5분 만에 만드는 자기소개 페이지[HTML/CSS 1]
CSSFEH2TILToday I learnedVisual Studio Codefront endfrontendh1h3htmlh태그imgimg태그lili태그olol태그vscode개발자부트캠프비쥬얼 스튜디오 코드웹웹개발제목태그코드스테이츠프론트엔드
0
프론트엔드 개념정리
목록 보기
2/10

5분 만에 만드는 자기소개 페이지
자기소개 페이지 만드는 방법
-
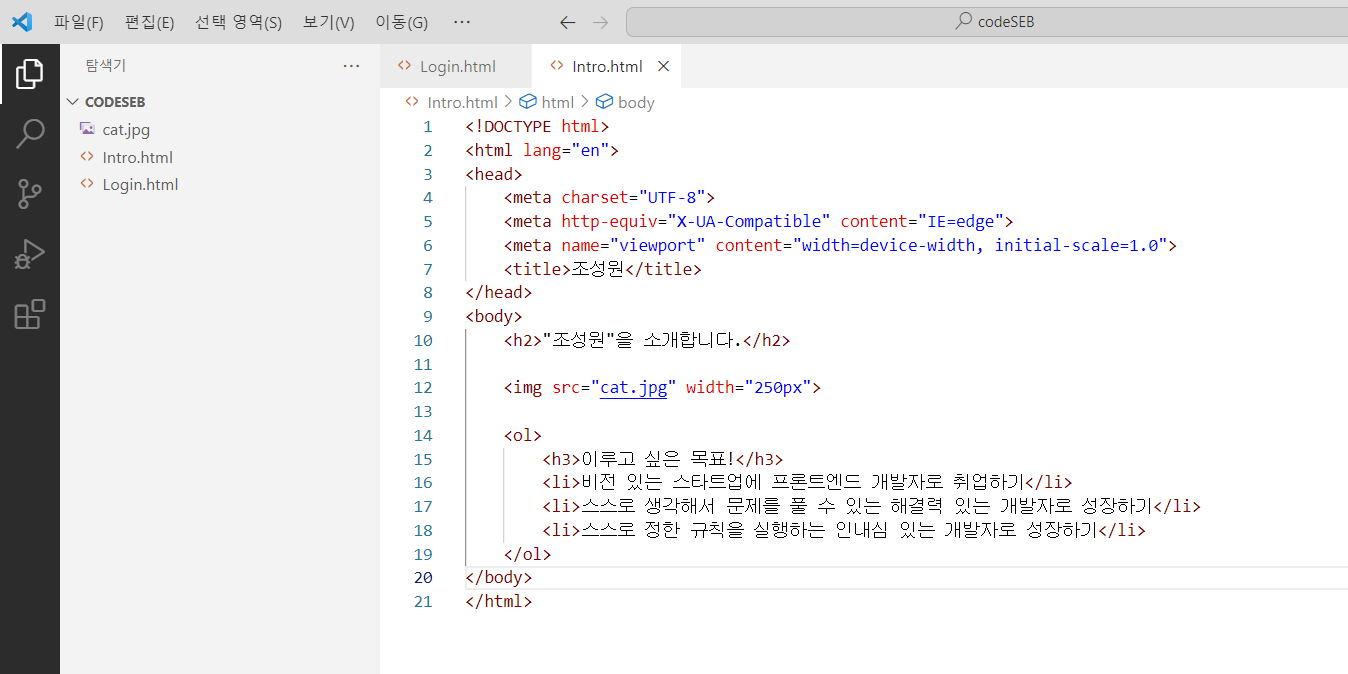
vscode에서 intro.html 파일을 만든 후, !키와 Enter키를 눌러 html 기본 양식을 만들어 줍니다.
-
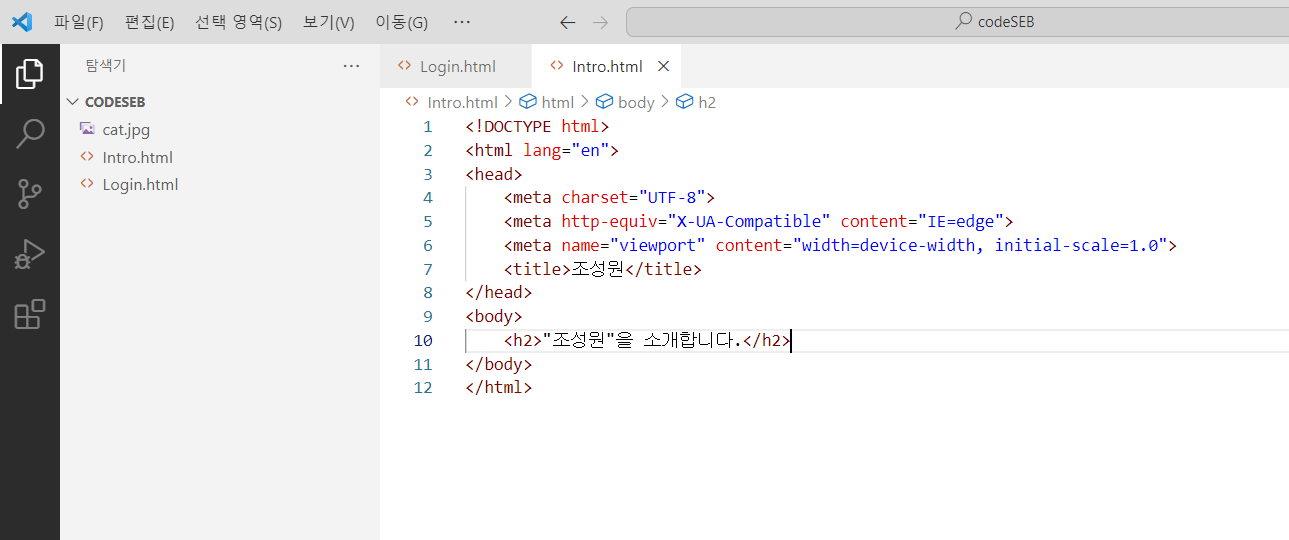
body 태그 안에 h2 태그를 만들어주고, h2 태그 안에 제목을 써줍니다.

실행해보면 이렇게 제목이 잘 나와있는 것을 확인할 수 있습니다!

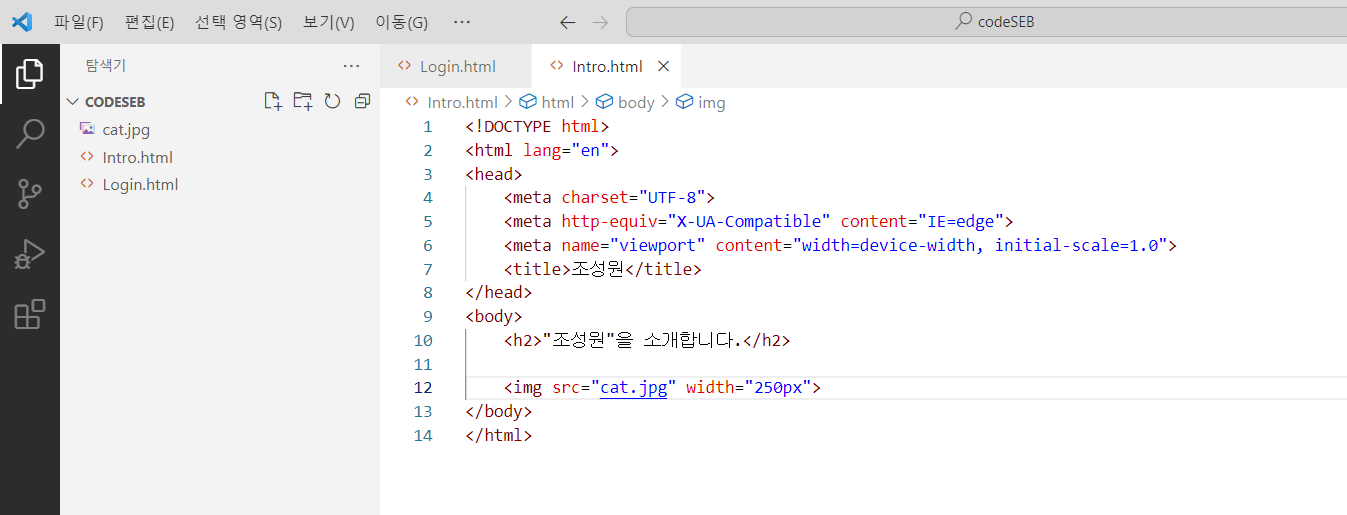
- h2 태그 밑에 img 태그를 만들어주고, src 속성으로 사진 주소를 입력합니다.
사진 주소와 HTML 파일이 같은 디렉토리 안에 있으면 찾기 수월합니다.

실행해보면 제목 밑에 사진이 잘 나와있는 것을 확인할 수 있습니다!

- 이제 img 태그 밑에 ol 태그를 만들어주고, ol 태그 안에 h3 태그와 li 태그를 만들어줍니다.
h3 태그는 '이루고 싶은 목표'라는 소제목으로 입력하고, li 태그 안에는 목표 내용을 3가지 적었습니다.

실행해보면 ol 태그 안에 있는 h3 태그와 li 태그 내용이 잘 나와있습니다!
이렇게 HTML 파일으로 자기소개 페이지를 쉽고 빠르게 완성해봤습니다~

출처 - 코드스테이츠 Section1. HTML 기초

화이팅!