
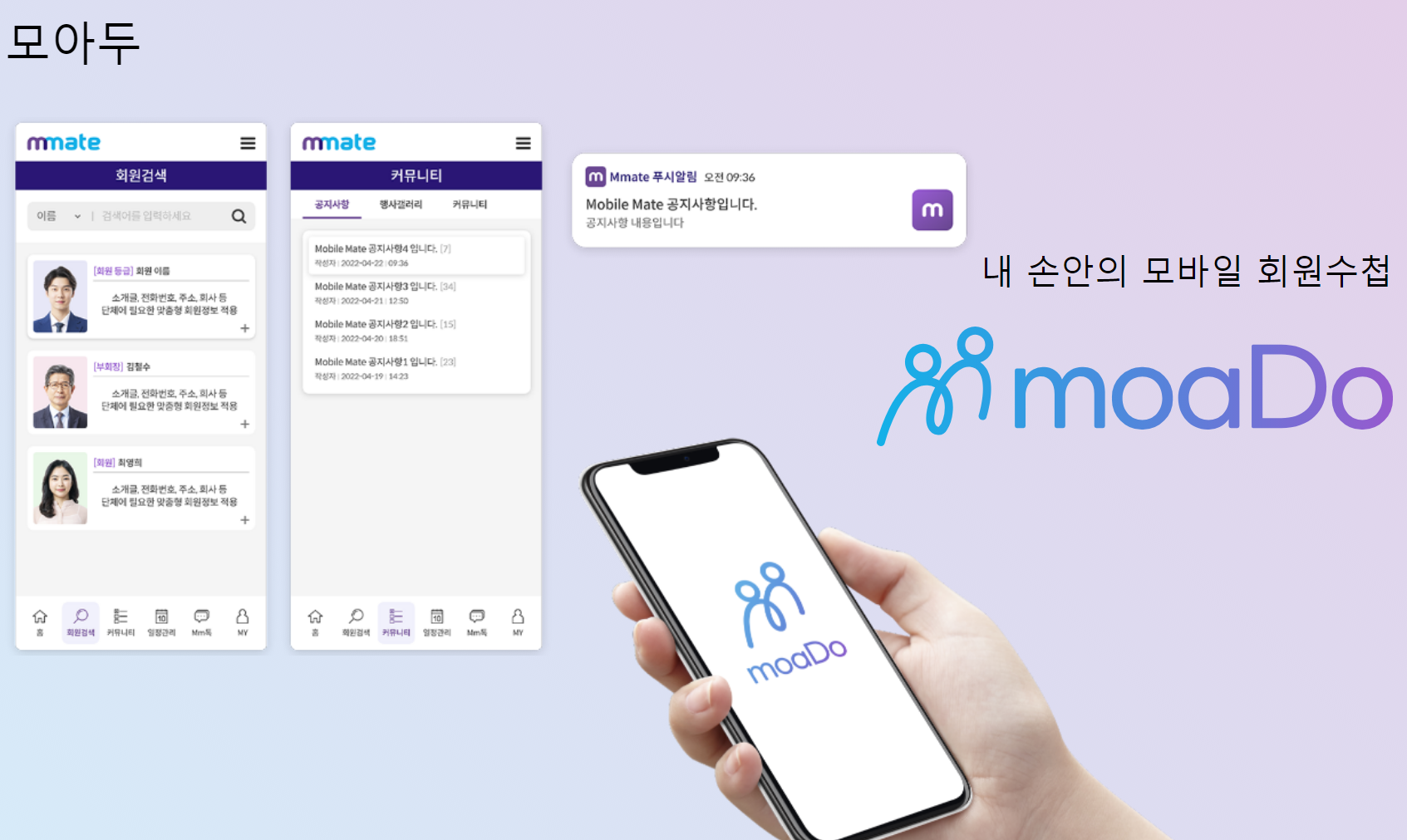
모아두 화면을 작업해보았습니다.
현재 화면이

이렇게 나오는 모습을 확인할 수 있었습니다.
배경색이 전체 적용이 안되어 왜 전체 적용이 안되는가를 생각해 보았습니다. 멘토강사님에게 물어본 결과 width 값을 100%를 주면 배경 색깔이 전체 적용이 된다는 것을 알았습니다.
여백 조정을 하지 않은 결과화면이라서 더욱 조정해야 합니다.
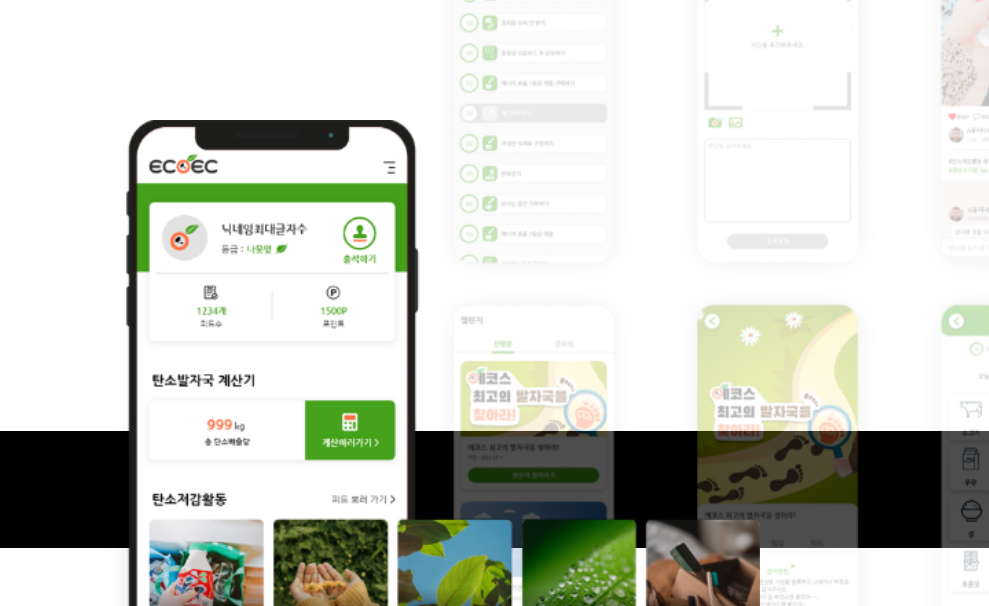
에코스 화면은 현재

결과화면이 이렇게 나오는 것을 확인 할 수 있었습니다.
휴대전화를 오른쪽으로 위치조정을 하여 뒷배경과 겹치게하는 z-index를 사용하여 겹치게 해야 합니다.
검은색 버튼 모양도 현재 위 화면처럼 나와서 동그랗고 작게 만드는 작업을 해야합니다. 검은색 로고 모양을 수정하였더니

이렇게 나오는 모습을 확인할수 있었습니다. 하지만 세로여서 가로로 적용되게 하고 border-radius를 써서 더 동그랗게 만들어야 합니다.
학습소감
버튼 모양을 만드는게 조금 어려웠고 배경 색깔이 전체적용이 되지 않아 조금 어려웠다. 위치조정은 position left top 으로 값을 주어 %와 px로 값을 주어 변경해보아서 바뀌는 모습을 확인 할 수 있었습니다. 원하는 대로 위치조정이 되는 모습을 확인하니 신기했습니다.
