오늘 팀프로젝트 결과물 발표를 하였다.
총 8조가 발표를 하였는데 각팀장 10분~15분정도 발표를 했다.
프로젝트 상단부분이다.

프로젝트 상단 왼쪽부분이다.

이지원팀원분이 맡으신부분이다.

김인경 팀원분이 맡은 부분인데 마우스를 가져다 대면 뒤집히는 모습을 확인 할수 있다. mouse hover라는 것을 쓰면 뒤집히는 기능을 사용 할 수 있다.
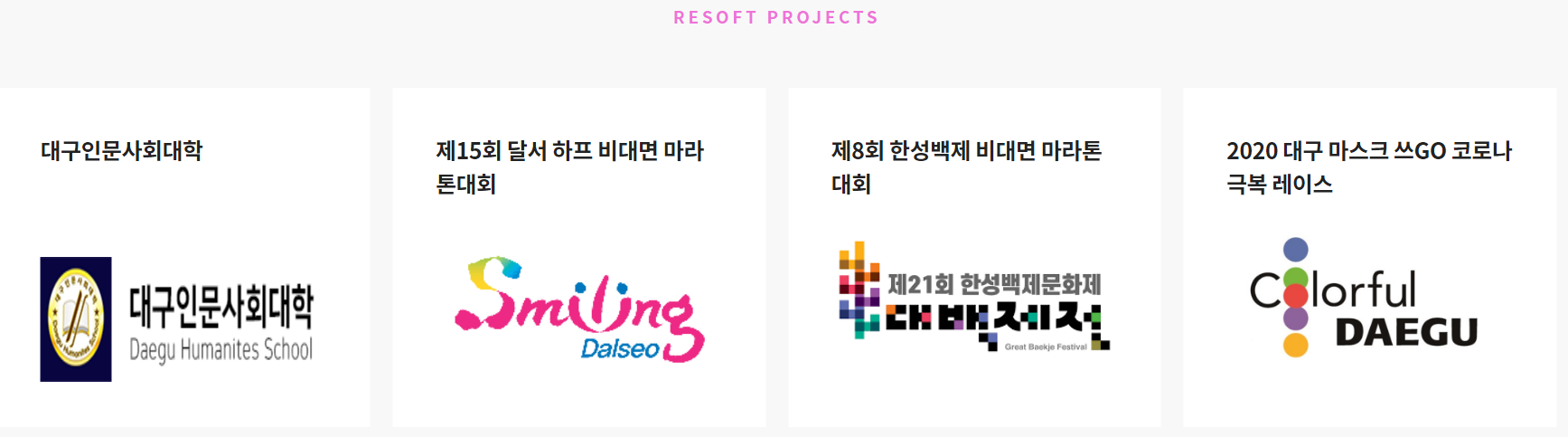
다음으로 프로젝트 부분이다.

slick 이란 기능을 사용하여 옆으로 한 칸 씩 밀려나게 할 수 있다.

내가 맡은 에코스 영역인데 fadeInDown을 사용하여 위에서 아래로 내려오게 할 수 있다.

마찬가지로 fadeInReft를 사용하여 왼쪽에서 오른쪽으로 나오게 할 수 있다.

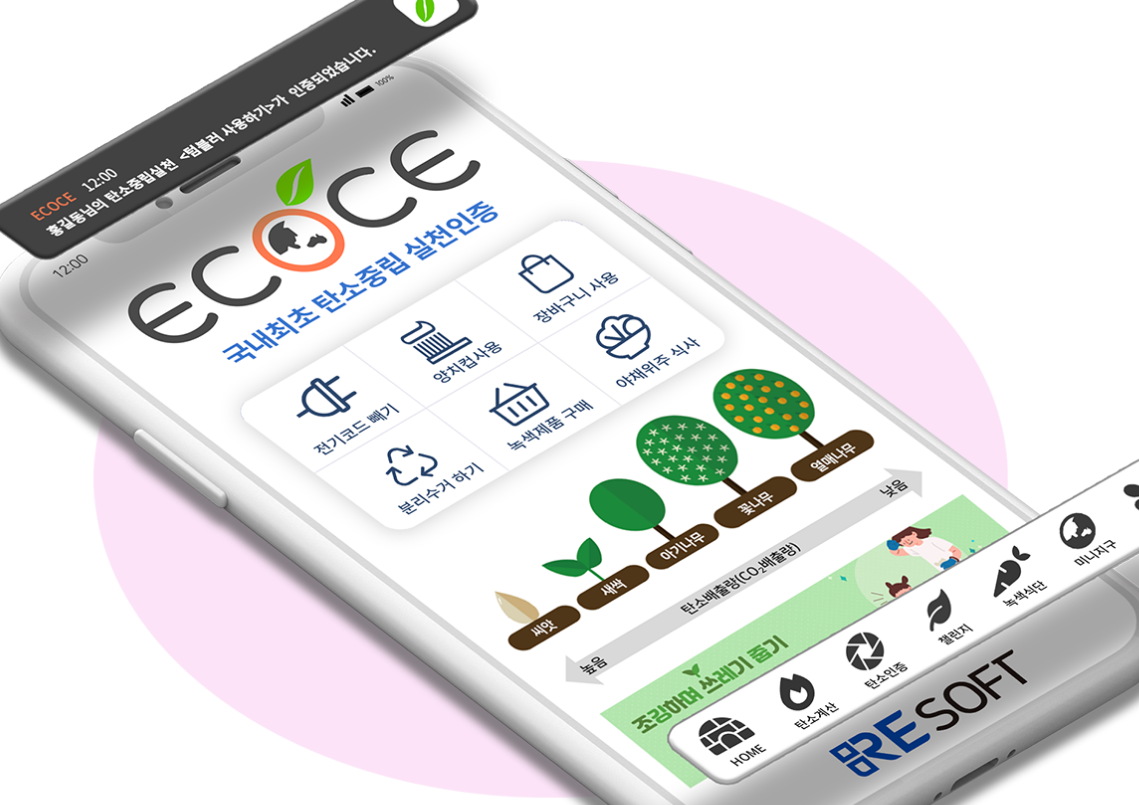
fadeInRight를 사용하여 왼쪽에서 오른쪽으로 나오게하는 슬라이드를 적용 하였다. wow.js를 사용하였고 animate.css를 적용하였다.
학습소감
어려웠던점
홈페이지를 유사하게 만든다는게 처음엔 쉽지 않았던거 같다.
하지만 팀원들과 궁금한점을 서로 물어보면서 나의 부족한 점을 보완하다 보니 내가 할 수 있는게 많다는 것을 깨달았다.
