
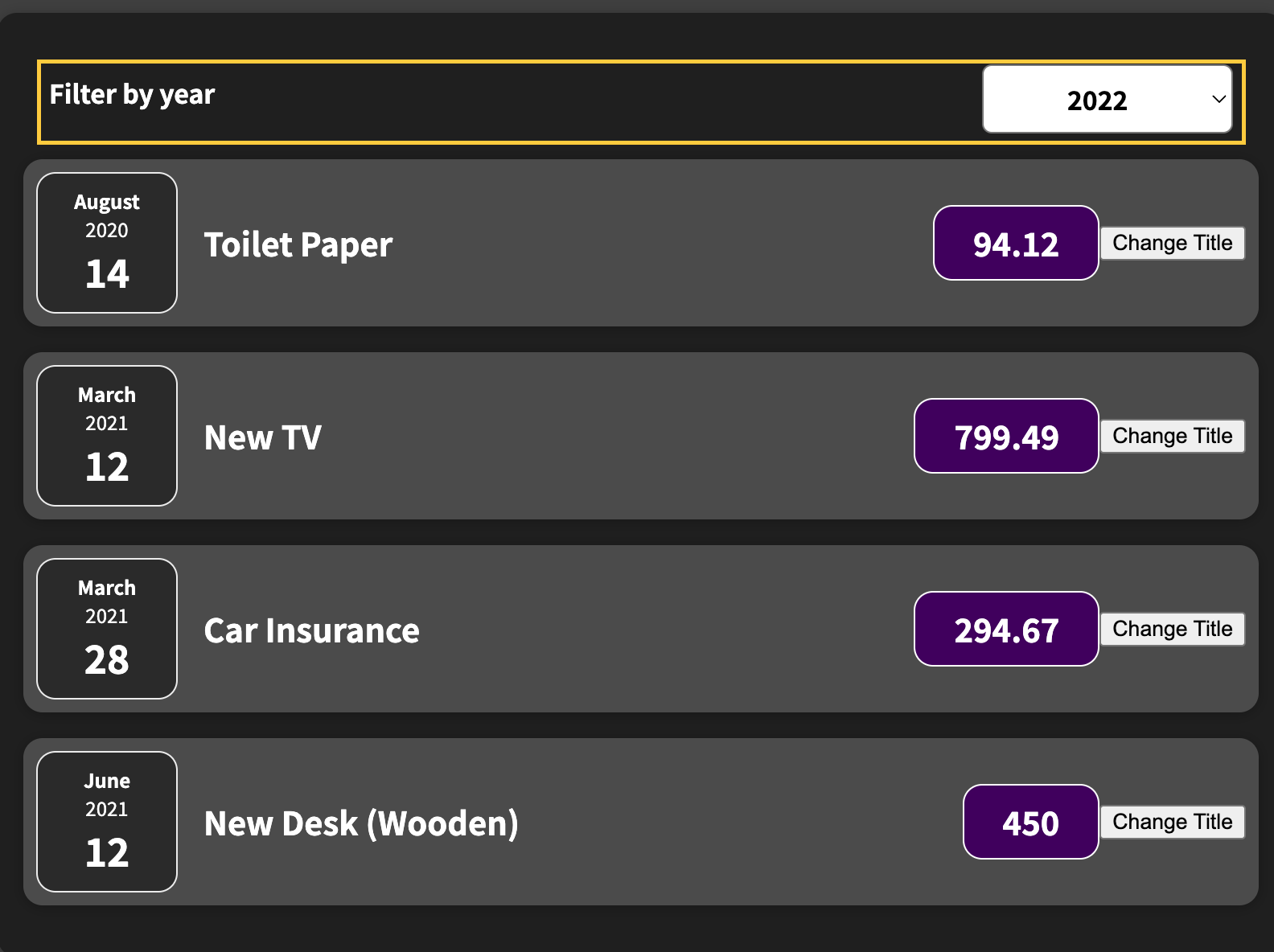
필터 컴포넌트에서 연도를 선택하면 부모 컴포넌트인 목록에서 연도 데이터를 받는 예제이다.
목록은 Expenses.js / 필터는 ExpenseFilter.js로 구성한다.
이벤트 핸들링과 state를 사용하는 것이 핵심이다.
const ExpensesFilter = (props) => {
const yearChangeHandler = (event) => {
props.onChangeFilter(event.target.value);
};
return (
<div className="expenses-filter">
<div className="expenses-filter__control">
<label>Filter by year</label>
<select value={props.selected} onChange={yearChangeHandler}>
<option value="2022">2022</option>
<option value="2021">2021</option>
<option value="2020">2020</option>
<option value="2019">2019</option>
</select>
</div>
</div>
);
};
export default ExpensesFilter;
onChange 속성을 통해 먼저 연도가 바뀌면 실행할 함수를 만들어주었다.
연도가 바뀌면 event를 통해 연도값만 캐치해 props로 받은 부모 함수에게 전달한다.
const Expenses = (props) => {
const [filteredYear, setFilteredYear] = useState("2020");
// 기본 value는 2020이며
const yearChangeHandler = (selectedYear) => {
setFilteredYear(selectedYear);
}; // 함수 자체를 자식에게 전달
return (
<div>
<Card className="expenses">
<ExpenseFilter
selected={filteredYear}
onChangeFilter={yearChangeHandler}
/>
// ...뒤는 생략ExpenseFilter 컴포넌트를 Expenses에서 생성한다. props로 selected와 onChangeFilter를 받는데, 여기서 selected와 onChangeFilter로 자식과의 양방향 바인딩을 구성한다.
selected로 필터 컴포넌트에서의 select value를 보내준다.
연도가 바뀌게되면 필터에서 연도값을 onChangeFilter props로 받게되고 이 매개변수가 yearChangeHandler로 전달된다. YearChangeHandler에서 selectedYear 매개변수로 연도값을 받게되고 filteredYear 변수를 받은 값으로 재설정하는 방식이다.
정리?
위에 글을 쓰다보니 정리가 안되서 개조식으로 다시 작성하자면
1. 필터에서 연도가 선택되면 onChange 메소드의 함수의 포인터를 통해 실행시켜 이벤트 핸들링을 통해 연도값만 받아낸다.
2. 받아낸 연도값은 부모에 만든 필터 컴포넌트의 props로 받아낸 함수의 매개변수로서 전달된다.
3. 부모의 yearChangeHandler에서 받은 연도값은 selectedYear 매개변수로서 기존의 연도값을 새로운 state로 변경시키는 용도로 사용된다.
4. state가 바뀐 filteredYear는 props를 통해 다시 자식에게 전달된다.
5. 자식에서 연도값을 받고 select 태그의 value로 props로 받은 연도값을 설정하게 된다.
더 짧게 정리하자면 event로 자식에서 캐치한 연도값을 부모의 핸들러 함수에 전달하고 받은 연도값을 기준으로 연도를 새로운 state를 만들어 교체하고 새로운 state의 연도를 부모에 생성되있던 자식 컴포넌트의 props를 통해 전달시키고 자식이 props로 받은 연도를 사용하는 것이다.
