Chapter 2. 박스모델
학습 목표
- CSS 박스 모델을 이해할 수 있다.
- 박스를 구성하는 네 가지 요소를 구분하고 각각에 대해 설명할 수 있다.
- margin, border, padding, content
- 박스 크기를 측정하는 두 가지 기준의 차이를 이해할 수 있다.
2-1. 박스모델 기초
하나의 웹 페이지 내에 있는 모든 콘텐츠는 고유의 영역을 가지고 있다. 그 영역은 항상 직사각형으로 이루어져 있어, 박스(box)라고 부른다.
일반적으로 하나의 콘텐츠로 묶이는 요소들이 하나의 박스가 된다.
- 박스(box)
- 항상 직사각형
- 너비(width), 높이(height)를 가짐
- CSS를 이용해 속성과 값으로 크기를 설정
! 줄바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
박스의 종류에는 줄바꿈이 되는 박스와 줄바꿈 없이 옆으로 붙는 박스로 구분할 수 있다.
| block | inline-block | inline | |
|---|---|---|---|
| 줄바꿈 여부 | 줄바꿈이 일어남 | 줄바꿈이 일어나지 않음 | 줄바꿈이 일어나지 않음 |
| 기본적으로 갖는 너비(width) | 100% | 글자가 차지하는 만큼 | 글자가 차지하는 만큼 |
| width, height 사용 가능 여부 | 가능 | 가능 | 불가능 |
| 대표적 예 | <div>, <p> | <span> |
+) 참고 자료
2-2. 박스를 구성하는 요소

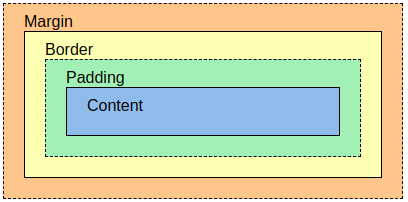
CSS의 박스 모델은 border(테두리)을 기준으로 padding(안쪽 여백)과 margin(바깥 여백)이 있다.
border(테두리)
테두리는 각 영역이 차지하는 크기를 파악하기 위해 레이아웃을 만들면서 그 크기를 시각적으로 확인할 수 있도록 한다.
p {
border: 1px solid red;
}-
border 속성에 적용된 각각의 값은 테두리 두께(
border-width), 테두리 스타일(border-style), 테두리 색상(border-corlor)
margin(바깥 여백)
p {
margin: 10px 20px 30px 40px;
}- 각각의 값은 top, right, bottom, left로 시계 방향
- 값을 두 개만 넣으면 상하, 좌우
- 값을 하나만 넣으면 모든 방향
- 방향을 특정한 속성도 존재(
margin-top,margin-right,margin-bottom,margin-left) - 음수 값 지정 가능(다른 엘리먼트와의 간격 줄어듦)
- 화면에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수 있음
padding(안쪽 여백)
p {
padding: 10px 20px 30px 40px;
}- border 기준으로 박스 내부 여백 지정
- 각각의 값은 top, right, bottom, left로 시계 방향
박스를 벗어나는 콘텐츠 처리
p {
height: 40px;
overflow: auto;
}- 박스를 벗어나는 경우에 박스 크기에 맞게 콘텐츠를 더 이상 표시하지 않거나, 혹은 박스 안에 스크롤을 추가하여 콘텐츠를 확인
overflow- auto : 콘텐츠가 넘치는 경우 스크롤을 생성
- hidden : 넘치는 콘텐츠의 내용을 보여주지 않음
- x축과 y축을 지정해 가로 방향으로 스크롤 하거나 세로 방향으로 스크롤 할 수 있게끔 지정할 수 있음
overflow-x속성과overflow-y속성을 이용하면 두 방향을 모두 지정할 수 있음
박스 크기 측정 기준
박스를 측정할 때 하는 실수는 보통 박스에 적용할 여백을 고려하지 않고 박스의 크기를 디자인 하는 경우이다.
콘텐츠 영역만 고려하는 것이 아닌, 여백을 고려해야 한다.
이러한 레이아웃 디자인을 조금 더 쉽게 하는 방법은 여백과 테두리 두께를 포함해서 박스 크기를 계산하게 만드는 것이다.
* {
box-sizing: border-box;
}*은 모든 요소를 선택하는 셀렉터- 모든 요소를 선택해
box-sizing속성을 추가하고,border-box라는 값을 추가- 모든 박스에서 여백과 테두리를 포함한 크기로 계산
box-sizing은 HTML 문서 전체에 적용
content-box는 박스의 크기를 측정하는 기본값- 그러나 대부분의 레이아웃 디자인에서
border-box를 권장