>list item</li>
</ul>
<input type="button" id="btnAdd" value="요소추가"/>
<input type="button" id="btnDie" value="이벤트해제"/>
</div><script>
$("#btnAdd").on("click",function(){
$("ul").append("<li>list item" + $("li").length + "</li>");
});
$(document).on("click","li",function(){
alert($(this).text());
})
//이벤트해제
$("#btnDie").on("click",function(){
$(document).off("click","li");
})
</script>#btnAdd버튼에 onclick이벤트를 부여, 리스트태그를 감싸 append한다.$(document)document로 타겟을 지정해 li태그에 클릭이벤트가 발생시 alert로 +$(this)본인 내용을 출력한다.$("#btnDie")의$(document).off로 버튼클릭시<li>의 모든이벤트를 해제했다.