자주 헷갈리는 Flex 정리하기 [HTML/CSS 4]
프론트엔드 개념정리

자주 헷갈리는 Flex 정리하기
Flex(Flexible)는 "잘 구부러지는, 유연한"이라는 뜻입니다.
부모 박스 요소에 적용해, 자식 박스의 크기와 방향을 결정하는 방식입니다.
1. display: flex
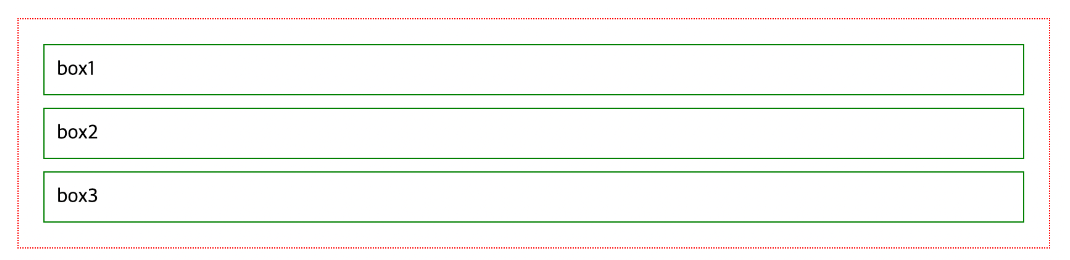
먼저 display: flex 속성만 지정했을 때 어떻게 되는지 알아보겠습니다.


flex를 지정하기 전, 박스가 가로로 전체 너비를 차지하게 됩니다.
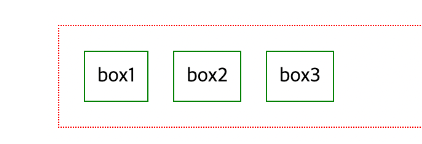
flex를 지정하게 되면, 박스가 해당 콘텐츠 너비만큼만 차지하게 됩니다.
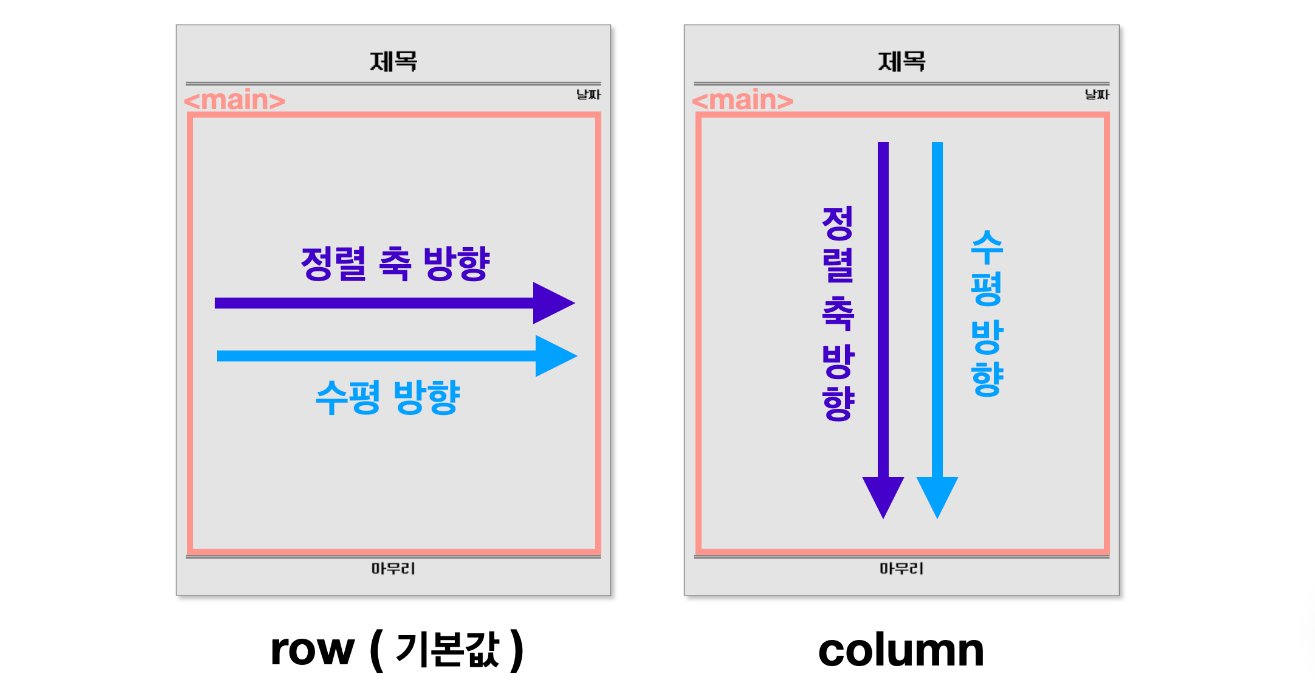
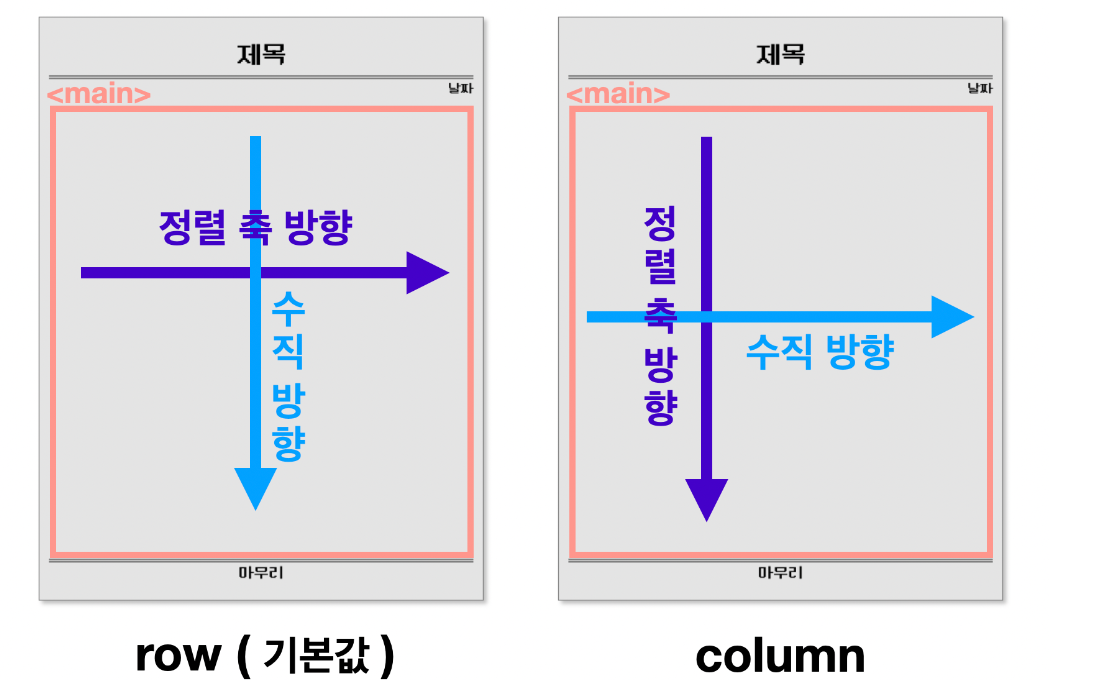
2. flex-direction : 정렬 축 정하기
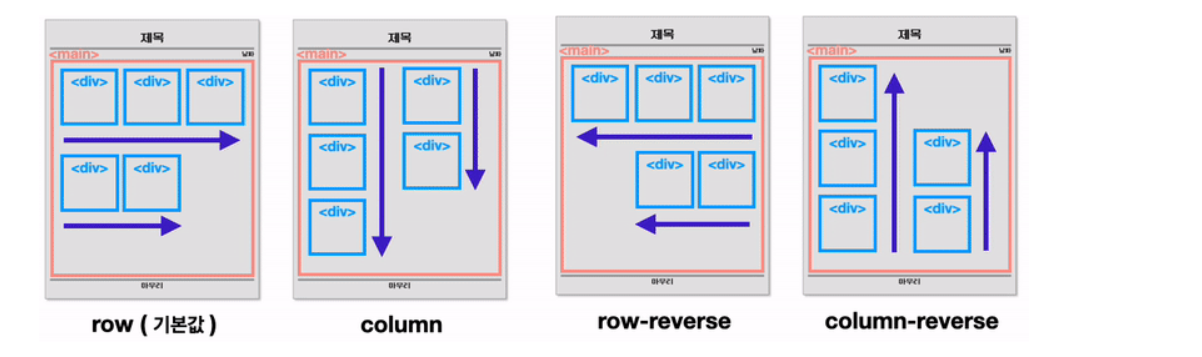
다음은 flex-direction: 속성은 정렬 축을 정하는 속성입니다.

flex-direction 에는 네 가지 속성값이 있습니다.
왼쪽부터 차례대로 row, column, row-reverse, column-reverse 입니다.
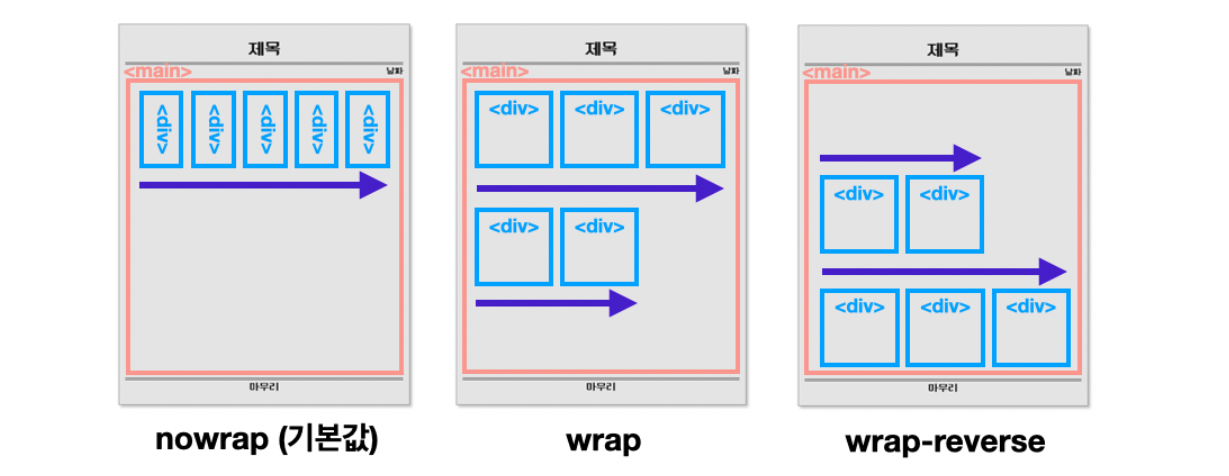
3. flex-wrap : 줄 바꿈 설정하기
다음은 flex-wrap 속성은 자동 줄 바꿈을 할 것인지 정합니다.

flex-wrap 에는 세 가지 속성값이 있습니다.
왼쪽부터 차례대로 nowrap(기본설정), wrap, wrap-reverse 입니다.
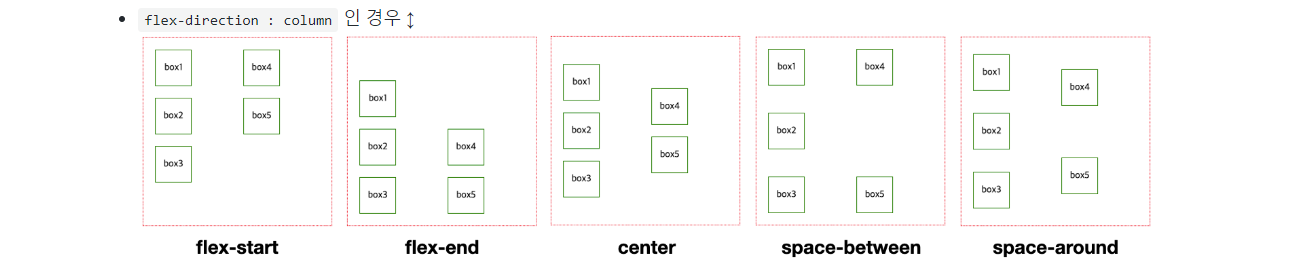
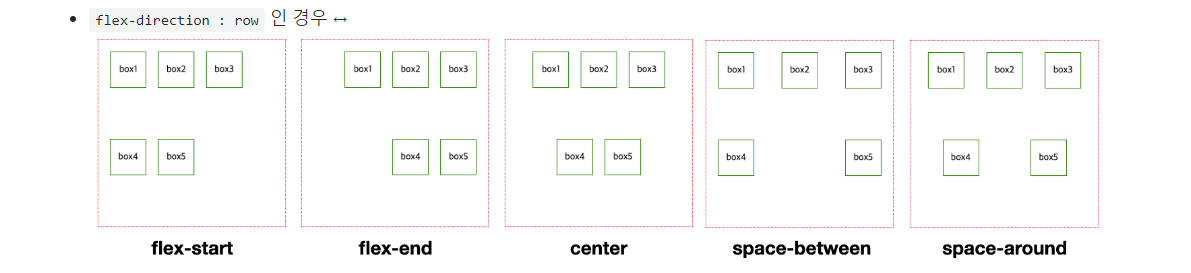
4. justify-content : 축 수평 방향 정렬하기

justify-content 는 자식 박스를 정렬 축의 수평 방향으로 정렬합니다.


flex-direction 의 속성값이 column, row 에 따라
flex-start, flex-end, center, space-between, space-around
다섯 가지의 속성값이 다르게 설정됩니다.
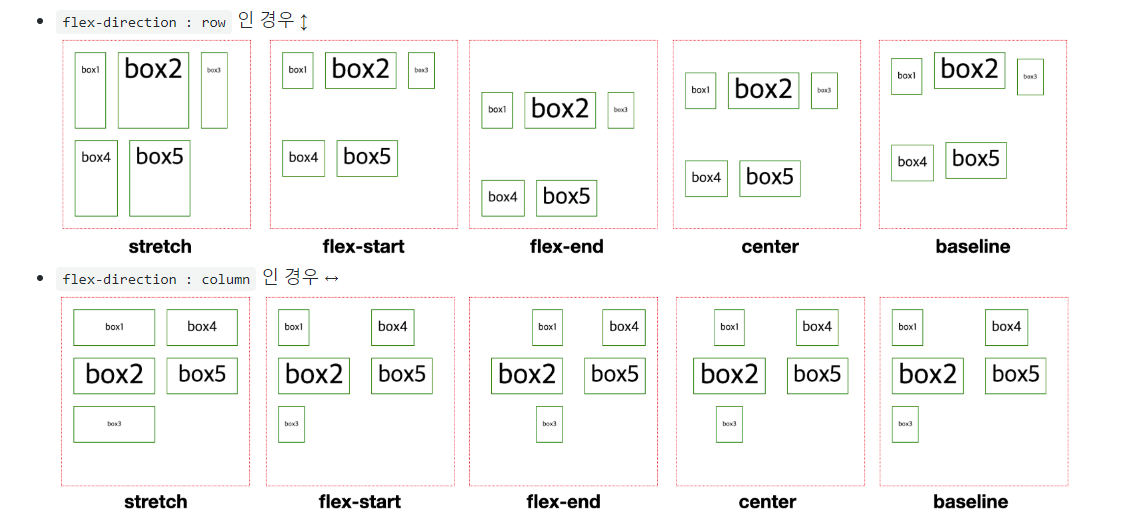
5. align-items : 축 수직 방향 정렬

align-items 속성은 자식 박스를 정렬 축의 수직 방향으로 정렬합니다.

flex-direction 의 속성값이 column, row 에 따라
stretch, flex-start, flex-end, center, baseline
다섯 가지의 속성값이 다르게 설정됩니다.
출처 - 코드스테이츠 Section 1.
