:: 개발일지를 써보자
어쩌다 또 광고로 줍줍 하게 된 [나만의 프로필 링크 페이지 만들기]
앗.. 링크 잃어버렸다..
찾았다~
https://spartacodingclub.kr/online/special/myprofile
:: 알게 된 것
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-decoration: none;
box-shadow: 3px 3px 5px 0px black;:: 일단 완성한 것
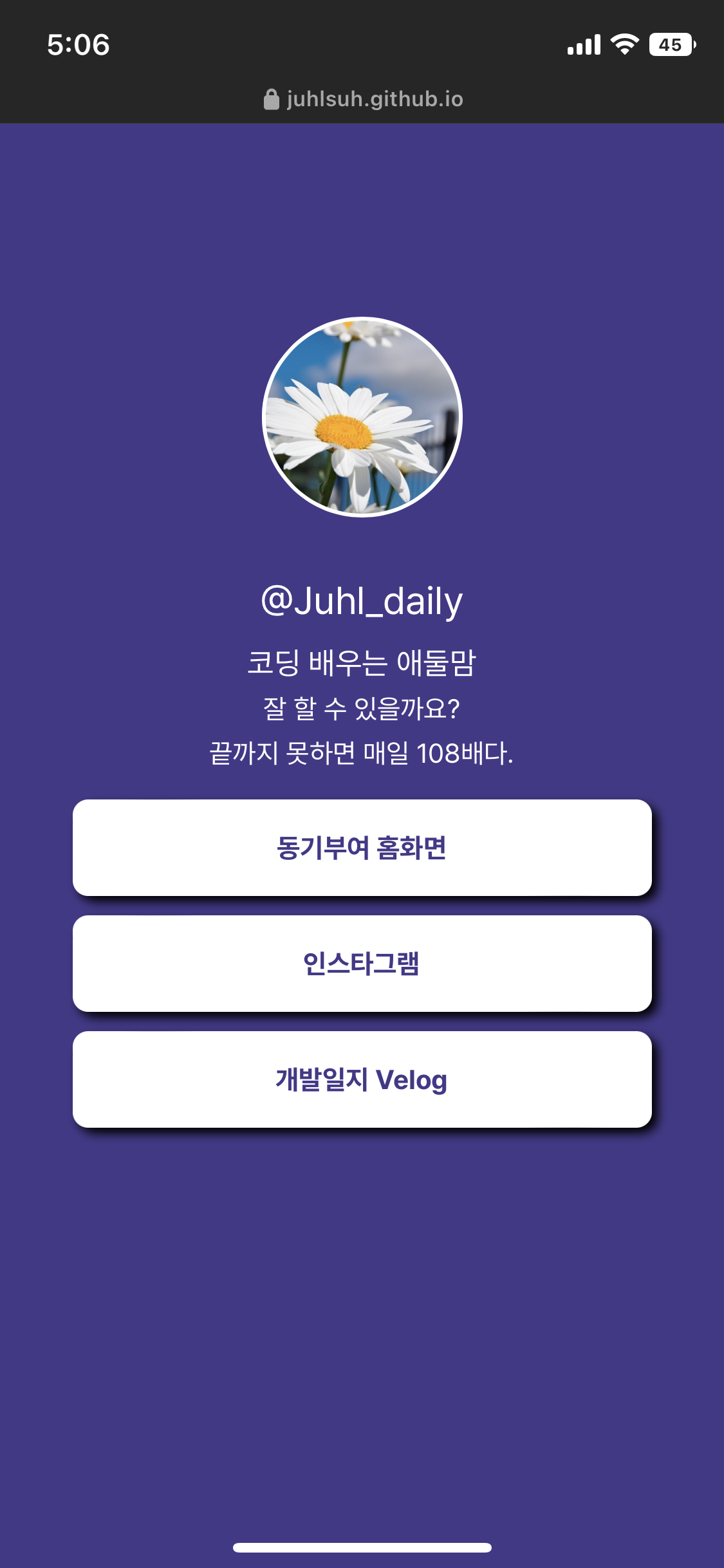
https://juhlsuh.github.io/mypage/
:: 결과물에 대한 개인적인 평가
링크를 걸 게 없어서 직전에 만들었던 동기부여 홈 화면이랑 인스타그램, 그리고 Velog링크를 걸었다. 뭔가 좀더 체계적인 나만의 링크를 만들 수 있으면 좋겠다.
_box-shadow 코드를 써봤다. 이걸 응용해서 동기부여 홈화면은 좀더 업그레이드 해야겠다.
_프로필 페이지에도 최종적으로 손대기 귀찮아서 그냥 넘긴 것도 있는데 좀더 수정을 해야겠다.
_프로필 템플릿도 살펴봐야지.