생활코딩을 듣고 공부한 내용을 기록한 글입니다.
반응형 웹
화면 크기에 따라 웹페이지의 각 요소들이 반응해서, 현재 화면 크기에 최적화된 모양으로 표시되는 웹을 말합니다. 최근 수년간 디바이스 종류와 디스플레이 환경이 많고 복잡해짐에 따라 뷰포트(Viewport)가 다각화 되었고, 뷰포트 변화에 맞게 컨텐츠를 유연하게 보여주는 기술이 중요해졌습니다. 이에 따라 반응형 웹 디자인의 중요성은 날이 갈수록 부각되고 있습니다.
미디어쿼리 (Media Query)
W3C school (https://www.w3schools.com/css/css3_mediaqueries.asp)
에 따르면 @media는 다양한 미디어 타입에서 다른 스타일을 적용할 수 있도록 하는, 반응형 웹 디자인의 기반이 되는 CSS 문법입니다. CSS2에서 처음 도입되었습니다.
(The @media rule, introduced in CSS2, made it possible to define different style rules for different media types.)
다양한 뷰포트에 적응하기 위해 CSS2에서 미디어타입이 등장했고, 이것이 반응형 웹 디자인에 조금 더 유용하도록 업그레이드 된 것이 CSS3에서의 미디어쿼리입니다.
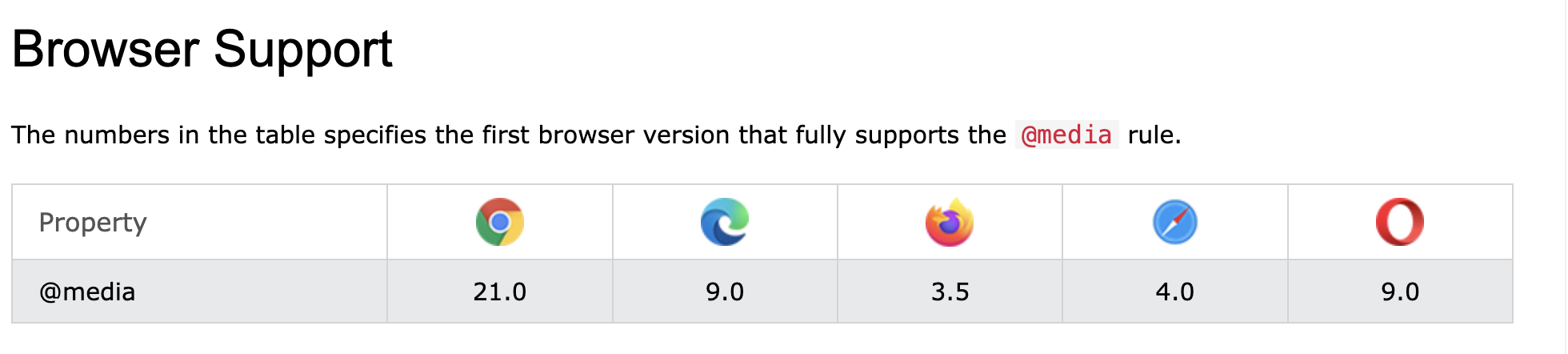
@media는 다음 브라우저에서 지원됩니다.

미디어쿼리 구현을 위한 기본적인 구성은 다음과 같습니다.
(예시)
@media (max-width: 550px) {
body{
background-color: whitesmoke;
}
}미디어 쿼리의 기본 구성은 조건과 스타일로 이루어져 있습니다. max-width: 550px 는 조건을 550px 이하일 때로 단 것과 같습니다. 즉, 550px 이하일 때 아래 스타일을 적용합니다.
(예시)
@media screen and (max-width: 550px) {
body {
background-color: whitesmoke;
}
}미디어타입이 screen인지, tv나 프린트인지를 지정하고, 조건을 지정하고, 그 밑에 미디어특성을 적기도 합니다.
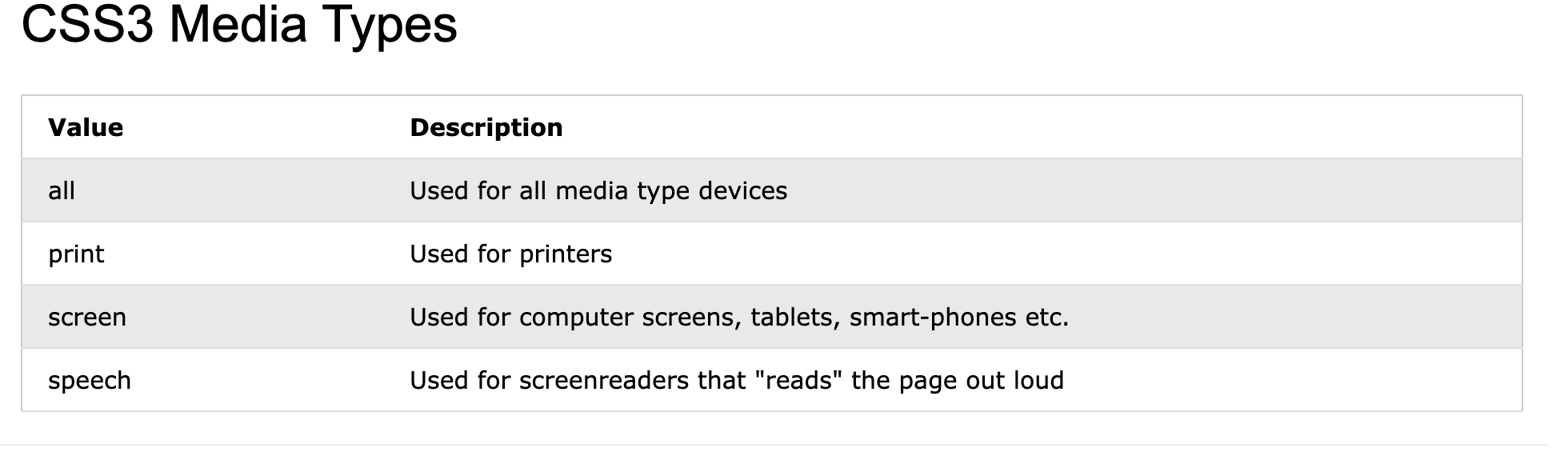
미디어 타입 (Media types)

주로 쓰이는 미디어 타입은 all, print, screen입니다.
all: 모든 미디어 타입 디바이스를 위해 쓰입니다.print: 인쇄 미리보기 모드에서 화면에 표시되는 페이지 자료 및 문서용입니다.
(Intended for paged material and for documents viewed on screen in print preview mode. Please consult the section on paged media for information about formatting issues that are specific to paged media.) (출처: W3C)screen: 컴퓨터, 태블릿, 스마트폰 등의 스크린 화면을 위해 쓰입니다.
미디어 특성 (Media Features)
출처: https://nossodia.tistory.com/69
미디어 특성:
width, height, device-width, device-height, orientation, aspect-ratio, device-aspect-ratio, color, color-index, monochrome, resolution, scan, grid 등
이 중에서도 width와 orientation이 자주 쓰인다고 합니다.
width: 뷰포트의 너비, 즉 브라우저 창의 너비를 말합니다.(스크린의 크기 x)orientation: 미디어가 세로모드인지 가로모드인지를 구분합니다.
미디어 쿼리에서는 이 구분을 width와 height 특성의 값을 비교해서 세로모드와 가로모드를 구분합니다.
세로모드 조건: height >= width
가로모드 조건: height < width
세로모드에서는 portrait, 가로모드에서는 landscape 키워드와 매칭이 됩니다.
