리코일을 처음으로 실전에 활용해 봤다.
아이디 찾기 페이지에서,
찾은 아이디를 다음 페이지에서 뿌려줄때 response.data 값을 이용하고 싶은데
형제 컴포넌트끼리는 데이터 교환이 어려워서 리코일의 아톰에 데이터를 저장해서 사용하기로 했다.

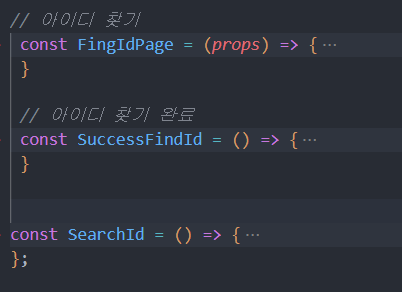
- SearchId = 부모 컴포넌트
- FingIdPage, SuccessFindId = 자식 컴포넌트
FingIdPage 의 response.data 값을
SuccessFindId 의 뷰로 뿌려주고 싶었다 !
그 방법은 두 가지가 있다.
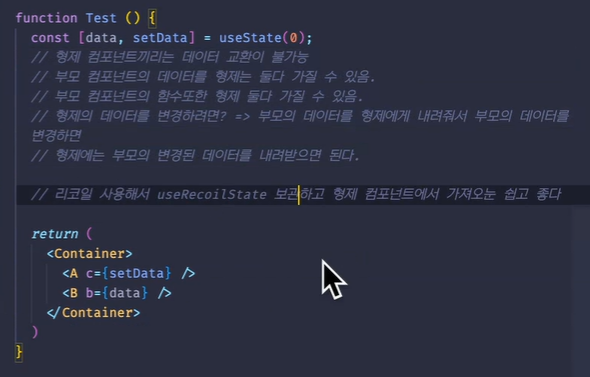
1. setter 를 Props 로 보내주기

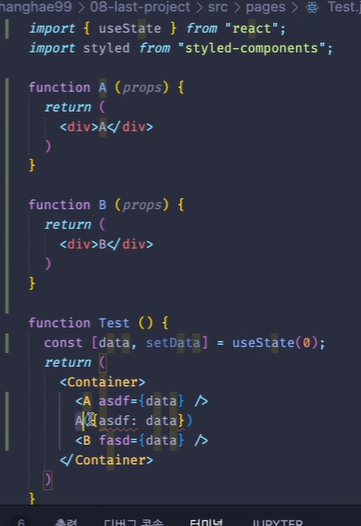
- asdf = { data } 은 { asdf : data } 와 같다.

- A 컴포넌트와 B 컴포넌트에 각각 a, b 라는 이름으로 된 data 라는 값을 보냈다.
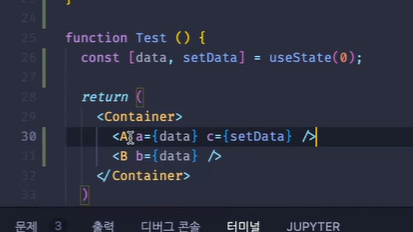
- A 컴포넌트에서 B의 data(getter) 를 바꾸려면 setDate(setter) 가 필요하다.
- A 컴포넌트에 props를 전달해줄 때, setter 도 함께 전달해준다.

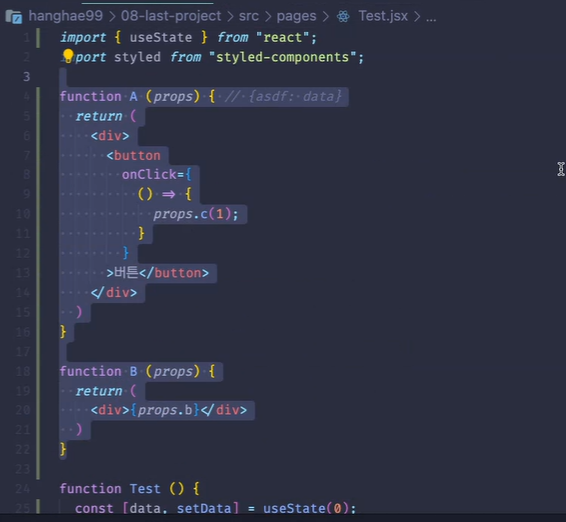
- A 컴포넌트에서 Props 를 받는다.
- button onClick 시 보내준 props 값들 중 하나를 넣는다.
- props.c(1) = setDate(1)
- 버튼 클릭시 data를 1로 바꾼다
- A 컴포넌트와 B 컴포넌트가 가진 data가 1로 바뀐다.
- A 컴포넌트에서 B 컴포넌트에 관여할 수 있게 됐다 !
- props.c(1) = setDate(1)

- 형제 컴포넌트끼리는 데이터 교환이 불가능
- 부모 컴포넌트의 데이터를 형제는 둘 다 가질 수 있음
- 부모 컴포넌트의 함수 또한 형제 둘 다 가질 수 있음
- 형제의 데이터를 변경하려면 ?
- 부모의 데이터를 형제에게 내려줘서 부모의 데이터를 변경
- 형제는 부모의 변경된 데이터를 내려받으면 됨
- 리코일을 사용시 훨씬 쉬움 !
- useRecoilState 로 Atom에 보관하고 형제 컴포넌트에서 가져오기
2. useRecoilState 사용
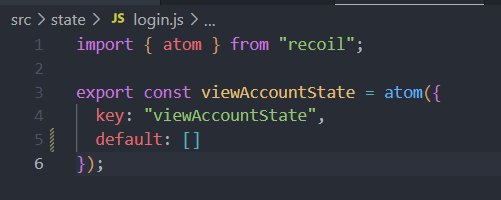
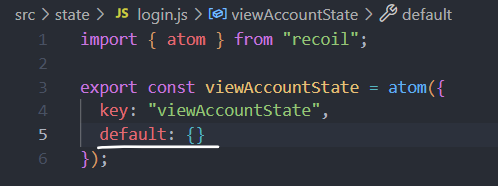
1. atom 에 데이터 저장

- recoil 에서 atom 을 import 한다.
- key 와 default 값을 준다.
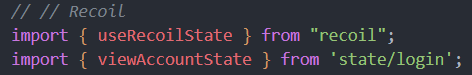
2. import 하기

- recoil 에서 useRecoilState 를 import 한다.
- atom의 데이터를 import 해온다.
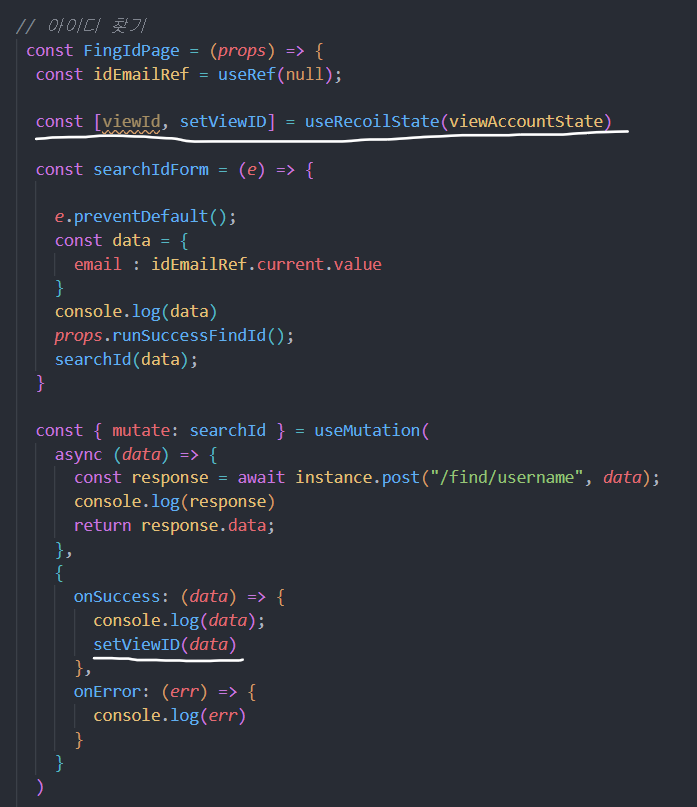
3. useRecoilState 선언 후 사용

- useState 처럼 useREcoilState 에서 getter, setter 를 만든다.
- useMutation 이 실행될 때 성공시 setter(data)를 넣는다.
- 찾은 아이디 = response.data
- getter를 뷰에 넣고, setter 로 data를 넣어주면 된다 !

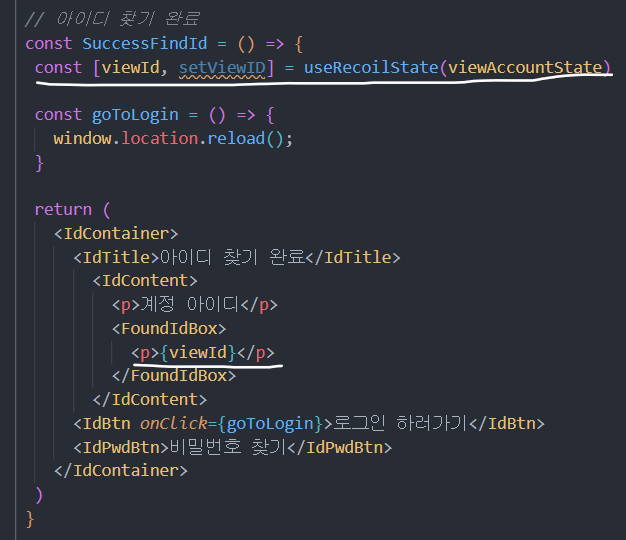
- 다른 컴포넌트이기 때문에 useRecoilState 를 다시 선언한다.
- 뷰로 뿌려져야 할 부분에 { getter } 를 넣는다.
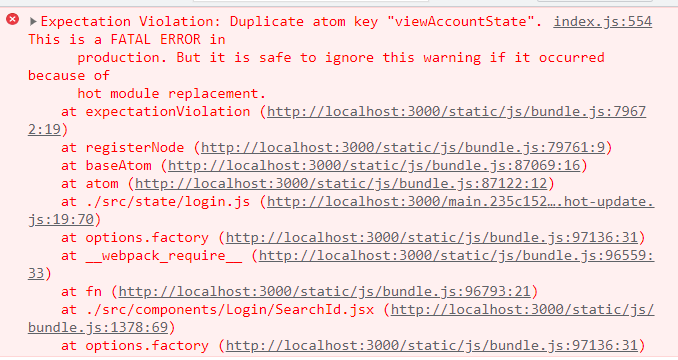
트러블 슈팅

Atom 에서 default 값을 객체로 줬을 경우

are not valid as a React child (found: object with keys {}). If you meant to render a collection of children, use an array instead 에러가 난다.
- 이유
- Object 타입을 렌더링할 때는 Object type 을 지켜야 한다.

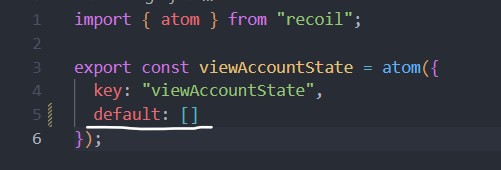
Atom의 default 값을 배열로 바꾸자 에러가 해결됐다!
