안드로이드 개발자로서 iOS 개발을 하며 무수한 삽질을 했다.
무수한 삽질에 대해서는 각자 StackOverflow의 무수한 답들을 보면서 접하시고 이 포스트에서는 답만 정리하겠다.
그 중에 특 정 뷰를 상태에 따라 애니메이션하여 나타나게 하고 숨기는 것의 삽질 끝에 최종 버전이다.
본인이 기억할 수 있도록 이번에도 기록을 남긴다.
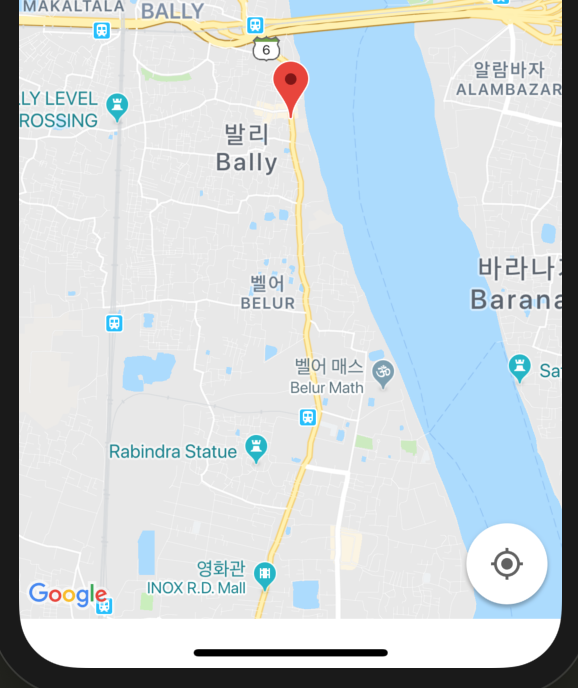
구글 지도에서 마커를 클릭하면

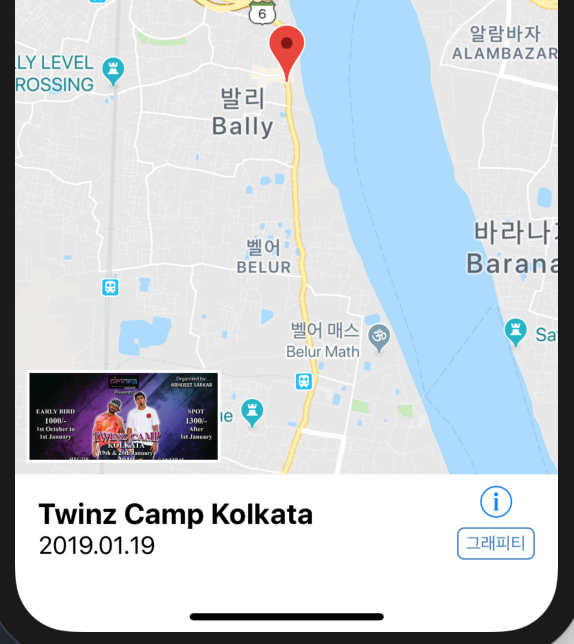
하단에 바탐시트가 애니메이션으로 올라온다.

바탐시트는 별도로 커스텀 뷰로 만든 것이고 바탐시트의 하단과 부모 뷰의 하단 제약을 200 정도 줘서 화면 아래에 숨겨 둔다.
그리고 isShowBottomSheet 불리언 변수를 변경하면 제약을 변경하고 레이아웃을 다시 그린다.
@IBOutlet weak var bottomSheetViewBottomConstraint: NSLayoutConstraint!
...
var isShowBottomSheet = false {
didSet {
self.bottomSheetViewBottomConstraint.constant = self.isShowBottomSheet ? 0 : 200
UIView.animate(withDuration: 0.3) {
self.view.layoutIfNeeded()
}
}
}결론: 제약을 통한 애니메이션 구현은 안드로이드와 완전히 개념이 같기 때문에 처음부터 같은 방법으로 접근했다면 고생을 덜 했을 듯.
