해당 글은 Express.js 공식문서를 참고하였습니다!!
현재 내 local 환경에는 이미 node.js 플랫폼이 설치되어 있어있다. (Node.js가 설치되지 않았다면 반드시 설치하길 바란다.)
바로 express.js를 설치해보겠다!!!
1. 디렉토리 생성
$ mkdir StudyBuddy_Back
$ cd StudyBuddy_Back먼저 express.js 프로젝트를 보관할 디렉토리를 생성한다.
각 명령어는 StudyBuddy_Back 이라는 디렉토리를 생성하고 해당 디렉토리에 들어가라는 의미이다.
2. package 생성 및 설정
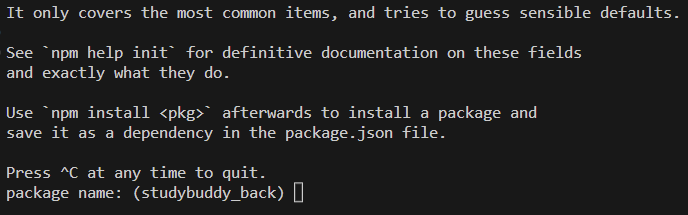
$ npm init위의 명령어를 통해 우리 application을 위한 package.json을 작성해준다.
🤔 잠깐, package.json은 왜 필요해?!
해당 프로젝트에 의존성이 있는 모듈과 버전을 관리해주기 위해 필요하다!
훗날 다른 사용자가 해당 프로젝트를 실행시킬 때npm insall명령어를 통해 dependency에 있는 필요한 모듈들을 바로 설치해줄 수 있다!

npm init 명령어를 입력하면 콘솔창에 위와 같은 결과가 뜬다. 나중에 npm install < pkg >를 사용하여 package를 설치하고 package.json 파일에 dependency로서 저장하라는 설명을 볼 수 있다!
- package name : StudyBuddy_Back
- version : 1.0.0
- description
- entry point : index.js
- test command
- git repository
...
package.json에 application의 name, version과 같은 몇 가지 정보들에 대해 prompt한다.
그냥 ENTER키를 누르면 ()안의 default 값이 설정되니 참고하길 바란다
나는 그냥 다 디폴트 값을 따르기로 했다.
entry point: (index.js)main file의 이름을 app.js로 입력하거나 자유롭게 설정해도 된다. 보통 default name인 index.js로 사용하곤 한다.
{
"name": "studybuddy_back",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}최종적으로 위와 같이 pacakge.json을 설정하겠다고 확인한다!
3. express.js 설치
$ npm install express.js위의 명령어를 통해 express.js 패키지를 설치하고 dependencies list에 저장된다. 나중에 app direcotry에서 npm install을 실행하면 dependencies list 내의 module들이 자동으로 설치된다.
$ npm install express.js --no-save위와 같이 명령어를 입력하면, express를 임시로 설치하고 dependencies list에 추가되지 않는다.
🤔 잠깐
--saveoption은 이제 입력할 필요가 없다!
공식문서에 따르면 npm5.0+ 버전에서는
npm install이 default로 dependencies list에 module을 추가해준다. 이전 버전의 npm에서는 반드시--saveoption을 명시적으로 지정해줘야 했다고..
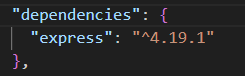
 package.json 파일에 들어가보면 이렇게 dependencies에 express 모듈과 그 버전을 확인할 수 있다.
package.json 파일에 들어가보면 이렇게 dependencies에 express 모듈과 그 버전을 확인할 수 있다.
4. TypeScript 설치
express.js 환경을 만들어주었다면 이제 TypeScript 언어를 사용하기 위한 package들을 설치해보자!
(수정중...)
참고문서
Installing
How to set up TypeScript with Node.js and Express