오늘 팀프로젝트에서 리소프트 홈페이지 에코스 부분의 휴대전화 이미지와
탄소중립포스터 에코스봇 이미지의 크기와 위치를 조정하였다.
먼저 에코스봇 위치를 오른쪽 위로 조정한 모습이다.

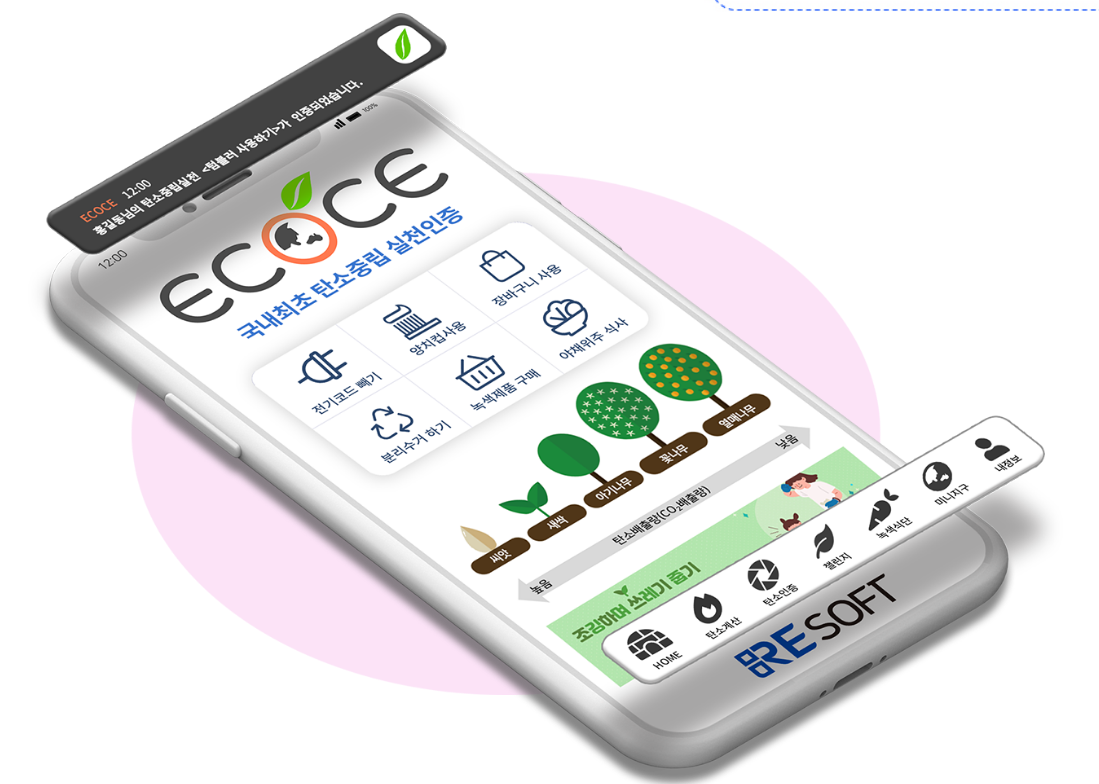
다음으로 휴대전화 이미지를 조정한 모습이다.

width 95%를 주어 크기를 조정할 수 있었다.
margin은 3%주었다.
fadeInLeft를 사용하여 왼쪽에서 오른쪽으로 애니메이션을 적용할 수 있었다.
다음으로 포스터 부분이다.

포스터는 오른쪽 가장자리로 가게 위치시켰다. wow.min.js를 통하여 애니메이션을 fadeInRight를 사용해 오른쪽에서 왼쪽으로 나타나게하는 애니메이션을 적용할수 있었다.
다음으로 글씨 부분이다.

font-size를 통해 글씨 크기를 조정할 수 있었다. 글씨 굵기를 조정하려면
font-weight를 써야한다. 이곳도 wow.min.js 애니메이션을 통해 오른fadeinRight를 통해 오른쪽에서 왼쪽으로 글씨를 나타나게 할 수 있었다.
마지막 리소프트 로고 부분이다. 여기도 역시 wow.min.js 를 통하여 fadein Down 을 통하여 위에서 아래로 글씨가 내려오게 애니메이션을 적용할 수 있다.

로고 모양이 왼쪽 아래에 와야하는데 방법을 찾는중이다.
전체 결과화면이다.

어려웠던점
리소프트 로고 위치와 이미지들의 크기 ,여백,위치 조정이 어려웠다.
학습소감
어려웠지만 알아가면서 결과물을만들어가니 뿌듯했다.
