오늘은 html 기본코드 작성을 해보았다
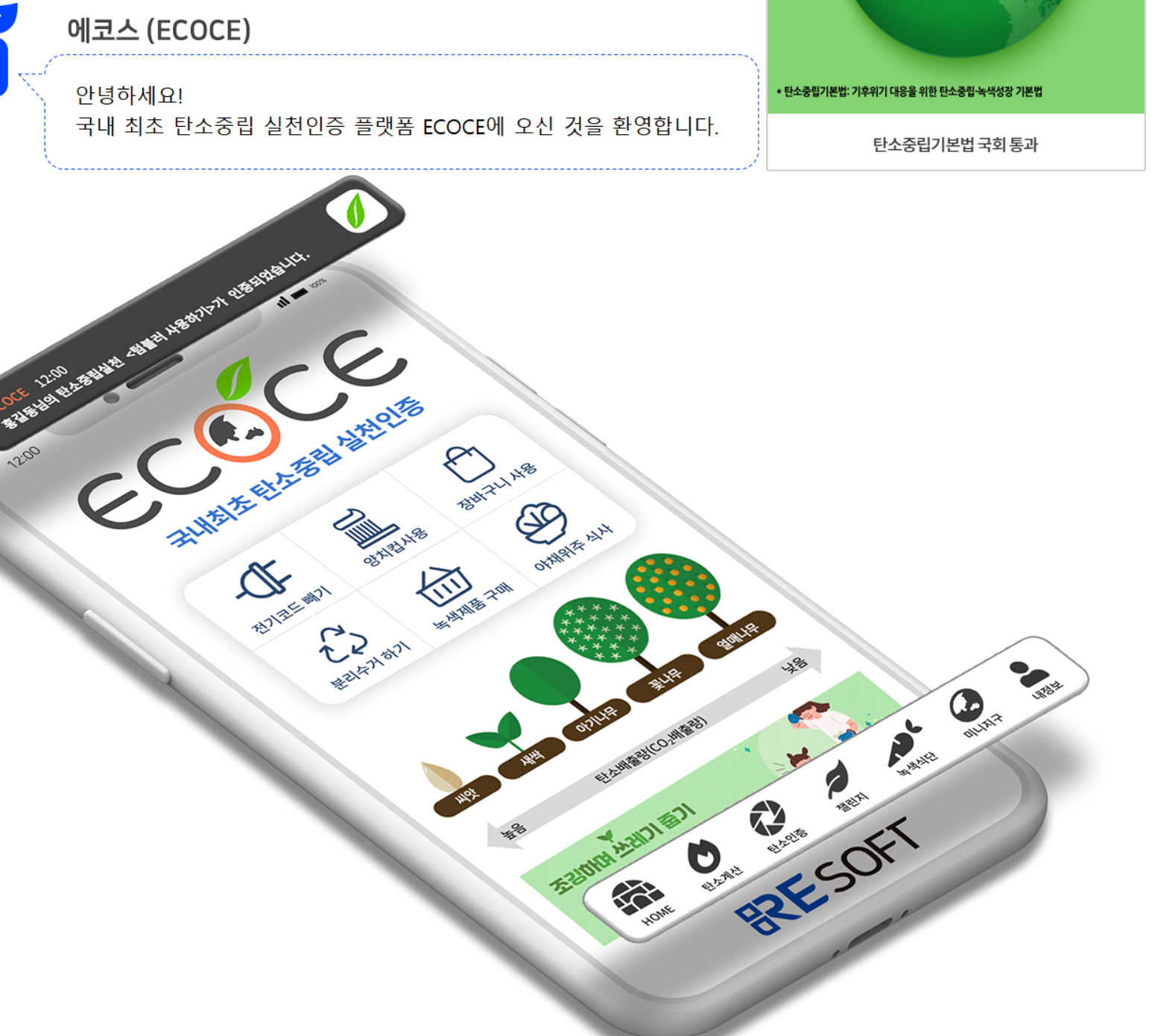
이미지를 첨가하여 에코스 부분을 완성시켜 보았다

이미지를 첨가 한모습이다.
아직 css를 첨가하지 않았지만 기본적인 틀은 나온 모습이다.

글씨 부분을
태그를 통하여 적은 모습이다
<!doctype html>
<html lang="en">
<head>
<meta charset=UTF-8>
<meta http-equiv="X-UA-Compatible content="IE=edge>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<div class="cus wrap">
<img src="./에코스봇.png" class="eococe-bot">
<img src=./환경부탄소중립기본법.png" class="ministry-Evion-img">
<div class="ecoce-img-wrap">
<img src="./에코스 모바일.png" class="ecoce-img">
</div>
<div class=eco-clean-earth">
<p>
국내 최초
<br>
"탄소 중립 실천 인증 플랫폼"
</p>
<p>ECO-Clean-Earth</p>
</div>
</body>
</html>
어려웠던점
오늘 학습을 하였는데 코드를 넣고 이미지를 첨가하여 결과물은 보는거 는 순조롭게 되었다.
태그로 감싸는게 어려웠다
학습소감
내가 원하는 홈페이지를 내가 직접이미지를 첨가하여 만들어 본다는게 신기하였다.
