javascript engine은 Javascript 코드를 해석하고 실행하는 역할을 한다.
나는 처음에 javascript runtime engine이라고 불렀는데(왜 그랬는지 모름..) runtime과 engine은 다른 개념이다.
🤔 Javascript Engine vs Javascript Runtime
Javascript Engine
javascript의 문법을 이해하고, 이를 바이트코드나 머신 코드로 변환하여 CPU가 실행할 수 있도록 한다.
- Chrome 브라우저나 Node.js 런타임에서 사용되는
V8 - Firefox 브라우저 사용하는
SpiderMonkey - 경량 자바스크립트 엔진인
QuickJs등
Javascript Runtime
엔진을 포함한 더 넓은 개념으로, 자바스크립트 코드가 실제로 실행되는 환경을 의미한다. 자바스크립트 엔진뿐만 아니라, 자바스크립트가 브라우저 또는 서버에서 실행될 때 필요한 추가적인 API와 기능까지 포함한다.
- 브라우저 런타임: DOM, Web API 등을 제공해서 브라우저에서 자바스크립트가 웹페이지를 조작할 수 있게 해줌
- Node.js 런타임: 파일 시스템 접근, 네트워킹 등의 기능을 제공해서 서버 측에서 자바스크립트를 실행할 수 있게 해줌

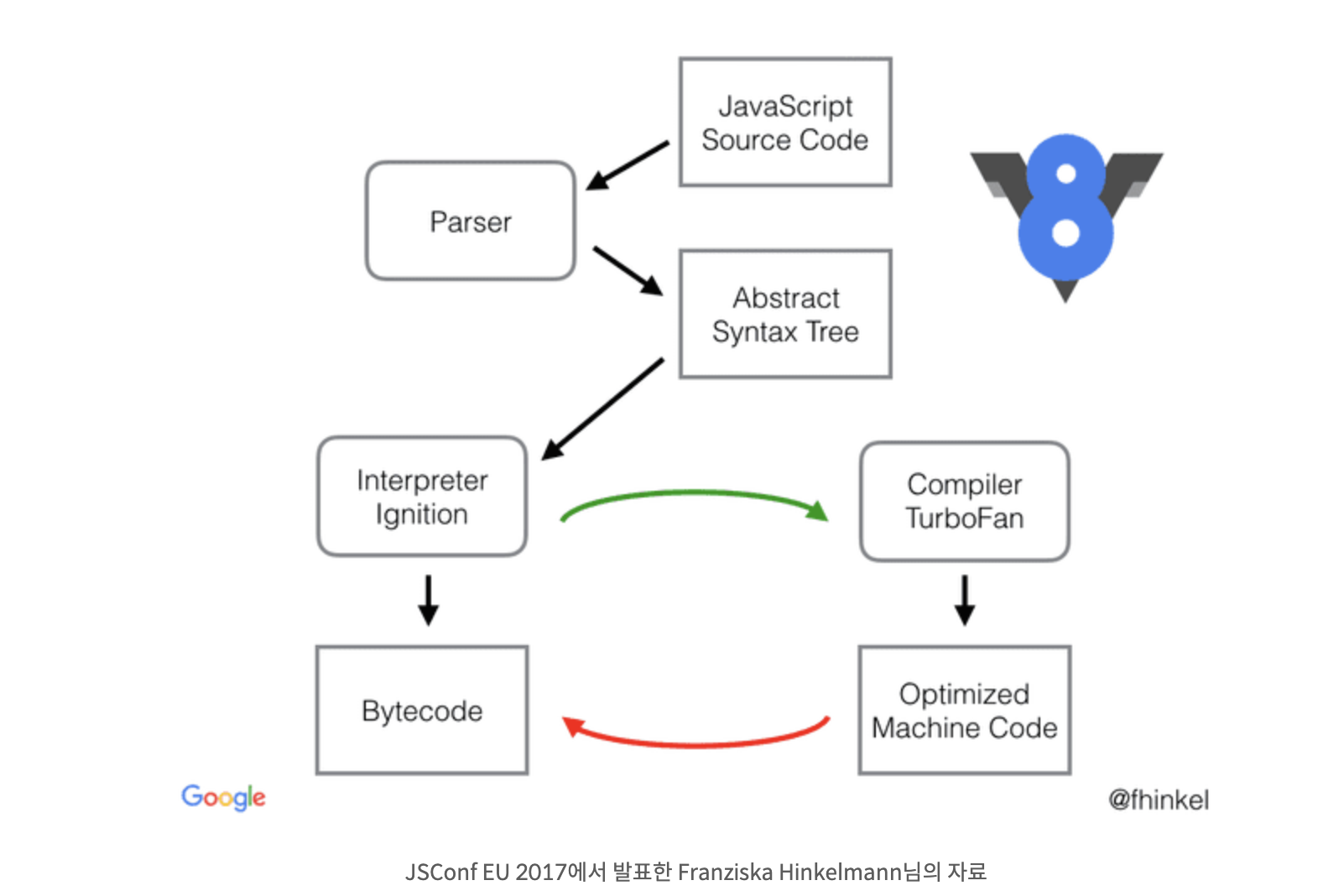
자바스크립트 엔진은 Call Stack, Heap Memory 뿐만 아니라 Lexer(Tokenizer), Parser, Interpreter, JIT 컴파일러, 등 엔진 마다 다를 수 잇지만 많은 기술이 엮여 있다.
- Lexer(Tokenizer): 소스코드를 토큰 단위로 분해
- Parser: 토큰들을 받아서: 토큰들을 받아서 문법 구조를 분석하고, AST(Abstract Syntax Tree)로 변환
reference
https://techblog-hyunjun.tistory.com/91
https://medium.com/sessionstack-blog/how-does-javascript-actually-work-part-1-b0bacc073cf