오늘은 로그인 페이지의 CSS 를 구현했다.
그 중에서 알게된 사실들 몇가지를 정리하고자 한다.
P 태그 텍스트 세로 정렬

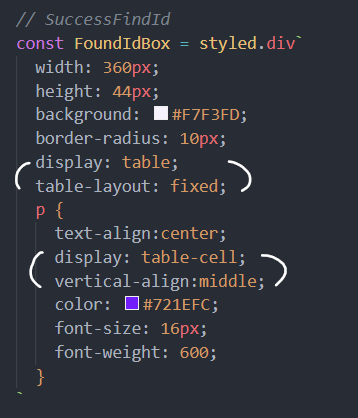
[ 부모 div 태그 주요 스타일 ]
- display: table; : div 영역을 테이블 속성으로 설정해줌
- table-layout: fixed; : 가로 너비 크기를 고정해줌 (자식 텍스트가 부모 div 영역을 벗어나지 않게 함)
[ 자식 p 태그 주요 스타일 ]
- display: table-cell; : 자식 영역을 테이블 셀 속성으로 설정
- vertical-align: top; : 수직 (세로) 기준으로 텍스트를 위쪽에 정렬
- vertical-align: middle; : 수직 (세로) 기준으로 텍스트를 중앙에 정렬
- vertical-align: bottom; : 수직 (세로) 기준으로 텍스트를 아래쪽에 정렬
- text-align: left; : 수평 (가로) 방향 기준으로 왼쪽으로 정렬을 실시
- text-align: right; : 수평 (가로) 방향 기준으로 오른쪽으로 정렬을 실시
- text-align: center; 수평 (가로) 방향 기준으로 중앙으로 정렬을 실시
- text-align: justify; : 수평 (가로) 방향 문단 기준으로 좌우 맞춤 정렬을 실시
