오늘은 풀을 땡겼는데 무수한 오류들을 마주한 것이.. ".env"가 없었기 때문이라는 것을 깨달았다.
git ignore 에 env를 넣었기 때문에 풀을 받을때 env를 가져오지 않아서 오류가 났고,
.env 파일을 계속 따로 만들어 줘야한다고 한다.
그래서 트러블 슈팅과, env에 대해 알아보려고 한다!
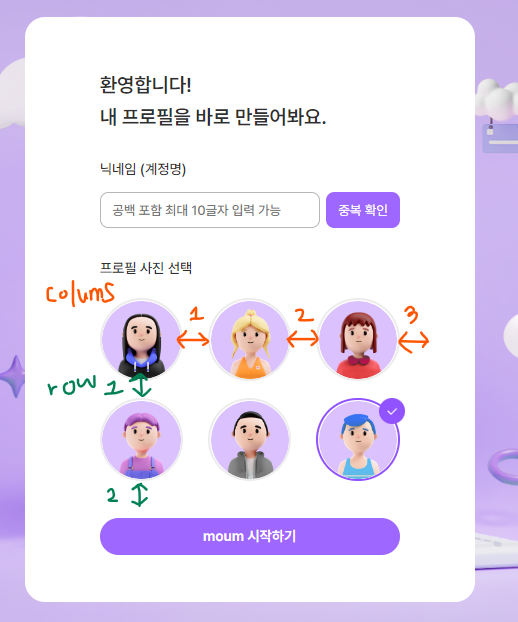
image map 돌리기

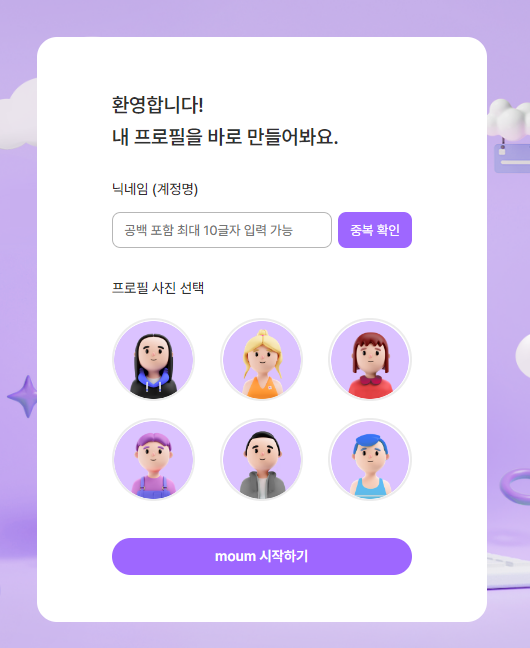
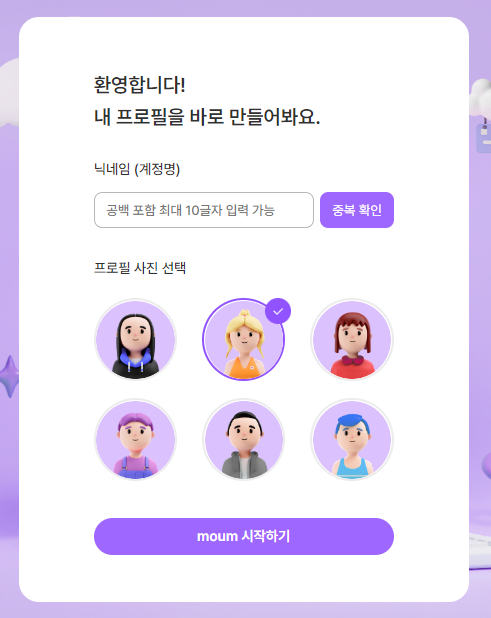
우선 완성된 작품이다..
저 이미지 6개를 map 돌리기까지의 여정을 정리해보고자 한다.
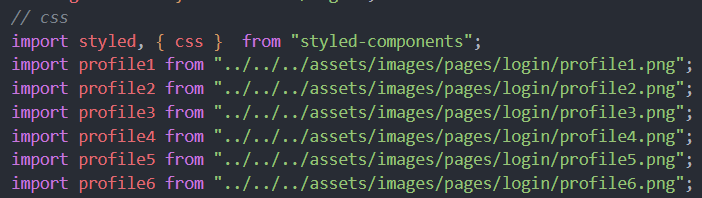
1. 이미지 import 해오기

2. 변수 선언해서 import한 이미지 배열로 돌리기

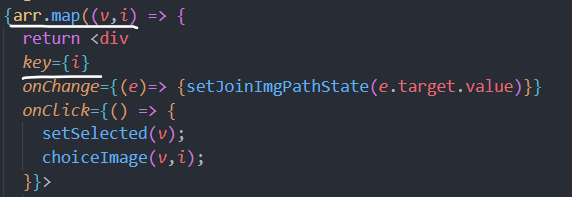
3. map 함수 쓰기

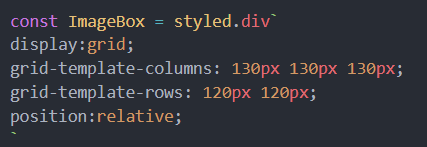
display : grid 로 간격 조정
사실 늘 flex 나 float 로만 간격을 조정해봤지..
grid 를 사용해본 것은 처음이다!

완성본이다!
grid-template-columns: 130px 130px 130px;
- 주황색 글씨
- 가로 그리드 간격 조정
- 130px, 130px, 130px = 1, 2, 3
grid-template-rows: 120px 120px;
- 초록색 글씨
- 세로 그리드 간격 조정
- 120px, 120px = 1, 2

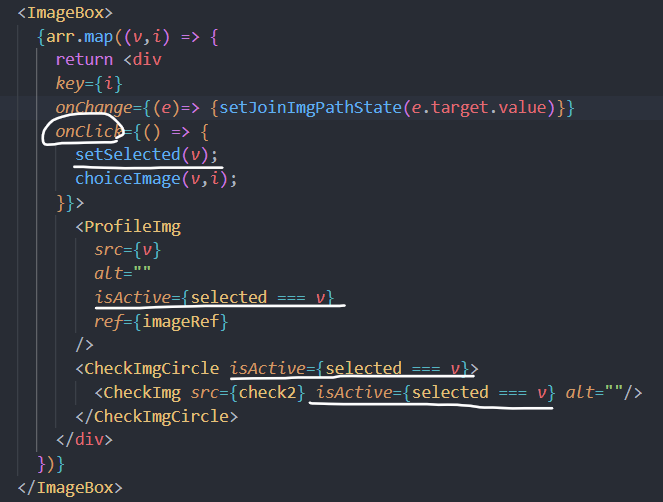
onClick 시, 선택된 사진 하나에만 css 주기

이렇듯 onClick 시 border의 색과 check 이미지를 띄우는 작업을 시도했다.
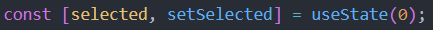
1. 선택된 값의 번호를 설정하기 위해, useState 사용

onClick 함수에 setter 넣기
img 에 props 넣어서 getter 값 전달하기

- 초기값이 0 이었던 Selected 라는 getter가,
- onClick 시 setSelected 라는 setter 로 인해 v로 바뀐다.
- onClick 시 선택한 사진으로 바뀐다.
- arr 의 v
- const arr = [profile1, profile2, profile3, profile4, profile5, profile6]
- img 와 checkimg 에 props(isActive) 를 넣는다.
- isActive 는 getter 의 값이 선택된 사진으로 바뀔 때마다 적용된다.
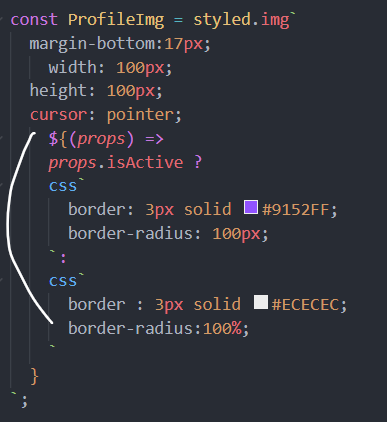
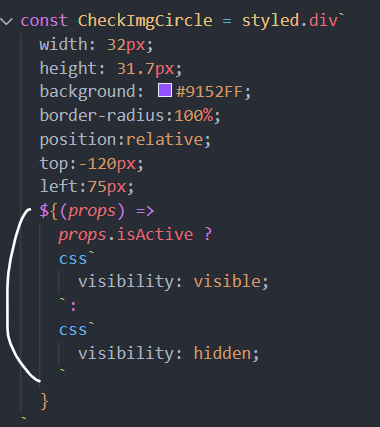
props 값을 받아서 css 적용하기

- onClick 돼서 isActive 됐을 경우, border가 보라색, 아닐 경우 하얀색

- onClick 돼서 isActive 됐을 경우, check img 가 보이기, 아닐 경우 안보이기
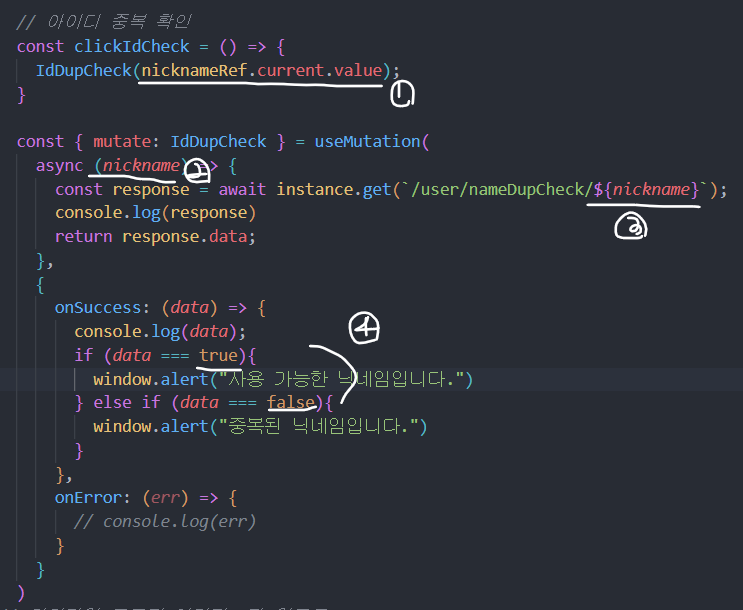
아이디/닉네임 중복확인

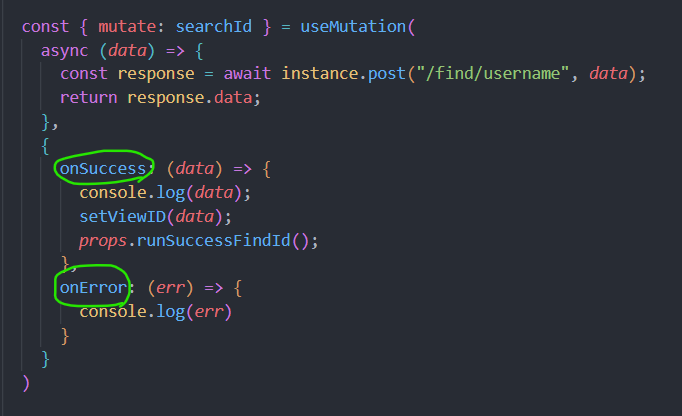
1. input 값 받아오기
- 아이디 중복확인 버튼을 클릭했을 시
- useMutation 으로 만든 mutate : IdDupCheck 로 nicknameRef.current.value 값을 보낸다.
2. 매개변수로 값 받아오기
- 매개변수 값은 아무 값으로 설정해도 된다.
- 나는 nicknameRef.current.value 을 nickname 으로 받아왔다.
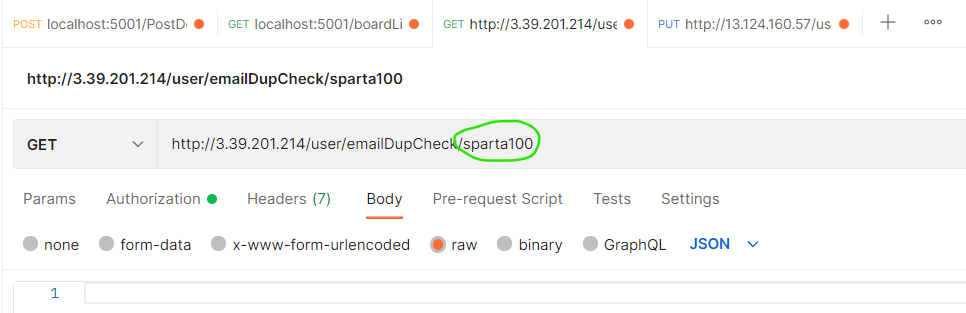
3. API 명세서의 URL로 변수 넣어서 보내기
- 변수는 ${ 변수명 } 으로 넣어야 한다.
- 변수를 넣을 시 앞뒤를 백틱으로 감싸야 한다.
3-1. Postman 에서 확인해볼 때는 변수명의 { } 를 빼야 한다.

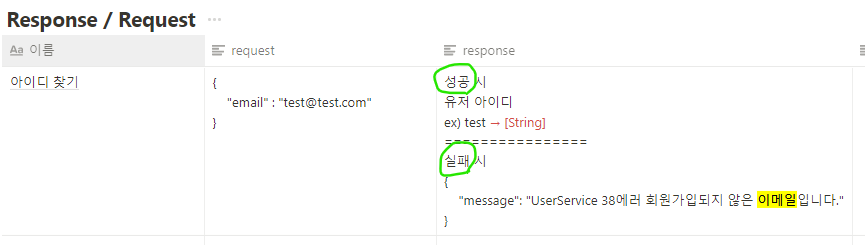
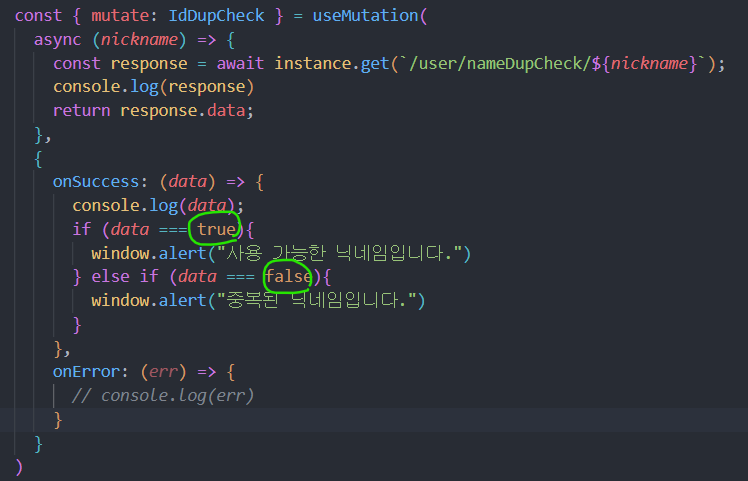
4. 백엔드에서 에러 났을 경우 반환하는 값은 두 가지다.
4-1. success 혹은 error


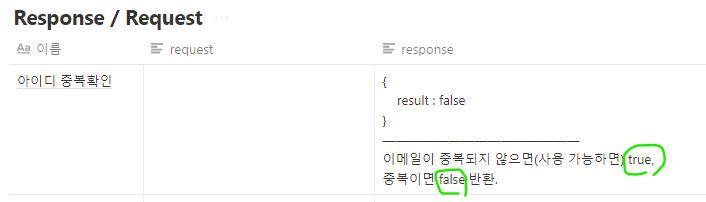
4-2. true 혹은 false


true 혹은 false 의 경우,
error 값이 나오지 않고 무조건 success 값만 나오기 때문에
data === true/false 로 구분해야 한다.
API 명세서에서는 result : truel/false 로 반환한다고 했지만,
실제로 postman 으로 확인해보니 그냥 true 로 반환되기 때문에
data === true/false 로 코드를 짰다.
만약 명세서대로 result : true/false 로 값이 반환된다면,
response.data.result === true/false 등 다른 방식으로 코드를 짰어야 했을 것이다.
env
env 란 ?
- 개발자 혼자서 또는 팀만알아야 하는 값, 즉 git 오픈소스에 올리면 안되는 값들이 있다.
- 이 때 필요한 것이 dotenv 패키지다.
- 환경변수 파일을 외부에 만든다.
- URL, 포트, DB 관련 정보, API_KEY 등을 저장시킨다.
- 소스코드 내에 하드코딩하지 않고 사용할 수 있다.
.env 파일
-
.env 파일은 프로젝트의 최상위 루트(src 밖)에 파일을 만든다.

-
외부 파일(.env)에 환경변수를 정의하여 변수로 받아오는 이유 ?
- 보안과 유지보수에 용이하기 때문
.env 파일 사용법
- .env.{mode명}
- .env.--- 파일의 내용을 수정하면 npm(yarn) 으로 다시 시작해야 한다.
React 에서 .env 사용하기
- process.env.REACT_APP 는 예약어이므로, 다른 이름은 사용하면 React가 인식하지 않는다.
.js
const abc = {
key : process.env.REACT_APP_지정한 변수
}.env
REACT_APP_지정한 변수 = 값.env 활용 모듈 - dotenv
- nodeJS 의 모듈로, npm 을 사용해 설치하고 사용할 수 있다.
- dotenv 를 사용해 현재 디렉토리에 위치한 .env 파일로부터 환경 변수를 읽어낼 수 있다.
- npm(yarn) install dotenv
require("dotenv").config();
- 애플리케이션이 작동될 때 가장 먼저 실행되는 js 파일의 최상단에서 config( ) 함수를 호출하면 .env 파일에 저장된 환경 변수를 process.env 모듈을 통해 불러올 수 있다.
정리
- env 파일은 "환경 변수 파일" 을 의미한다.
- 이 파일은, 애플리케이션이 실행될 때 넘기고 싶은 특정 값을 담고 있는 변수가 기록되어 있다.
- 미리 정의된 값을 애플리케이션에서 활용하고 싶을 때 이 .env 파일을 활용한다.
참고
- https://carmack-kim.tistory.com/110
- https://velog.io/@jhyounyaho/env-%ED%8C%8C%EC%9D%BC
- https://code-designer.tistory.com/102
- hoje15v.log
