snowpack.config.js
공식 문서
snowpack.config.js
mount
module.exports = {
mount: {
public: '/',
src: '/dist'
}
}위와 같이 설정시
public 폴더는 build시 루트 경로( build )가 되고 (static한 index.html, favicon.ico 등이 위치되는 경로)
src 폴더는 build시 build/dist 경로가 된다. (프로젝트의 주요 소스 경로)
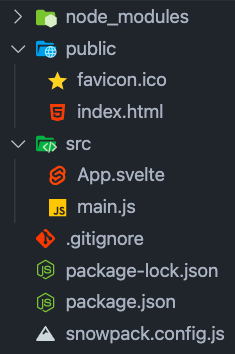
- 빌드 전 구조

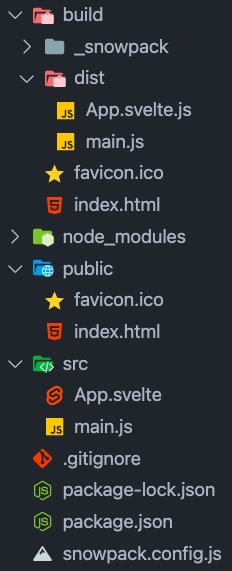
- 빌드 후 구조

- build 폴더명 변경 옵션
module.exports = {
buildOptions: {
out: './docs'
}
}- main.js 연결
index.html에는 아래와 같이 type="module" 속성으로, src는 dist 폴더의 main.js를 연결해준다.
<!-- index.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Svelte Test</title>
<script type="module" src="/dist/main.js"></script>
</head>
<body>
</body>
</html>- svelte 연결
main.js는 svelte를 연결
// main.js
import App from './App.svelte'
const app = new App({
target: document.body
})
export default appalias
- 경로별칭 설정
src폴더의 경로 별칭을~로 변경 - (현재snowpack.config.js경로 기준으로src폴더 경로 지정)
module.exports = {
alias: {
'~': './src'
}
}devOptions
devOptions를 작성 안하면 defaultport는8080이고 개발 서버 실행시 자동으로 default 브라우저로 open됨- 브라우저 자동 open이 싫으면
none처리
module.exports = {
devOptions: {
port: 9999, // 기본 포트 8080 사용할 시 생략 가능
open: 'none' // 개발 서버 실행시 자동으로 브라우저 open 시키려면 생략 가능
}
}plugins
플러그인을 설치 후 아래와 같이 옵션 작성
module.exports = {
plugins: [
'플러그인 이름 1',
'플러그인 이름 2',
'플러그인 이름 3',
'플러그인 이름 4',
]
}플러그인의 옵션을 작성하려면 [] 를 사용
[] 첫번째엔 플러그인 이름, 두번째엔 옵션을 넣을 객체 구문 사용
@snowpack/plugin-svelte
전처리기 옵션들은 @snowpack/plugin-svelte 플러그인 옵션에서 일괄 관리할 수 있다.
$ npm i -D @snowpack/plugin-sveltesass 플러그인 옵션
sass 옵션은 @snowpack/plugin-sass 플러그인을 설치해야 함
$ npm i -D @snowpack/plugin-sass@snowpack/plugin-svelte 설치시 svelte-preprocess 패키지가 자동으로 같이 설치됨
const autoPreprocess = require('svelte-preprocess')
module.exports = {
plugins: [
[
'@snowpack/plugin-svelte', {
preprocess: autoPreprocess({
scss: { // scss 옵션
prependData: '@import "./src/scss/main.scss";' // 모든 컴포넌트에 해당 scss 파일을 import
}
})
}
],
'@snowpack/plugin-sass',
]
}좀 더 축약하면
module.exports = {
plugins: [
[
'@snowpack/plugin-svelte', {
preprocess: require('svelte-preprocess')({
scss: { // scss 옵션
prependData: '@import "./src/scss/main.scss";'
}
})
}
],
'@snowpack/plugin-sass',
]
}autoprefixer 플러그인 옵션
해당 옵션은 postcss와 autoprefixer 플러그인이 설치되어야 함
$ npm i -D postcss autoprefixermodule.exports = {
plugins: [
[
'@snowpack/plugin-svelte', {
preprocess: require('svelte-preprocess')({
scss: { // scss 옵션
prependData: '@import "./src/scss/main.scss";'
},
postcss: { // postcss 옵션
plugins: [
require('autoprefixer')() // autoprefixer
]
},
})
}
],
'@snowpack/plugin-sass',
]
}babel 플러그인 옵션
해당 옵션은 @snowpack/plugin-babel 플러그인이 설치되어야 함
$ npm i -D @snowpack/plugin-babel한가지 주의사항은
.js, .jsx, .mjs, .ts, .tsx등의 파일의 옵션과,.svelte파일의babel 옵션을 별도로 각각 작성해야 한다는 점이다.
옵션부분을 함수로 반환하는 방식으로공통 처리하여 사용할 것을권장
- 배포시
console을 모두 지운 상태로 배포하기 위한 플러그인 :babel-plugin-transform-remove-console
$ npm i -D babel-plugin-transform-remove-consoleconst production = process.env.NODE_ENV === 'production' // 개발 모드와 프러덕션 모드 분기처리 플래그
module.exports = {
plugins: [
[
'@snowpack/plugin-svelte', {
preprocess: require('svelte-preprocess')({
scss: { // scss 옵션
prependData: '@import "./src/scss/main.scss";'
},
postcss: { // postcss 옵션
plugins: [
require('autoprefixer')() // autoprefixer
]
},
babel: { // svelte 파일의 babel 옵션
plugins: production
? ['transform-remove-console'] // 배포 모드에서만 콘솔 삭제
: []
}
})
}
],
[
'@snowpack/plugin-babel', {
transformOptions: {
plugins: production
? ['transform-remove-console'] // 배포 모드에서만 콘솔 삭제
: []
}
}
],
'@snowpack/plugin-sass',
'babel-plugin-transform-remove-console', // 콘솔 삭제 기능 플러그인
]
}중복되는 babel 옵션 공통화 처리
const production = process.env.NODE_ENV === 'production' // 개발 모드와 프러덕션 모드 분기처리 플래그
function babelOptions() {
return {
plugins: production
? ['transform-remove-console']
: []
}
}
module.exports = {
plugins: [
[
'@snowpack/plugin-svelte', {
preprocess: require('svelte-preprocess')({
scss: { // scss 옵션
prependData: '@import "./src/scss/main.scss";'
},
postcss: { // postcss 옵션
plugins: [
require('autoprefixer')() // autoprefixer
]
},
babel: babelOptions() // 공통화된 babel 옵션
})
}
],
[
'@snowpack/plugin-babel', {
transformOptions: babelOptions() // 공통화된 babel 옵션
}
],
'@snowpack/plugin-sass',
'babel-plugin-transform-remove-console', // 콘솔 삭제 기능 플러그인
]
}@snowpack/plugin-svelte 설정 이관
@snowpack/plugin-svelte를 쓸 때 한가지 유의할 점은 전처리기sass를 쓰면vs code에서scss문법을 제대로 인식 못하는 경우가 있다.

- 해결 방법
@snowpack/plugin-svelte의 옵션을 svelte.config.js파일을 만들어서 옮기는 것이다.
// snowpack.config.js
module.exports = {
plugins: [
'@snowpack/plugin-svelte' // 이쪽의 옵션을 잘라내서
]
}// svelte.config.js
// ---- 이 코드는 복사 ---- START
const production = process.env.NODE_ENV === 'production'
function babelOptions() {
return {
plugins: production
? ['transform-remove-console']
: []
}
}
// ---- 이 코드는 복사 ---- END
module.exports = {
preprocess: require('svelte-preprocess')({
scss: {
prependData: '@import "./src/scss/main.scss";'
},
postcss: {
plugins: [
require('autoprefixer')()
]
},
babel: babelOptions()
})
}파일마다 중복되는 babelOptions 모듈화
// babelOptions.js
const production = process.env.NODE_ENV === 'production'
module.exports = {
babelOptions() {
return {
plugins: production
? ['transform-remove-console']
: []
}
}
}// snowpack.config.js 과 svelte.config.js 동일하게 아래와 같이 사용
const { babelOptions } = require('./babelOption.js');dotenv
프로젝트의 환경변수 사용을 위해 @snowpack/plugin-dotenv 설치
$ npm i -D @snowpack/plugin-dotenvmodule.exports = {
plugins: [
'@snowpack/plugin-dotenv'
]
}optimize
html 압축 및 js 난독화 시키는 플러그인 : @snowpack/plugin-optimize
$ npm i -D @snowpack/plugin-optimizemodule.exports = {
plugins: [
'@snowpack/plugin-optimize'
]
}