
CSS(Cascade Style Sheet) : ML에 대해 다양한 레이아웃과 꾸미기를 할 수 있다.
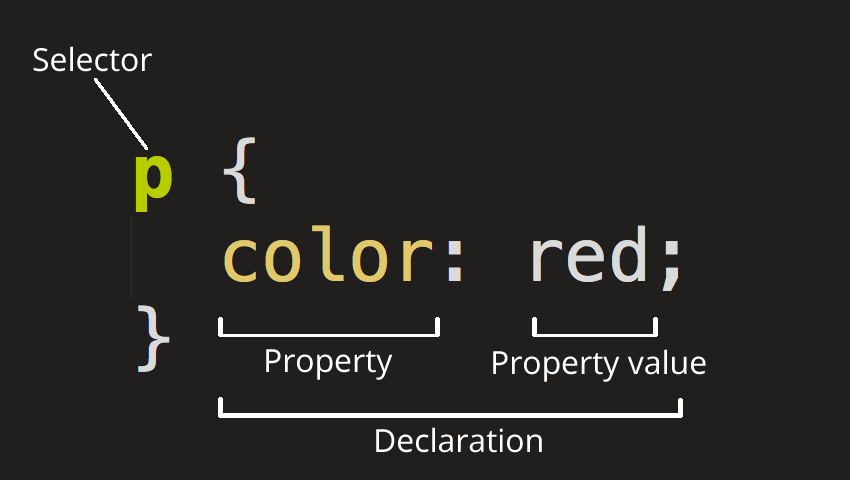
기본서식 : selector {속성:값; 속성:값1,값2...; ...}
- CSS 적용방법:
- 개별태그에 직접 스타일지정 (inline)
- head 태그에 미리 스타일을 정의하고
- css문서를 파일로 작성한 후 여러 html에서 불러다 사용(external) - 권장
평소 사용하던 태그에 id와 class 속성을 주고 임의로 이름을 지어줬다.
영역을 지정하는 div와 span태그에서 응용하기 적절하다
<h1>h1에 스타일 적용 : 인터널 방식</h1>
<h2 class = "c1">안녕하세요</h2>
<h3>반가워요</h3>
<p class = "c1">p태그 사용 1</p>
<h2 class = "c1">h2 tag 사용</h2>
<p id = "id1">p태그에 id 사용 1</p>
<div id = "id2">div에 의해 전체행 선택</div>그 후 style 태그안에서 지어줬던 클래스, 아이디의 이름 , { ... } 로 html 문서를 css를 이용하여 꾸몄다.
태그이름을 직접 넣어 CSS를 작성해도된다.
<style type="text/css">
h1,h2{
font-size: 5px;
font-family: 궁서;
color:red;
}
.c1{
color : orange; font-family:돋움; font-size : 40px;
}
#id1{color : blue; background-color: yellow; }
#id2{color : blue; background-color: green; }class는 여러곳에서 사용하지만 id는 유일하게 사용된다는 차이점이 있고
class는 . / 아이디는 #를 사용하여 속성을 부여함.
.CSS 파일로 따로 작성하기
.css파일을 생성하고 위 Style태그에서 작성했던 css코드를 작성했다.
정의방법에는 여러가지 방법이 있다. 이를 위주로 확인하자
ex5Style.css
@charset "UTF-8";
/* css에서의 주석 */
#id3{
background-color: cyan;
color:red;
font-size: 24px;
font-weight: bold;
}
table,tr{ [두가지 적용]
width: 70%;
margin-bottom: 10px;
}
table tr td{ [트리구조]
padding: 10px;
border-top:1px solid rgb(100%,0%,0%); <!-- 색상은 여러방법으로 적용가능-->
border-bottom:5px dashed #0000ff;
}
input{ [input태그 전체]
border : 5px double rgb(255,0,0);
}
input.btnOk{ [input eliment안에서의 btnOk. btnOk가 id였다면 #사용 ]
border: 1px solid black; background-color: olive;
}css에서 태그를 사용하여 정의 할 수는 있지만 id와 class를 사용하는것이 좋다.
여기서 table tr td는 table,tr,td와 다르다. table아래 tr아래 td를 가르키는것. 트리구조를 생각하면 된다.
padding과 margin 속성을 제대로 알아가는것이 좋다
https://velog.io/@bami/CSS-%EB%A7%88%EC%A7%84margin%EA%B3%BC-%ED%8C%A8%EB%94%A9padding
동적 선택자
특정 태그의 동적기능을 변경, 부여한다. 종류는 매우 많으니 검색하며 사용해야한다.
input:focus{ background-color: yellow; } /*입력란 클릭시 배경색*/
a:link{ text-decoration: none; } /*링크의 밑줄을 삭제함*/
a:visited{ color: silver; } /*링크 방문후 색상*/
a:active{ color : red; font-family: 궁서;} /*누르고있을때*/
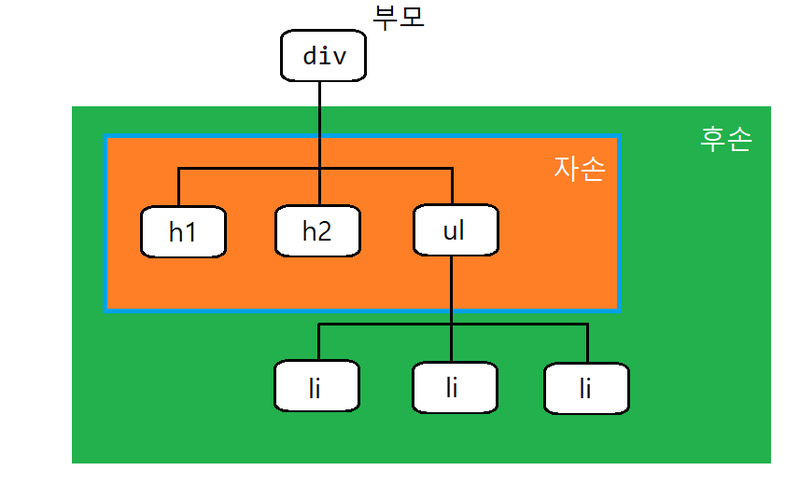
a:hover{ font-size: 30px; cursor: crosshair;} /*마우스를 갖다대면*/CSS - 자손/후손 선택자

b{font-size: 8px;} <전부적용>
div b{font-size: 16px;} <부모div의 자손b. 자손,후손에게 모두적용>
div > b{font-size: 32px;} < ">" div의 직계자식에게만 모두적용. 자손 x>
div > span b{font-size: 16px; color:red;} <div직계자식의 span. span의 후손 b>
div > span > b{font-size: 16px; color:red;} <div직계자식 span의 직계자식 b>
div b#ID1{font-size: 48px;} <div 후손 중 아이디를 가진 b>
div b.ID1{font-size: 48px; color:green;} <div 후손 중 클래스를 가진 b>https://sectumsempra.tistory.com/57
Layout : table과 style

위와 같은 레이아웃을 만들때 table / style 두가지 태그를 이용하여 만들 수 있다.
예제에서는 두가지 모두 사용해보면서 똑같은 모양을 만들어냈지만, table태그에서는 html-body안에 스타일 설정을 하게되면서 W3C 의 웹표준 권고안에 어긋나게 된다. 따라서 style 태그를 사용하는 것이 좋다.
먼저 table태그를 이용한 레이아웃이다.
table Layout
<table border="0" width="500" cellpadding="0" cellspacing="0">
<!-- 셀과 셀 사이 pad -->
<tr>
<td width="200" bgcolor="#ff0000">sidebar</td>
<td width="300">
<table border="0" width="300" cellpadding="0" cellspacing="0">
<tr>
<td bgcolor="#00ff00">header</td>
</tr>
<tr>
<td bgcolor="#0000ff">contents</td>
</tr>
<tr>
<td bgcolor="#ffff00">footer</td>
</tr>
</table>
</td>
</tr>
</table>body안에 여러 사이즈와 색깔, padding/spacing을 설정한 모습이다.
아래는 css를 이용한 레이아웃 스타일이다. 영역지정으로 div를 사용했다.
css layout
<style type="text/css">
#lay1 {width: 500px;}
#sidebar{width: 200px; height:67px; float: left; background-color: #ff0000;}
#header{width: 300px; float: right; background-color: #00ff00;}
#contents{width: 300px; float: right; background-color: #0000ff;}
#footer{width: 300px; float: right; background-color: #ffff00;}
</style>
...
...
<div id="lay1">
<div id="sidebar">sidebar</div>
<div id="header">header</div>
<div id="contents">contents</div>
<div id="footer">footer</div>
</div> 기본 영역지정과 아이디를 body-div안에 지정하고
나머지 모든 스타일 설정은 css파일의 style에서 했다.
이러한형태가 더 바람직하다.
웹표준
https://goddaehee.tistory.com/244
http://www.smartebiz.kr/new/subpage02_02.html
- '웹에서 표준적으로 사용되는 기술이나 규칙'
- 표준화 단체인 W3C가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript 등에 대한 규정이 담겨 있다.
- 어떤 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상 작동해야함을 의미.
CSS 3
검토 필요
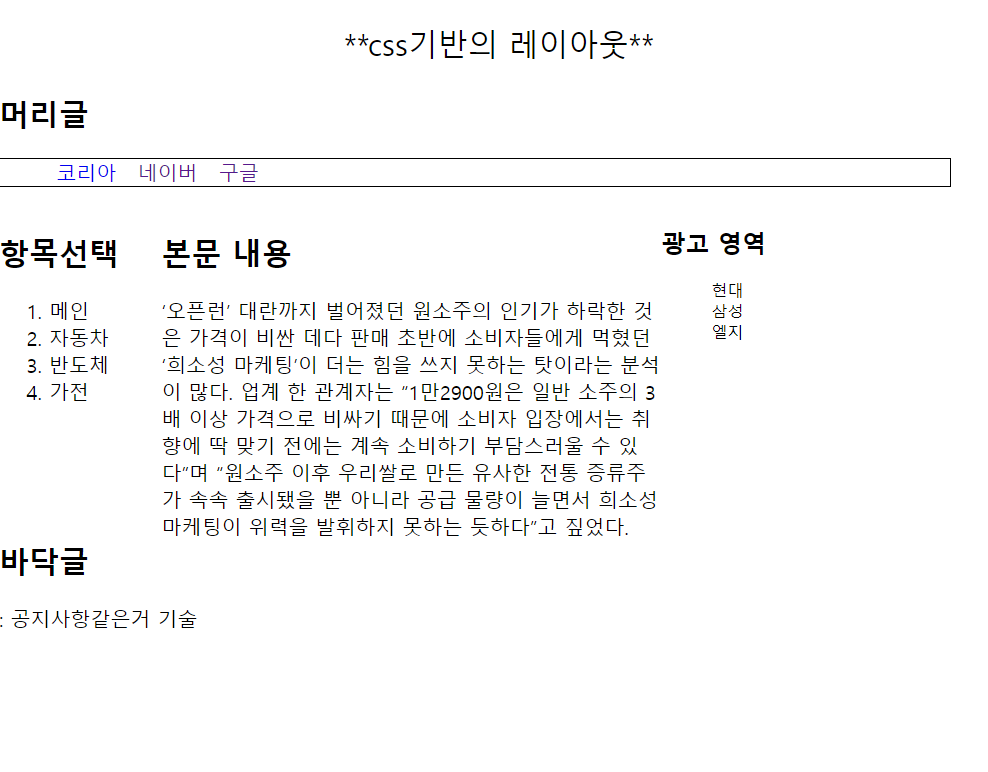
예제

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
body {
width: 800px;
margin: 0 auto;
}
p#top {
text-align: center;
font-size: 24px;
}
li.go_site {
width: 60px;
margin-left: 5px;
float: left;
}
ul {
list-style: none;
}
li a {
text-decoration: none;
display: block;
}
.site_menu {
border-style: solid;
border-width: 1px;
width: 90%;
overflow: auto;
}
nav {
float: left;
width: 130px;
}
#content {
float: left;
width: 400px;
}
#ad {
float: left;
font-size: 0.8em;
width: 250px;
}
footer {
margin-top : 250px;
clear : both; /*배치 해제 */
}
</style>
</head>
<body>
<p id="top">**css기반의 레이아웃**</p>
<hearder>
<h2>머리글</h2>
<ul class="site_menu">
<li class="go_site"><a href="https://www.korea.com">코리아</a></li>
<li class="go_site"><a href="https://www.naver.com">네이버</a></li>
<li class="go_site"><a href="https://www.google.com">구글</a></li>
</ul>
</hearder>
<nav>
<h2>항목선택</h2>
<ol>
<li>메인</li>
<li>자동차</li>
<li>반도체</li>
<li>가전</li>
</ol>
</nav>
<div id="content">
<h2>본문 내용</h2>
<span> ‘오픈런’ 대란까지 벌어졌던 원소주의 인기가 하락한 것은 가격이 비싼 데다 판매 초반에 소비자들에게
먹혔던 ‘희소성 마케팅’이 더는 힘을 쓰지 못하는 탓이라는 분석이 많다. 업계 한 관계자는 “1만2900원은 일반 소주의
3배 이상 가격으로 비싸기 때문에 소비자 입장에서는 취향에 딱 맞기 전에는 계속 소비하기 부담스러울 수 있다”며 “원소주
이후 우리쌀로 만든 유사한 전통 증류주가 속속 출시됐을 뿐 아니라 공급 물량이 늘면서 희소성 마케팅이 위력을 발휘하지 못하는
듯하다”고 짚었다. </span>
</div>
<div id="ad">
<h2>광고 영역</h2>
<ul>
<li>현대</li>
<li>삼성</li>
<li>엘지</li>
</ul>
</div>
<footer>
<h2>바닥글</h2>
: 공지사항같은거 기술
</footer>
</body>
</html>