즉시 실행 함수를 async로 생성해서 거기다가 await걸면 된다.
간단한건데..
function asynctest() {
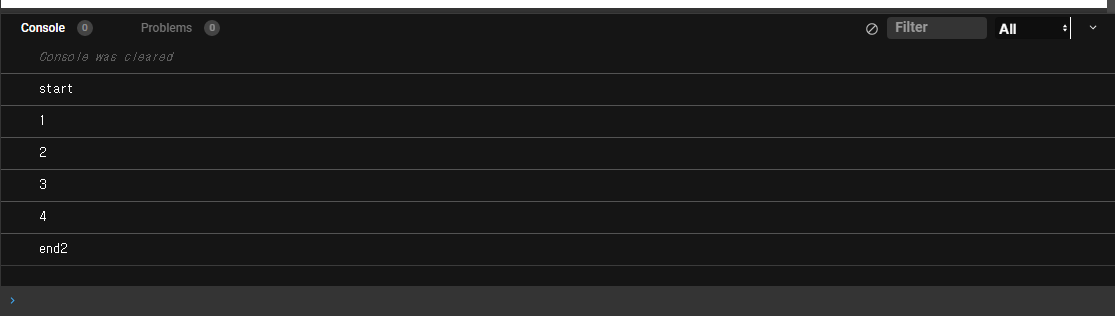
console.log("1");
(async function () {
console.log("2");
console.log("3");
await testPromise(); })();
console.log("4");
function testPromise() {
return new Promise((resolve, reject) => {
setTimeout(resolve, 1000);
});
}
}
console.log("start");
asynctest();
console.log("end2");