서론
우선 해당 시리즈의 clone coding 포스트들은 니콜라스님의 강의를 보고 정리한것이다. RN 공식문서에서도 그렇고 해당 강의에서도 expo로 개발환경을 구축한다고하니 expo 를 사용해 볼 것이다. 하지만 모바일 디바이스는 없는 관계로 intellij의 안드로이드 에뮬레이터를 사용 할 것이다.
본론
1. expo cli 설치
expo-cli 를 글로벌로 설치해 준다.
$ npm install --global expo-cli2. watchman 설치
윈도우 사용자는 expo-cli 만 설치하면 되고, 맥 사용자는 watchman 도 설치를 해줘야 한다. homebrew 로 watchman 도 설치를 해주자.
$ brew update
$ brew install watchman3. 프로젝트 init
CRA(create react app) 같이 expo에서도 react-native 초기환경 구성을 도와주는 기능이 있다.
$ expo init react-native-practice명령어를 입력하고나면 template를 고르라는화면이 나오는데 blank 로 설정한 후 설치를 진행했다.
4. npm start
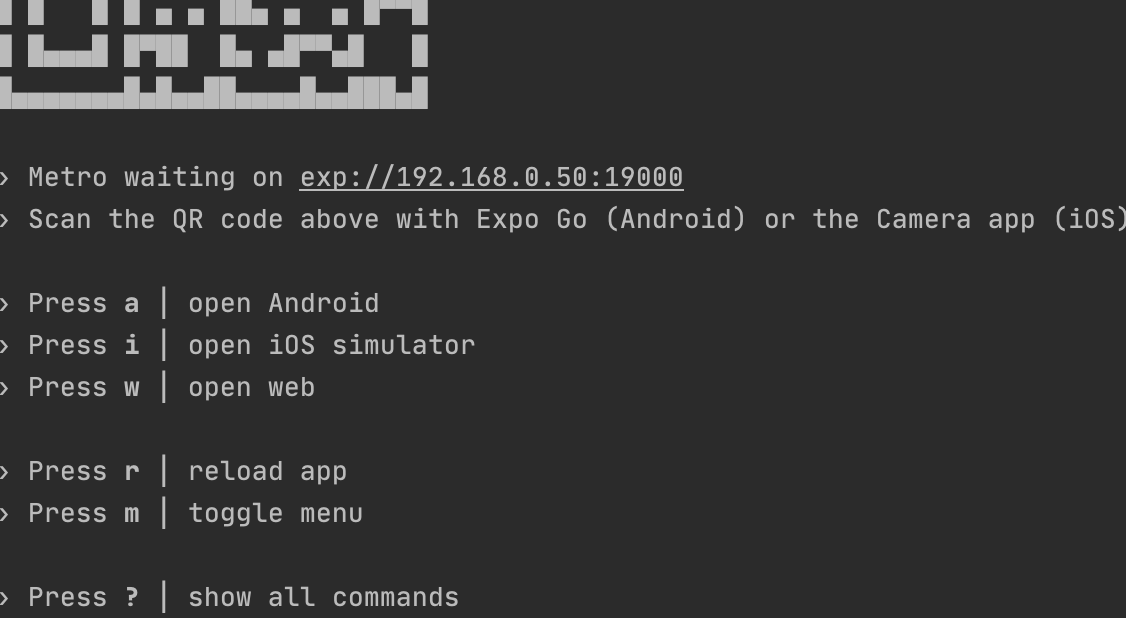
모든 설치가 끝난 후 npm start 를 입력하게되면 

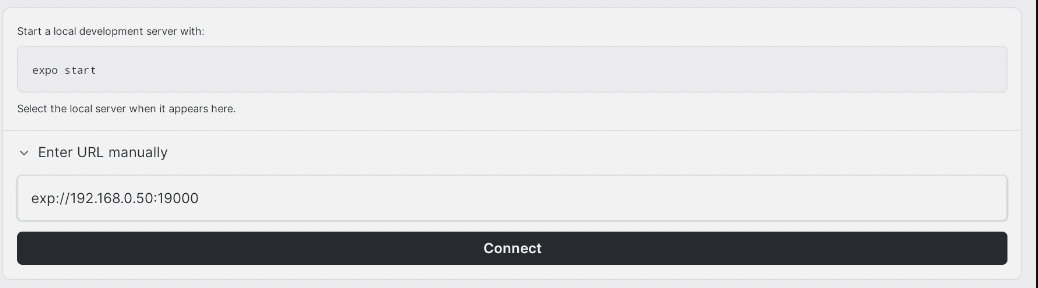
위와같이 QR코드와 함께 expo 주소가 나오게되는데 해당 주소부분을 expo 어플 시작부분에 입력하게되면

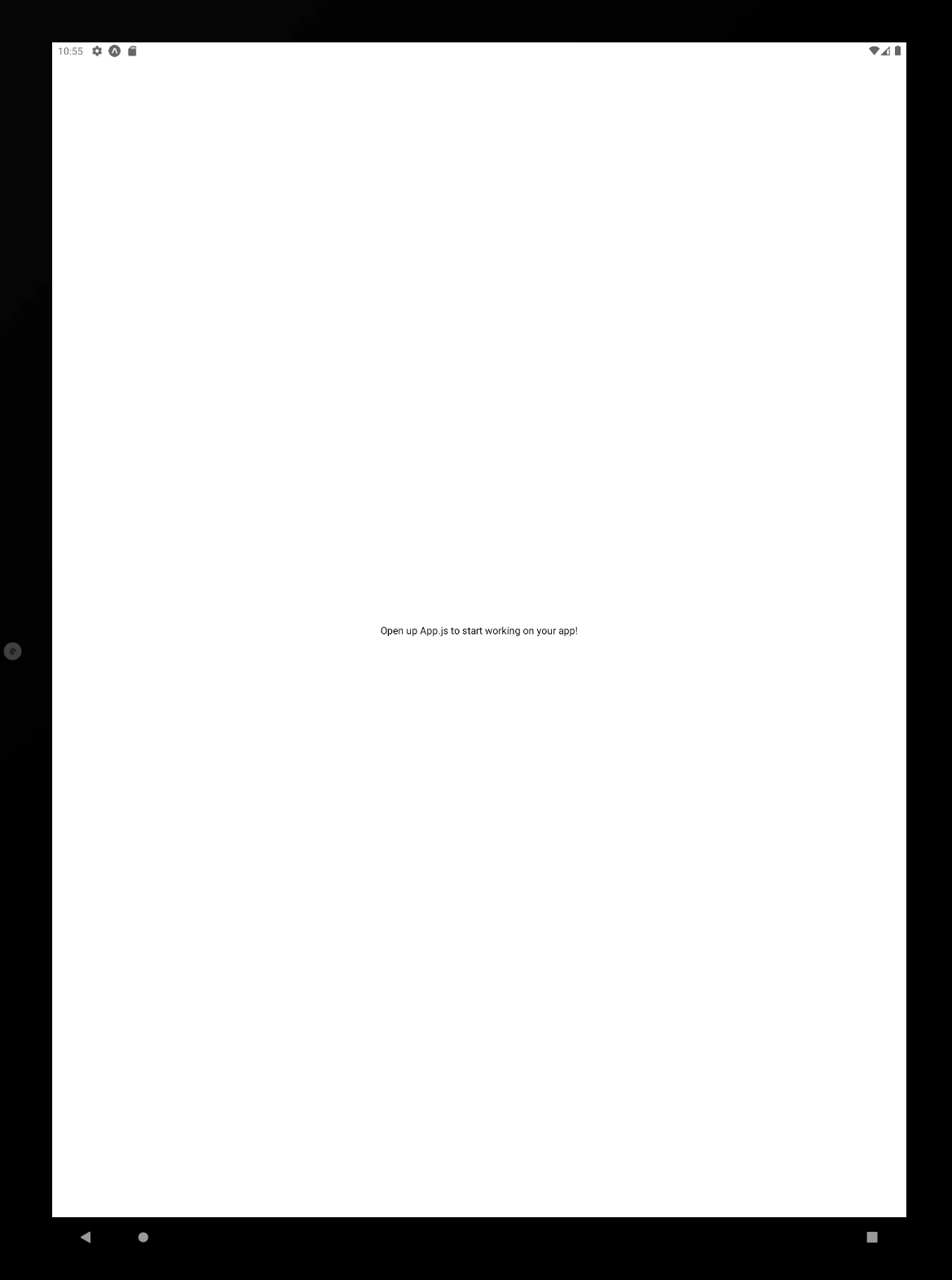
위와같이 연동이 정상적으로 된 것을 확인 할 수 있다.

오 주환씨 잘 지내나 보넹 ㅎㅎ