문제 정의
페이지에 이미지 렌더링 속도가 느려 이미지가 툭툭 끊기며 로드되는 현상이 발생하였습니다.
원인 분석
첫 화면에 보이지 않는 곳(Below the fold)에 불필요한 이미지 렌더링을 하고 있었습니다. 정작 첫 화면에 보여야할 곳(Above the fold)의 이미지가 느리게 로드되고 있는 상황입니다.
해결 방법
1. scroll event를 활용한 lazy loading
scroll event를 활용하여 사용자가 스크롤할 때 요소의 위치(Element.getBoundingClientRect().top)와 사용자의 viewport(window.innerHeight)를 비교하여 교차하는지 체크하여 src 속성에 이미지 url을 추가하는 방식으로 lazy loading을 적용하여 이미지 로드를 늦출 수 있습니다.
2. Intersection Observer API를 활용한 lazy loading
Intersection Observer API를 활용하여 이미지 요소가 사용자의 viewport에 보이면 src 속성에 이미지 url를 추가하고 보고 있지 않으면 src 속성에 이미지 url을 주지 않는 방법으로 해결할 수 있었습니다.
선택한 방법
2번 Intersection Observer API를 활용한 lazy loading을 선택하였습니다.
1번의 스크롤 방식은 scroll 이벤트에 수십 수백번의 이벤트가 발생하고 이는 동기적으로 동작하여 자바스크립트 메인 스레드에 부하를 주는 문제가 있습니다. 이에 비해 Intersection Observer API는 비동기로 동작하여 메인 스레드에 영향이 적습니다. 브라우저가 교차되었다고 판단하는대로 콜백 함수를 호출할 수 있습니다.
주의할 점
- 브라우저 호환성
대부분의 브라우저에서 지원하지만 일부 구형 브라우저에서 지원하지 않을 수 있습니다. 구형 브라우저의 지원을 해야한다면 polyfill을 적용해야 합니다.
lazy loading 적용 전후 비교
above the fold 기준
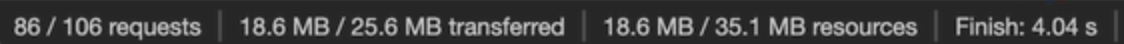
적용 전
- 약 106개의 이미지를 요청
- 약 25.6MB의 전송 데이터 양
- 페이지가 완전히 로드되기까지 약 4초 소요

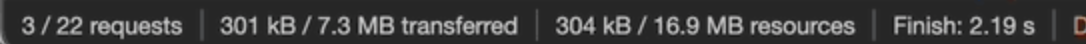
적용 후
- 약 22개의 이미지를 요청
- 약 7.3MB의 전송 데이터 양
- 페이지가 완전히 로드되기까지 약 2초 소요

그외 시도해볼것들
- 이미지 리사이즈
작은 요소에 상대적으로 큰 이미지를 가져와 렌더링하여 불필요한 대역폭이 소모되고 로드 속드가 느려지는 것을 확인했습니다. - 이미지 포맷
WebP와 같은 최신 이미지 포맷을 사용하여 파일 크기를 줄일 수 있습니다. - Code Splitting
코드 분할을 통해 번들 크기를 줄이고 초기 로딩 속도를 향상시키기 위한 기술입니다.
REF
https://developer.mozilla.org/ko/docs/Web/API/Intersection_Observer_API