
UI
UI(User Interface, 사용자 인터페이스)는
사람들이 컴퓨터와 상호 작용하는 시스템을 의미합니다.
떠오르는 화면상의 그래픽 요소 뿐만 아니라,
키보드, 마우스 등의 물리적 요소도 UI라고 볼 수 있습니다.
UX
UX(User Experience, 사용자 경험)는
사용자가 서비스를 이용하면서 느낄 수 있는 총체적 경험입니다.
서비스 그 자체에 대한 경험은 물론,
홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을
사용자 경험이라고 할 수 있습니다.
UX에 영향을 주는 많은 요소 중
프론트엔드 개발자에게 가장 중요한 요소는 바로 UI입니다.
좋은 프론트엔드 개발자라면 제품이나 서비스의 UI가 사용자로 하여금 가능하면 좋은 UX를 가질 수 있도록 해야 합니다.
UI 디자인 패턴
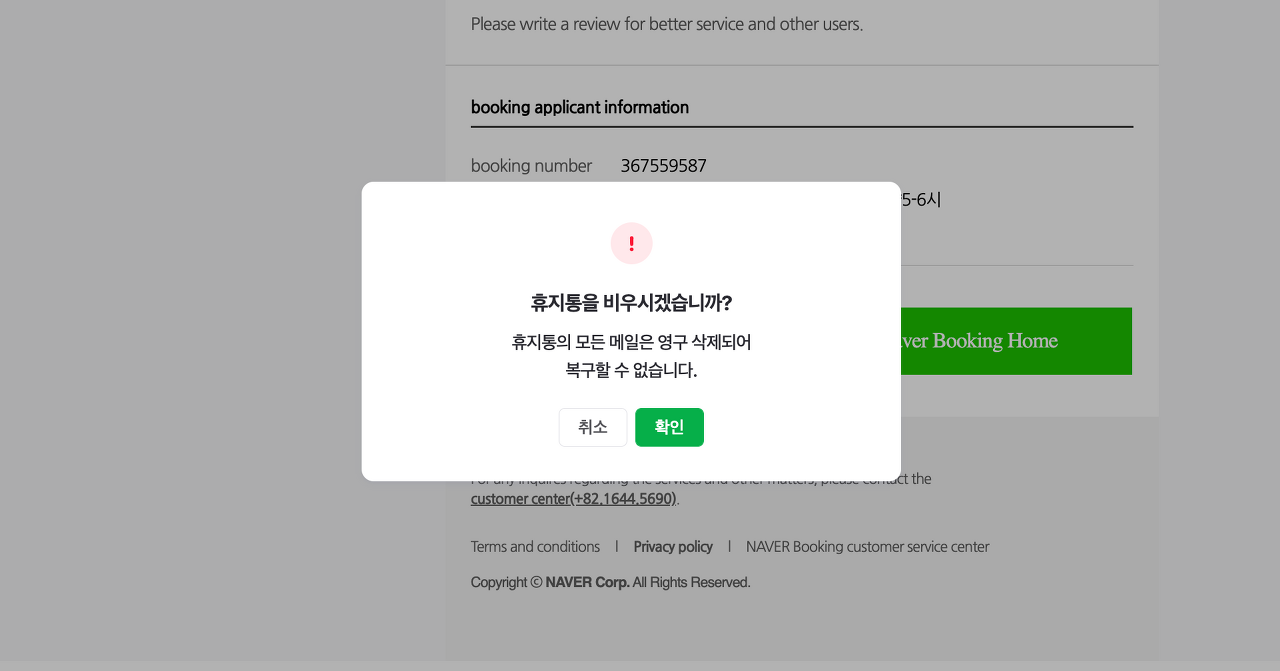
1. 모달 (Modal)

모달은
기존에 이용하던 화면 위에 오버레이 되는 창을 뜻합니다.
모달은 브라우저 설정에 영향을 받지 않아,
꼭 보여주고 싶은 내용이 있을 때 사용하는 것이 좋습니다.
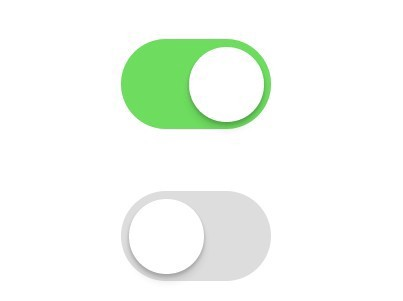
2. 토글 (Toggle)

토글은
On/Off를 설정할 때 사용하는 스위치 버튼입니다.
색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어
사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 합니다.
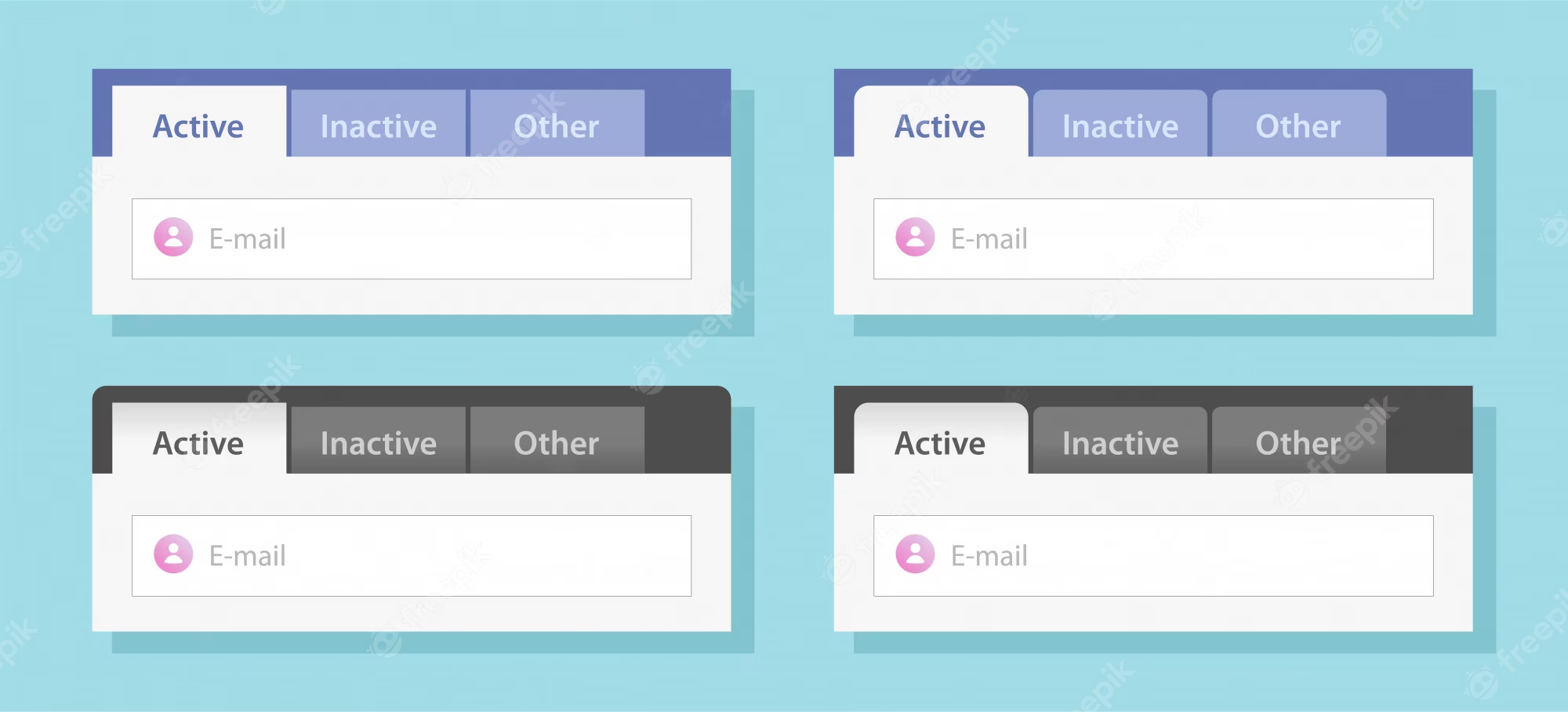
3. 탭 (Tab)

탭은
콘텐츠를 분리해서 보여주고 싶을 때 사용합니다.
탭을 사용하려면
각 섹션의 이름이 너무 길지 않아야 하고,
섹션의 구분이 명확해야 하며,
현재 어떤 섹션을 보고 있는지 표시해 주어야 합니다.
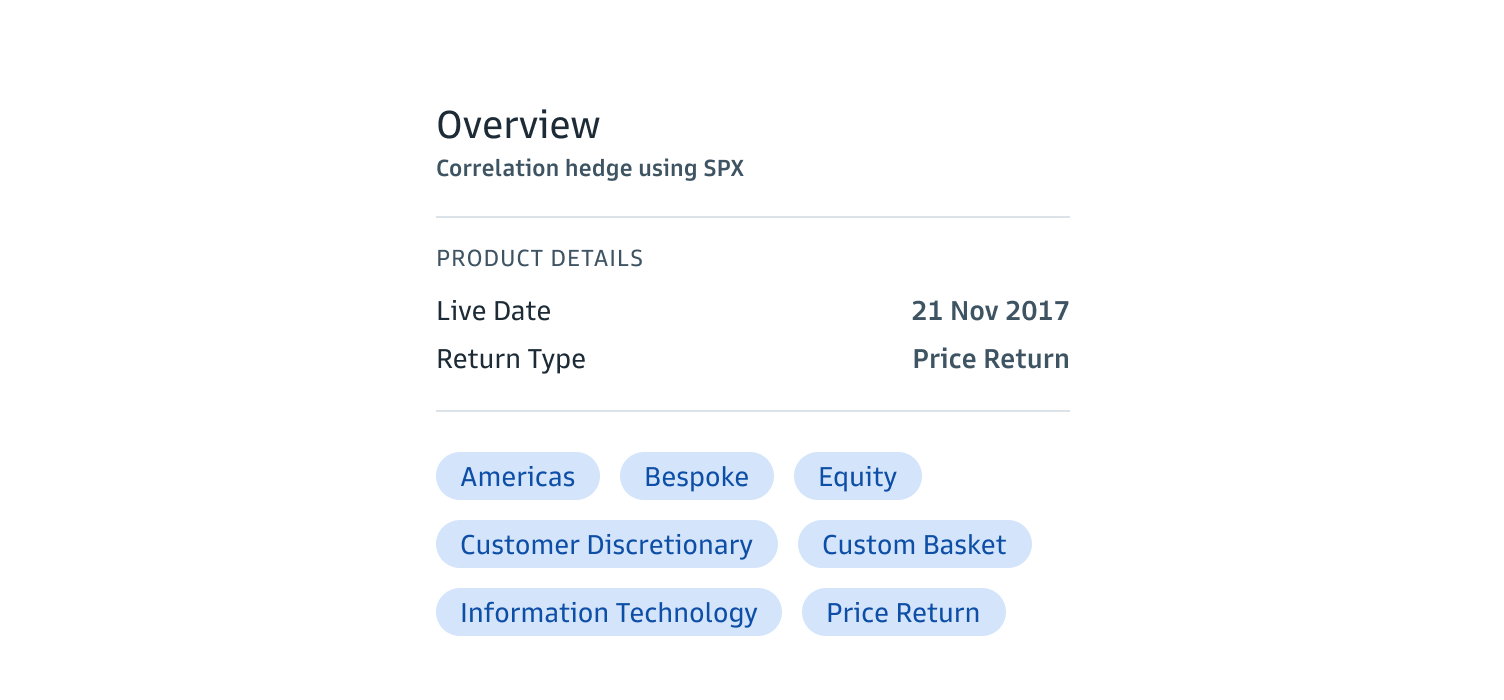
4. 태그 (Tag)

태그는
콘텐츠를 설명하는 키워드를 사용해서
라벨을 붙이는 역할을 합니다.
사용자들은 태그를 사용함으로써
콘텐츠를 분류할 수 있고,
관련 콘텐츠들만 검색할 수도 있습니다.
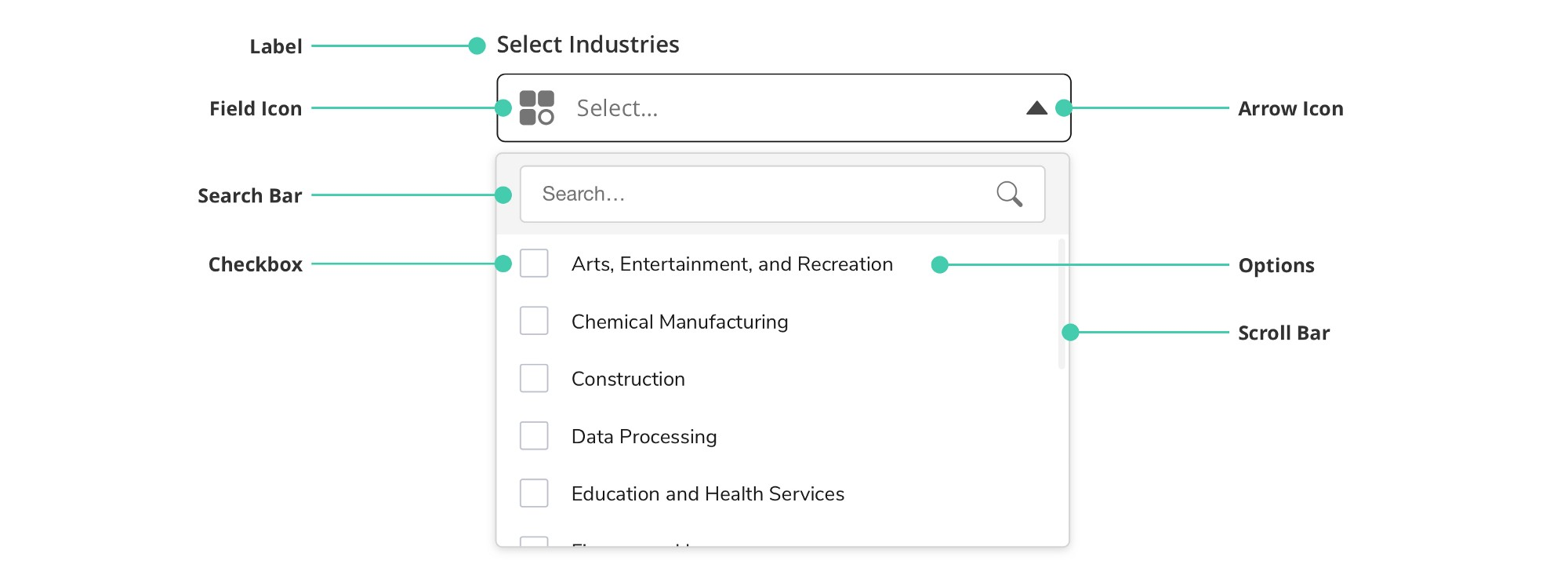
5. 드롭다운 (Dropdown)

드롭다운은
선택할 수 있는 항목들을 숨겨놓았다가,
펼쳐지면서 선택할 수 있게 해주는 패턴입니다.
사용자들은 드롭다운을
객관식 문제의 선택지처럼 이용할 수 있습니다.
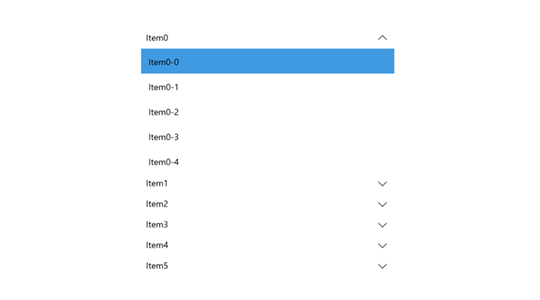
6. 아코디언 (Accordion)

아코디언은
접었다 폈다 할 수 있는 컴포넌트입니다.
주로 화면을 깔끔하게 구성하기 위해서 사용합니다.
또 트리 구조나 메뉴바로 사용할 경우
상하 관계를 표현하기 위해서 사용합니다.
콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많습니다.
7. 캐러셀 (Carousel)

캐러셀은
자동으로 돌아가거나,
사용자가 버튼을 누르면 옆으로 넘어가는 패턴입니다.
여러가지 콘텐츠를 메인으로 보여주기 위해 사용합니다.
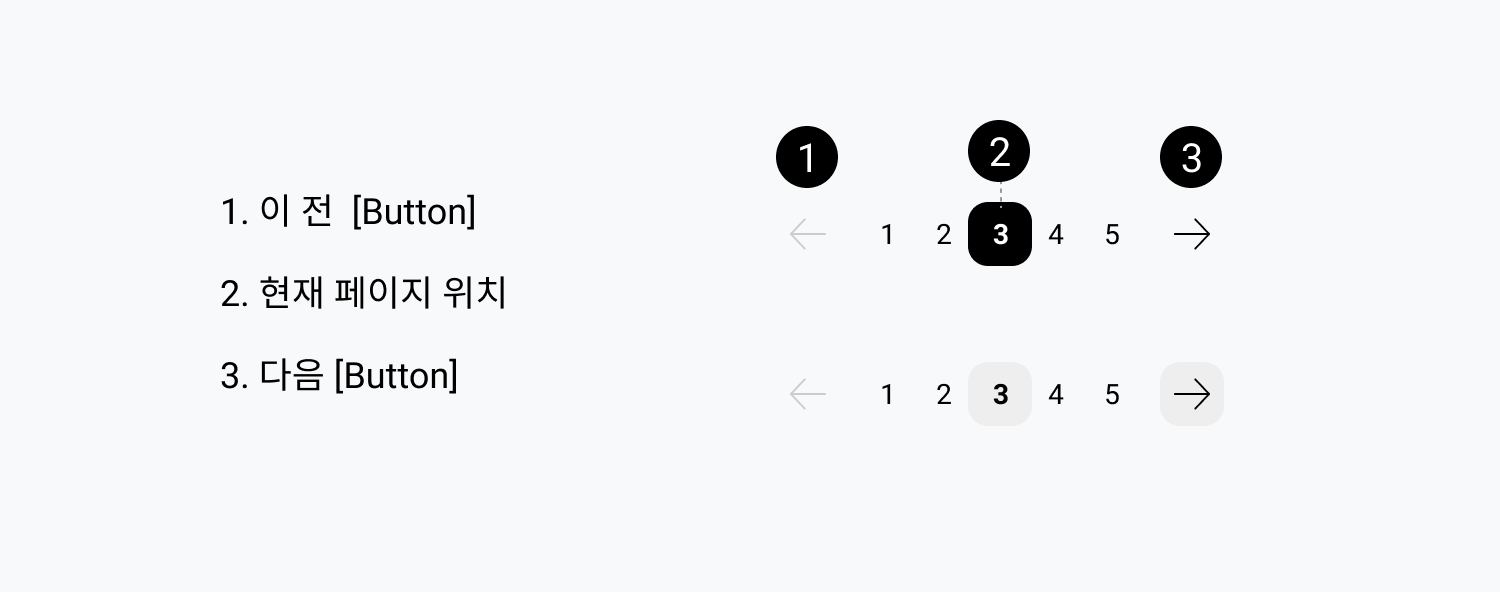
8. 페이지네이션 (Pagination)

페이지네이션은
한 페이지에 띄우기에 정보가 너무 많은 경우,
책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것을 말합니다.
사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있습니다.
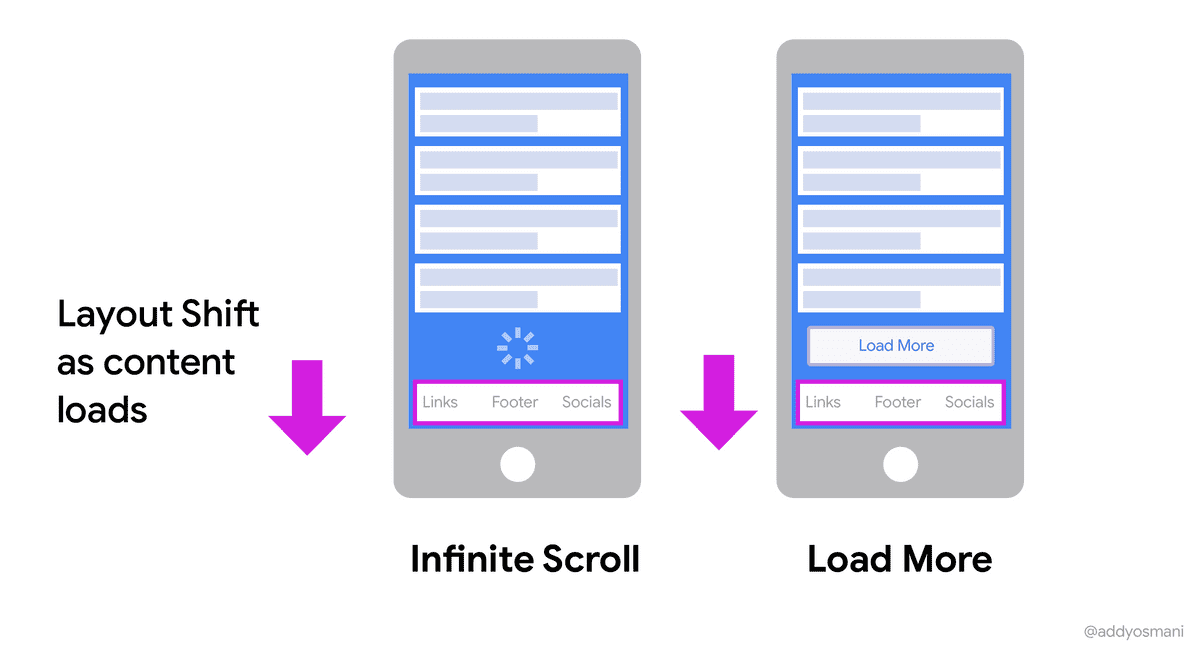
9. 무한 스크롤 (Infinite Scroll, Continuous Scroll)

무한 스크롤은
모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며,
페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용합니다.
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에
보다 더 매끄러운 사용자 경험을 제공합니다.
하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점,
지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있습니다.
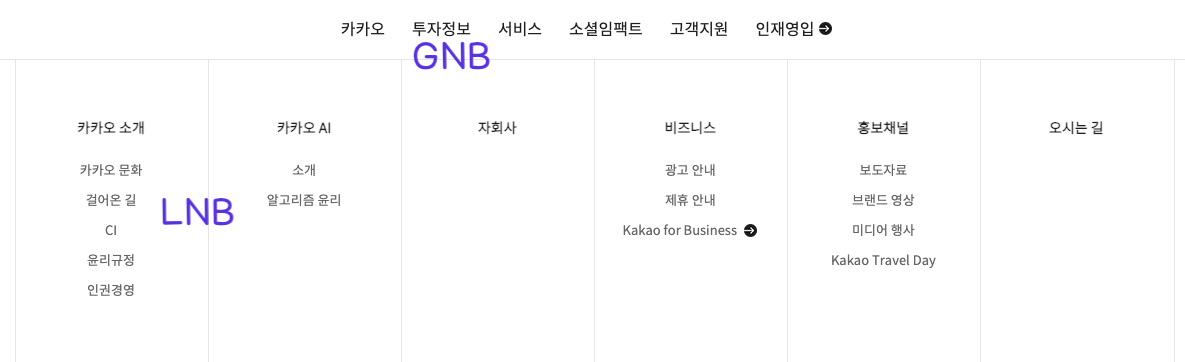
10. GNB (Global Navigation Bar), LNB (Local Navigation Bar)

GNB는
어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴
LNB는
GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴입니다.
보통 탭 형식으로 최상단에 위치한 메뉴가 GNB,
마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB입니다.
