.js파일
.js파일을 새로 만들고 head에 작성했던 js스크립트를 옮겼다.
<!-- 외부에 js파일을 만들고 호출 -->
<script type="text/javascript" src="JS/ex6JS.js"></script>제어문 : 반복문 - for,while
for
for (let a = 0; a<= 5; a++) {
document.write("a 값은 : " + a + "<br>");
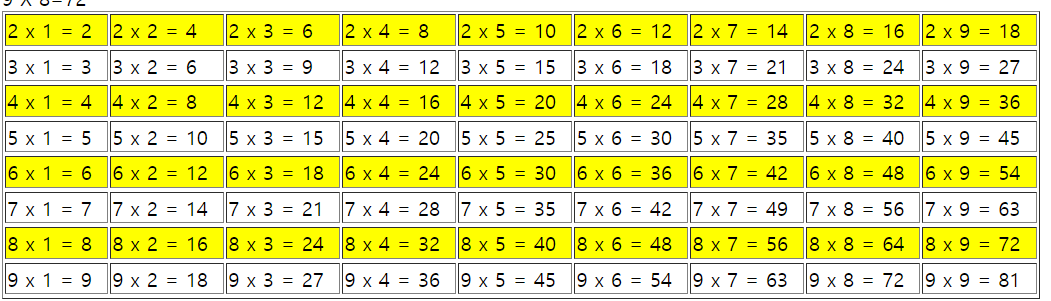
}2~9단까지 출력. 짝수단은 배경이 노랑 - css / table 사용
.my{
background-color: #ffff00;
}
document.write("<table border = '1'>");
for(let o = 2; o <= 9; o++) {
if(o %2 === 0){
document.write("<tr class = 'my'>");
}else{
document.write("<tr>")
}
for(let p = 1; p <= 9; p++) {
document.write(`<td>${o} x ${p} = ${o*p} </td>`);
}
document.write("<tr>");
}
document.write("<table>");
while
let a = 1;
while(a<=5){
document.write(`반복`);
a++;
}
let b = 1;
do {
document.write(`최소 1회는 반복`);
b++;
} while (b<=5);prompt/console 참고
while (true) {
let nai = prompt("나이 입력" , "25");
nai = nai - nai % 10;
console.log("나이는 " + nai + "대");
let result = confirm("계속할까요");
if(result === false) break
}배열
let aa = new Array();
aa[0] = 10;
aa[1] = 20;
aa[2] = 23.5;
aa[3] = true;
aa[4] = {a:1, b:2};
aa[7] = `결과 확인`;
document.write( aa[4].b ,aa[0]+aa[1]);
document.write(`<br>배열의 크기는 ${aa.length}`);aa[4] = {a:1, b:2}; 객체배열은 aa[4].b로 꺼낸다.
aa.push(100);
aa.push(100,200,300);push로 값을 추가할수도 있다
배열 + for
let bb = new Array(7,8,9);
for (let i = 0; i < bb.length; i++) {
document.write(`${bb[i]} <br>`);
}
for ( let i in bb) {
document.write(`${bb[i]} <br>`);
}
for ( let i of bb) {
document.write(`${i} <br>`);
}
in은 기존 for의 축약형이라고 생각하면 된다.
of는 향상된 for문.
여러 타입, function()
let dd = [
"안녕",
{name:"길동"},
true,
function(){
console.log("실행구문");
}
];
document.write(`<br> ${dd[0]} ${dd[1].name} ${dd[2]} ${dd[3]()}`)dd3 로 함수 실행시 구문이 실행된다.
배열 내장 함수
<delete : 삭제. >
let ar = ['I','go','home'];
delete ar[1];
document.write(`<br>${ar} ${ar.length}`)delete는 빈자리는 공백이되는것이라 인덱스는 바뀌지않음
<splice 인덱스 n번부터 m개를 제거,추가>
<!-- array.splice(start, deleteCount [, item1 [, item2 [, ...] ] ]) -->
ar = ['I','go','home'];
ar.splice(1,2)
document.write(`<br>${ar} ${ar.length}`)
ar.splice(2,0,"kbs","mbc"); splice는 delete와 달리 인덱스자체를 제거하므로 각자의 인덱스가 바뀐다.
splice로 추가도 할 수 있다.
index 2부터 kbs,mbc를 추가 한다.
삭제를 하지 않기때문에 2번째 값은 0이다.
<배열의 마지막요소 제거>
aa.pop();
<배열의 맨앞요소 제거>
aa.shift();... 분해연산자
이어져있는 문자열을 요소 한개한개로 나눠준다.
let digits = [..."012345abc가나다"];
document.write(`<br> ${digits}`);
let aaa = [1,2,3];
let bbb = [0, ...aaa, "kbs"];
document.write(`<br> ${bbb}`);다차원 배열
직접 지원하지는 않지만 흉내를 낼수 있다.
let table = new Array(10);
for(let i = 0; i <table.length; i++){
table[i] = new Array(5);
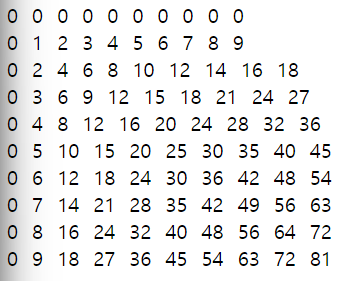
}5행 10열의 2차원배열을 할당했다. 초기화 또한 2중for문을 이용하여 만든다.
<초기화>
for(let row = 0; row < table.length; row++){
document.write(`<br>`)
for(let col = 0; col<table[row].length; col++){
table[row][col] = row*col;
document.write(`${table[row][col]} `)
}
}
함수 function
함수는 프로그램 소스 코드에서 일정한 동작을 수행하는 코드(들)을 말한다
함수는 크게 내장 함수와 사용자 정의 함수로 나뉜다.
내장 함수는 프로그래밍 언어 차원에서 이미 정의되어 있는 함수로, 별도로 함수를 만들 필요 없이 형식에 맞춰 불러 쓰기만 하면 된다. 언어 레퍼런스를 보면 상당히 많은 내장 함수가 제공되는 것을 알 수 있다.
사용자 정의 함수는 프로그래머가 만들어 쓰는 함수로, 코드의 어딘가에 미리 정의해 둬야 불러쓸 수 있다.
함수를 이용하면 반복적으로 사용되는 코드 또는 논리적으로 하나의 단위로 표현될 수 있는 작업의 집합을 함수로 분리하여 호출하는 식으로 간단하게 정리할 수 있다.
또한 프로그램을 사람이 쉽게 이해할 수 있는 작은 단위로 분할하는것이 개발과 유지보수에 도움이 되기 때문에 현재 대다수의 프로그래밍 언어는 함수를 지원한다.
https://velog.io/@hih0327/9.-JavaScript-%EB%82%B4%EC%9E%A5%ED%95%A8%EC%88%98
문자열관련
<특정위치 문자열 반환>
document.write(`<br> ${str.charAt(2)}`);
<인덱스 검색>
document.write(`<br> ${str.indexOf('v')}`);
<n~m까지 추출. 새객체반환>
document.write(`<br> ${str.slice(0,5)}`);
<시작위치부터 해당길이만큼 문자열 자름>
document.write(`<br> ${str.substring(0,5)}`);style 관련
<글꼴 크게 / 작게 / 선긋기 / 기울임>
document.write(`<br>${str.big()} / ${str.small()} / ${str.strike()} / ${str.italics()}`);
<글꼴 두껍게.색.사이즈>
document.write(`<br>${str.bold().fontcolor('#ff0000').fontsize(16)}`);Math 관련
<소수점 제거>
document.write(`<br> ${Math.round(3.6)}`);
<절대값 / 최대값 / 랜덤값 반환>
document.write(`<br> ${Math.abs(-3.6)} / ${Math.max(3,5,1)} / ${Math.random()}`);날짜 관련
<보통은 객체를 만들고 사용한다.>
let dd = new Date();
<현재 시각>
document.write(`<br> ${Date()}`);
<년도 / 일자 / 시간>
document.write(`<br> ${dd.getFullYear()} / ${dd.getDate()} / ${dd.getHours}`);기타 함수
<문자열이 수식에 관한것이면 연산함.>
document.write(`<br> 10${+ 5} / ${eval("10 + 5")}`);
<Parse Int Float 형변환>
document.write(`<br> ${parseInt("10.3") + 5}`);
document.write(`<br> ${parseFloat("10.3") + 5}`);
<인코딩,디코딩>
let ss = encodeURI(`점심은 xx`)
document.write(`<br> ${ss}`);
ss = decodeURI(ss);
document.write(`<br> ${ss}`);
<NaN값인지 참거짓여부>
document.write(`<br> ${isNaN(3)}`);
document.write(`<br> ${isNaN("abc")}`);
<별도의 팝업창 호출>
open("ex1JS.html","_blank","width=300,height,left=200,top=200")외에도 여러가지가 있지만 필요할때 검색으로 잘 찾아서 사용하자
사용자 정의 함수
- 함수 역할
값으로써의 함수 : 인자로 전달, 변수에 의한 할당, 다른함수의 반환값으로 사용
객체 타입으로서의 함수 - 함수 정의
function 함수명 (매개변수,..) {본문 [return 반환값]};
let 변수명 = function(매개변수 ,..){};
Function() 생성자 사용
function 함수명 (매개변수,..) {본문 [return 반환값]};
let 변수명 = function(매개변수 ,..){}; => 변수명();
코드 재활용성을 위해 별도 유닛으로 만들어 호출
function func(){}
func();
function bb(arg1,arg2){
let imsi = arg1 + arg2;
return imsi;
}함수 속 함수
function f1(){
document.write("<br> HI ");
}
function f2(f){ <매개변수가 함수>
f();
}
function f3(){
// return f1(); <반환값이 함수실행결과>
return f1; <반환값이 함수>
}
function hi(){ㄴ
f2(f1); <인수가 함수>
let ff = f3(); <== [1]
ff();
f3()();
}
hi();- f1 : 문자열을 출력한다.
- f2 : 매개변수로 함수의 주소를 받고 그것을 실행한다.
- f3 : 호출시 f1함수를 반환한다.
- f2(f1) : f2에 f1주소를 넘겨주면서 f2에서 실행했다.
- [1] : let ff에 f3의 결과값을 저장한다. f3는 함수자체를 리턴하므로 ff(); 의 형태로 실행했다.
- f3()(); : f3에서는 함수를 반환한다. 함수의 함수(f1)를 실행하기 위해 ()() 이중괄호를 사용했다.
익명 함수
함수명을 지정하지않고 1회용으로 사용됨.
주로 초기화에 사용된다.
(function(){
document.write(`<br>익명함수 : 함수명을 지정하지 않음`);
})(); 함수를 괄호()로 감싸고 (); 로 실행한다.
변수와 응용할 수도 있다. 익명함수를 변수로 치환한다.
let test = function(n1,n2){
document.write(`<br>익명함수를 변수에게. 수의 합은 ${n1+n2}`);
}
test(2,3);선언적 함수 / 함수 표현식의 차이
호이스팅(hoisting) : 인터프리터가 변수와 함수의 메모리 공간을 선언 전에 미리 할당하는 것을 의미
fu1();
document.write();
function fu1(){
document.write(`<br>선언적 함수 호출 : 메모리에 계속 존재`);
}
fu1();
//kbs(); 에러
let kbs = function(){
document.write(`<br>함수 표현식 : 익명함수 사용. (휘발성,단발성)`);
}
kbs();함수는 선언적함수와 함수표현식(ex익명함수) 두가지에 대해 차이점이 있다.
선언적 함수(fu1)는 메모리에 계속 존재하면서 함수 객체를 전역으로 참조하여 구문 앞,뒤를 따지지않고 불러올 수 있으나,
익명함수(kbs)와 같은 함수 표현식은 단발성이므로 선언 후에 사용해야 호출이 된다.
대화상자 출력관련 내장함수

alert(),confirm(),prompt()
let irum = "JUJU";
alert(`이름은 ${irum} \n별명은 자바귀신`);
document.write(`<br>계속<hr>`);
let res = confirm(`계속할까요?\n버튼선택`);
document.write(`<br>res: ${res}`);
if(res === false) window.close();
let juso = prompt("사는곳은 어디?" , "서울");
document.write("<br> 사는곳 : ",juso);매개변수 동적할당
function func4(){ <동적 매개변수>
document.write(`<br>매개변수 건수 : ${arguments.length}`);
document.write(`<br>매개변수 건수 : ${arguments[0]} / ${arguments[1]}`);
}
func4(3,4,5);선언한 function에 매개변수가 없다. 하지만 값이 여러개 넘어왔을때
arguments 키워드가 그것을 받아 분석해준다.
function hap(){
let tot = 0;
for(let i = 0; i <arguments.length; i++){
tot +=arguments[i];
}
return tot;
}
document.write(hap(1,2,3,1,4));이와 같이 for문과 함께 수식을 이용할 수도 있다.
매개변수를 자유롭게 넘겨 모두 합했다.
문자열 더하기도 가능하다.
