prisma client
server.js에
const client = new PrismaClient()추가하고
package.js에 실행하기 편하도록 추가
"scripts": {
"dev": "nodemon --exec babel-node server",
"migrate": "npx prisma migrate dev --preview-feature"
},
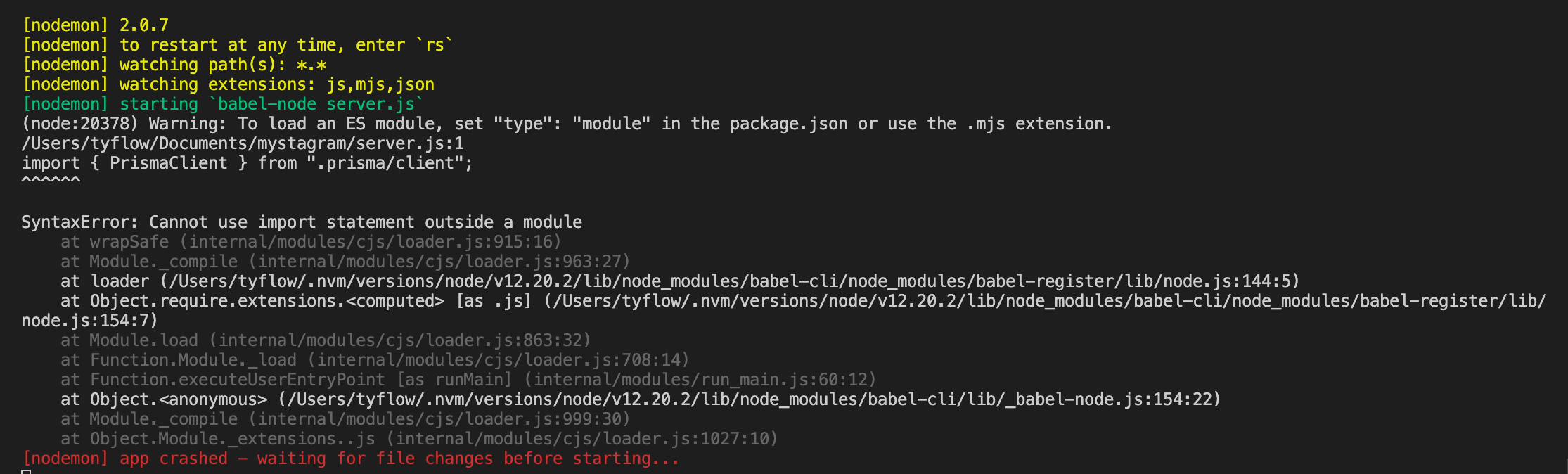
근데 실행하려고 하니 해당 오류
우선 node 버전 문제인가 해서 변경해보았지만 해결되지 않음
node 버전 관리
해당 오류는 package.js에 아래 코드를 추가시켜주면 해결
"type": "module"
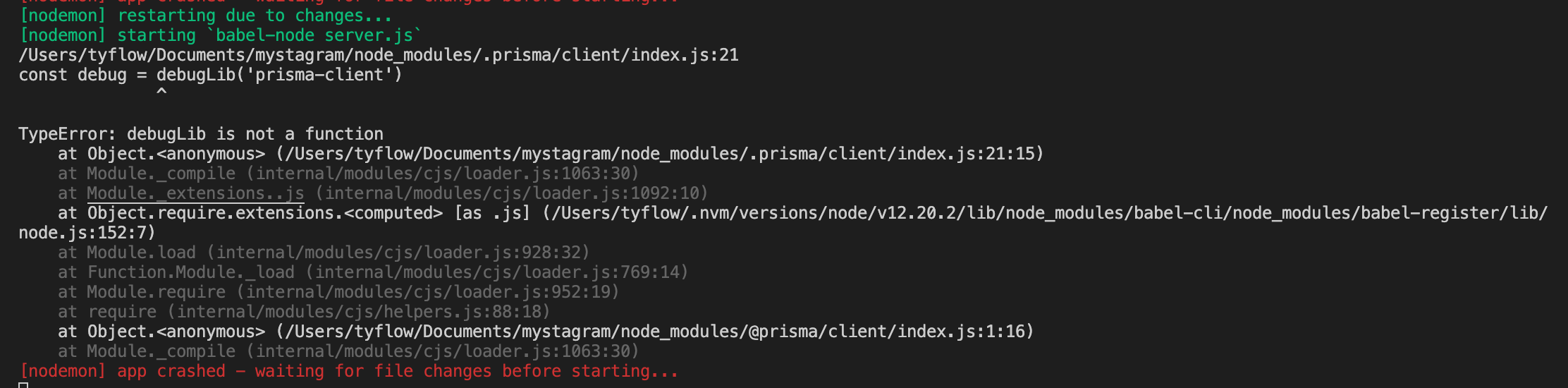
그러나 그 뒤 새로운 오류...
이유는 모르겠지만 node_module안에 prisma/client의 package.js에
{
"name": "@prisma/client",
"main": "index.js",
"types": "index.d.ts",
"browser": "index-browser.js"
}의 name이 "name": ".prisma/client", 이렇게 되어 있어서 수정

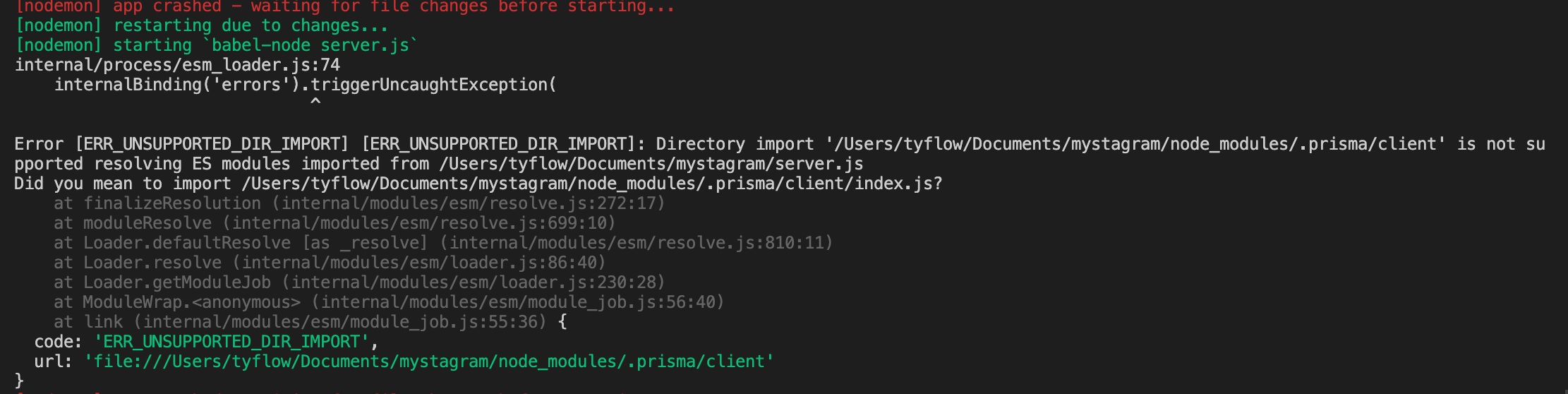
다음에는 이 오류... 이것은 아래처럼 수정해서 해결
import pkg from '@prisma/client';
const { PrismaClient } = pkg;
const client = new PrismaClient()이제 오류 수정 끝!
schema.primsa에 만든 스키마를
model Movie {
id Int @id @default(autoincrement())
title String
year Int
genre String?
createdAt DateTime @default(now())
updateAt DateTime @updatedAt
}sever.js에 typeDefs도 변경해줘야 한다.
type Movie {
id: Int!
title: String!
year: Int!
genre: String
createdAt: String!
updateAt: String!
}여기서 !는 필수 값을 의미(non-nullable)
이제 설정은 모두 마쳤다. 이제 prisma client를 사용하면 된다.
prisma client 사용방법
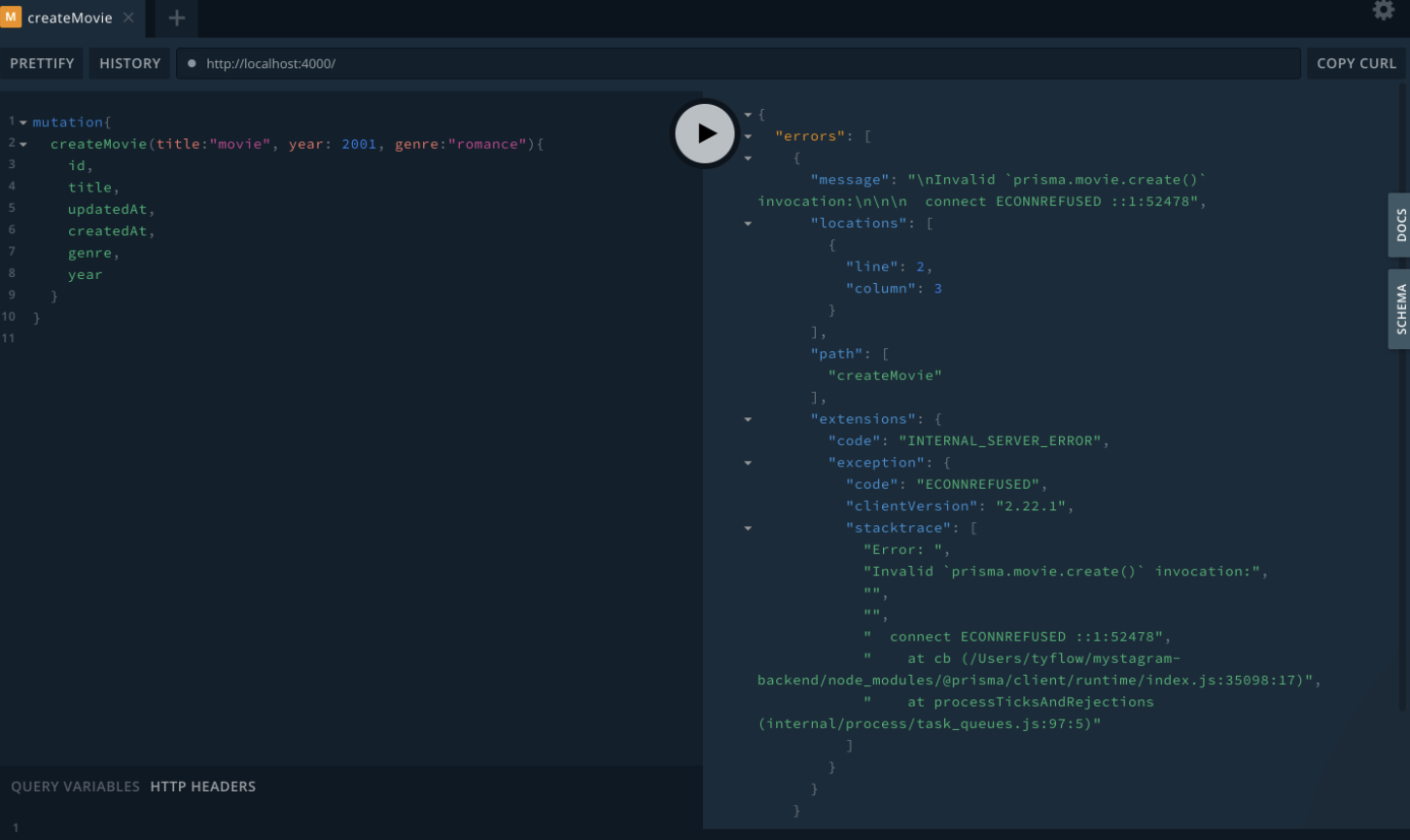
나는 아래 이미지와 같은 오류가 나타나 일주일 동안 해맸다...ㅠㅠ

원인은 다른 개발을 하면서 etc/hosts의 127.0.0.1을 다른 도메인으로 설정해놓아서 생긴 오류이다.
