
CLOUDFLARE
cloudflare는 깃헙 페이지스나 netlify 같이 깃헙 저장소를 배포하는 기능이 있는 플랫폼이다.
cloudflare는 배포 기능 말고도 다른 여러가지 서비스를 제공해주지만 일단 배포 기능을 살펴보겠다.
일단 배포 뒤 주소가 깔끔하다. 예를들어 깃헙 저장소 이름이 abc면 주소는 https://abc.pages.dev 가 된다.
그리고 특이하게 다국어 설정에 한국어가 있다.
회원가입

회원가입은 간편하다. 이메일만 있으면 된다.
내가 사용하는 이메일과 cloudflare에서 사용할 암호를 넣고 계정 생성 버튼을 누른 뒤 이메일에서 인증 링크를 눌르면 가입이 완료된다.
로그인

계정을 생성했으면 로그인을 해주면 된다.
깃헙 저장소 연결

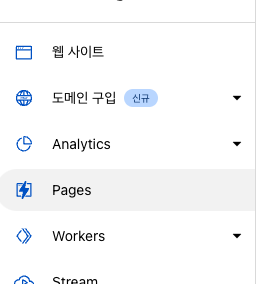
좌측 메뉴에 Pages 메뉴를 선택한다.

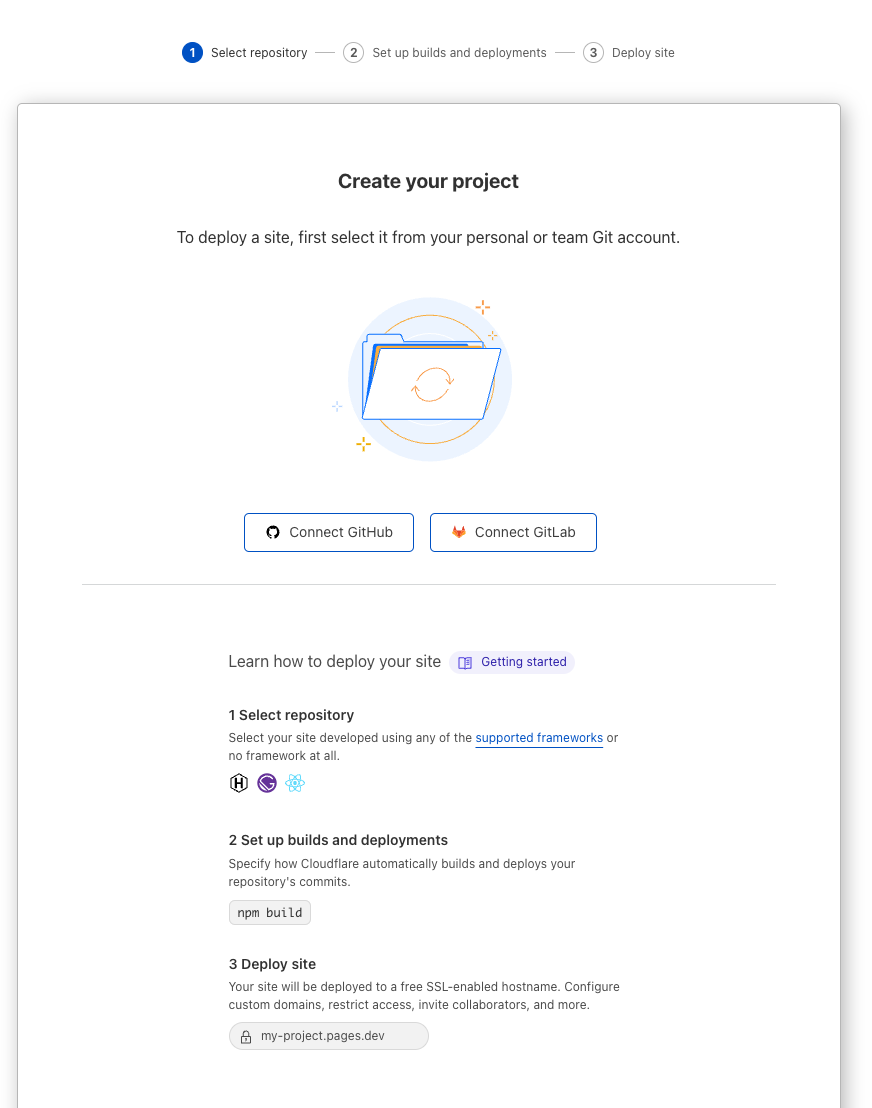
프로젝트 생성 버튼을 누르고 아래와 같이 깃헙 저장소 연결 버튼을 누른다.

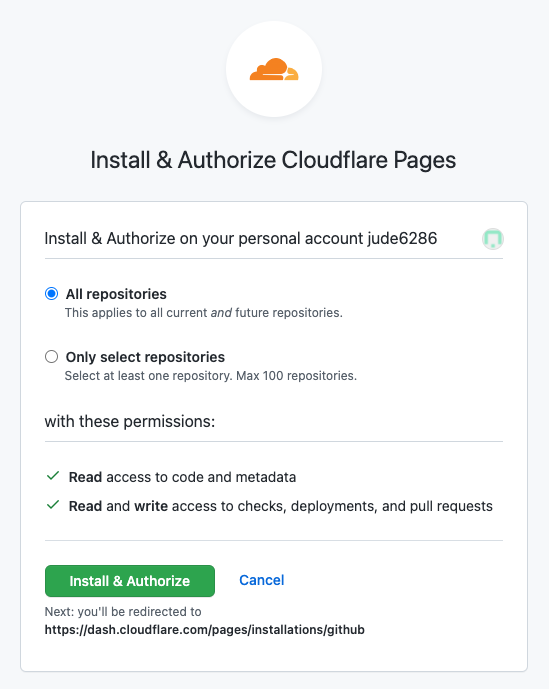
깃헙 연결 버튼을 누르면 모든 저장소를 목록으로 불러올 것인지 선택한 저장소만 불러올 것인지 체크하고 Install & Authorize 버튼을 누른다.

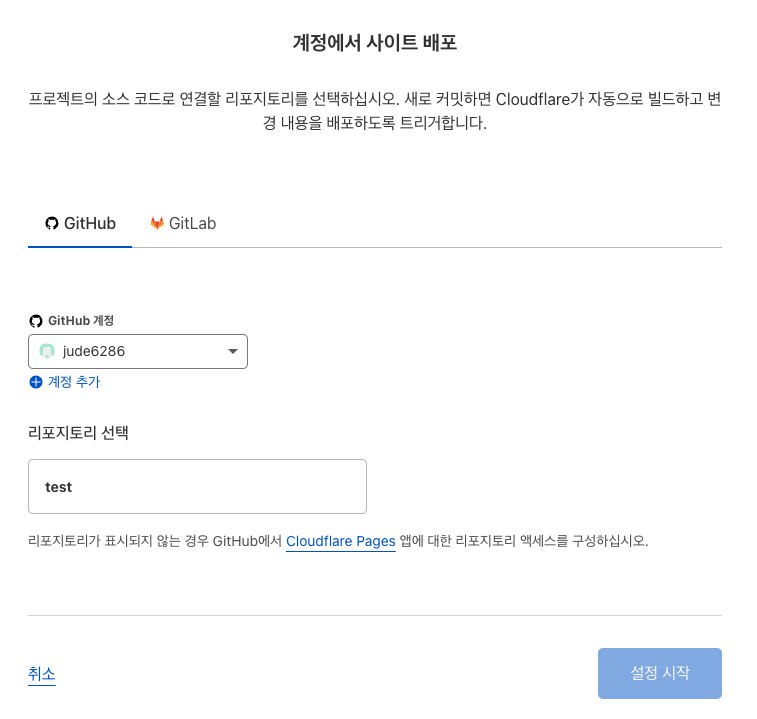
다시 Pages 메뉴에서 프로젝트 생성 버튼을 누르면 아래와 같이 내 깃헙 계정과 저장소가 나온다.

배포
배포할 저장소를 선택하고 설정 시작 버튼을 누른다.

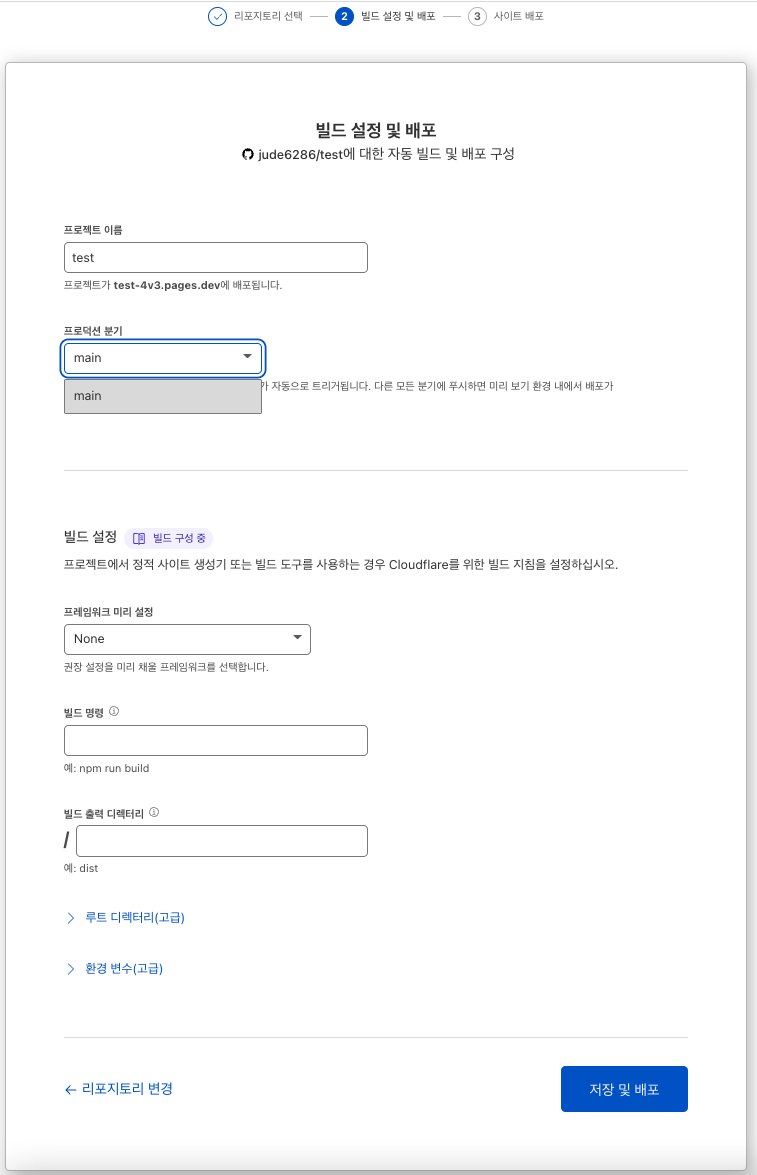
최근 깃헙 저장소를 만들면 master 브렌치가 아닌 main 브렌치가 생성되는거 같다.
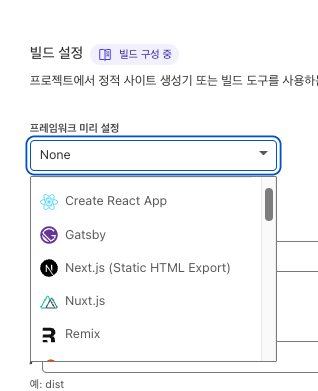
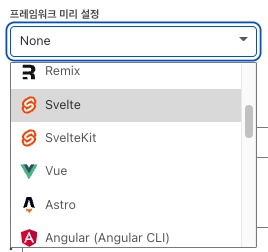
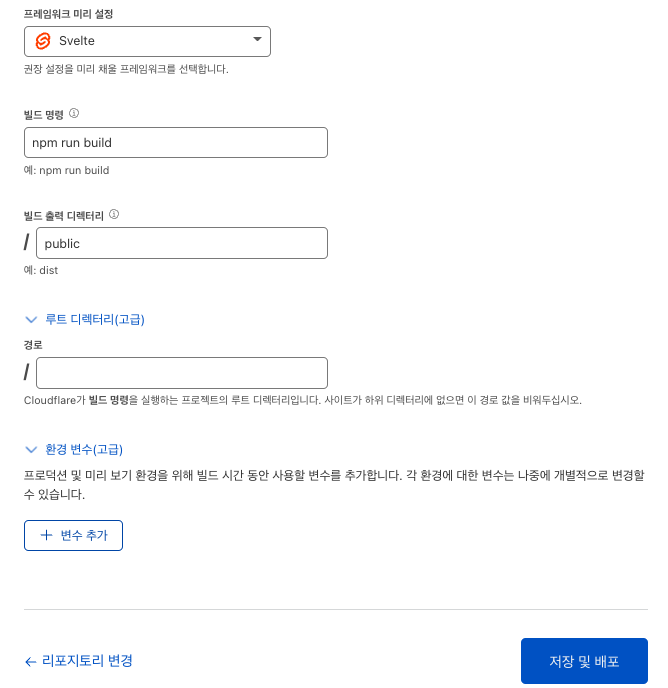
배포시 프레임 워크 설정도 미리할 수 있는데 매우 다양한 프레임 워크들을 선택할 수 있다.



하단에 보면 환경 변수 설정까지 바로 할 수 있다.
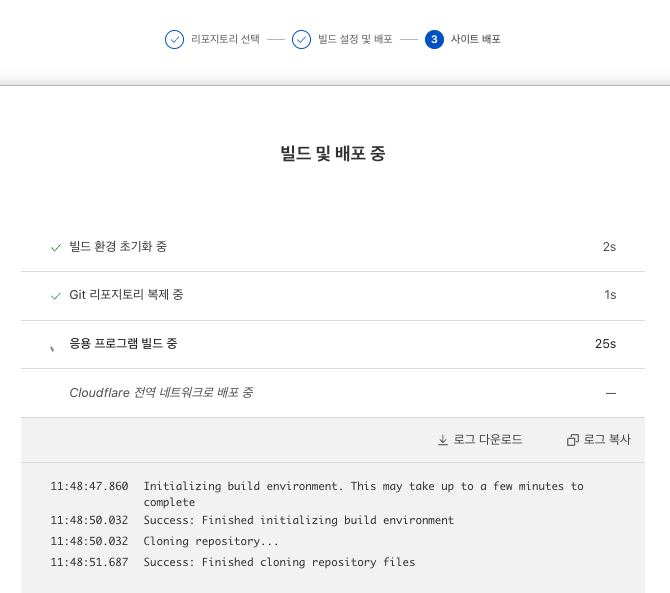
저장 및 배포 버튼을 누르면 배포가 진행 된다.

깔끔한 도메인
페이지 주소는 저장소 이름.pages.dev 로 깃헙 Pages나 넷리파이보다 훨씬 깔끔한 주소로 나온다.
결론
회원가입부터 배포까지 복잡하지 않고 쉽고 빠르게 진행할 수 있었다.
npm run build를 하지 않고 푸쉬만 해도 cloudflare에서 자동 배포해준다.(이건 netlify도 마찬가지)
배포도 조금 더 빠른 느낌이다.

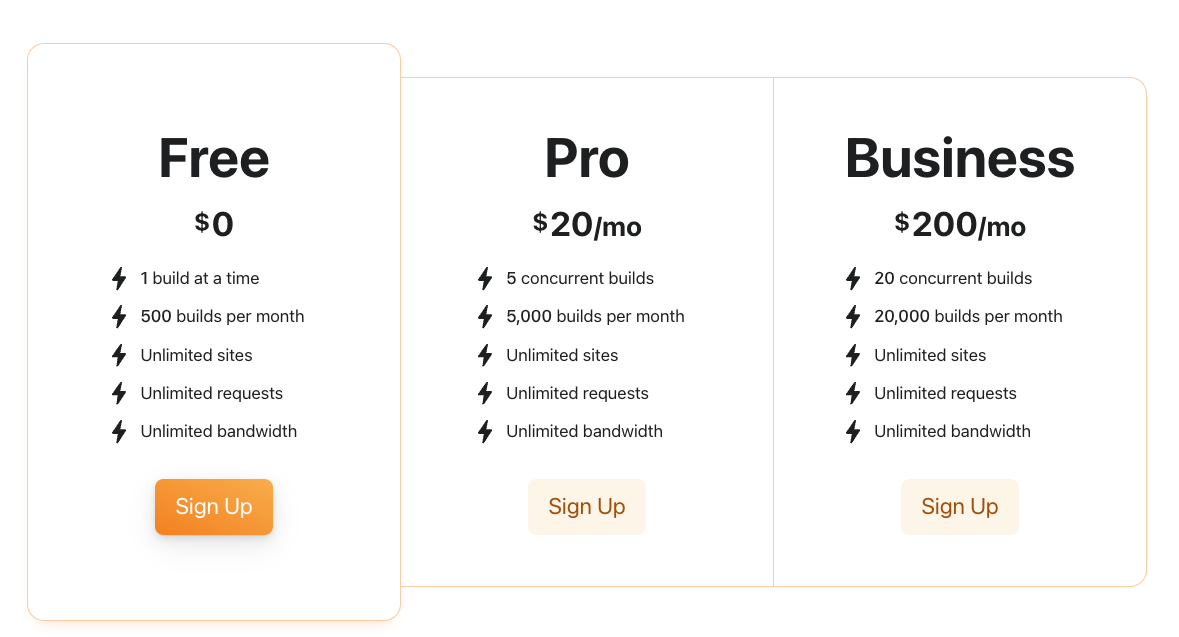
일단 무료로, 빌드는 한달에 500번, sites, requests 및 bandwidth 제한이 없는 것이 매력적이다.
