오늘도 어제에 이어 React-hook-form 을 사용했다!
watch 와 reset 기능을 유용하게 사용했다 ㅎㅎ
오늘 구현한 기능은 2가지다.
1. input 값의 유무에 따른 x 버튼 이미지 (비)활성화
2. x 버튼 이미지 클릭시 해당 input 값 초기화
3. 비밀번호 변경 모달창 닫았을 때 input 값 초기화
input 값의 유무에 따른 x 버튼 이미지 (비)활성화 기능


이렇듯 input value의 유무에 따라 x 버튼이 활성화, 비활성화가 되는 기능을 구현해봤다 !
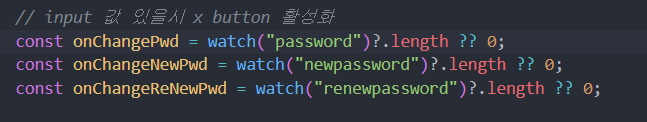
1. watch 함수를 활용해 value 값 길이 재기

- const 변수명 = watch("register의 이름")?.length ?? 0
- ? : 옵셔널 체이닝 = ?. ‘앞’ 평가 대상에만 동작
- ?? : 병합 연산자
- 왼쪽 피연산자가 null 이면 undefined 반환
- 왼쪽 피연산자가 null 아니면 왼쪽 피연산자 반환
- password 값의 길이가 null 아니면 password 값의 길이 반환(재기)
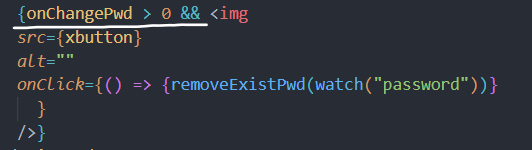
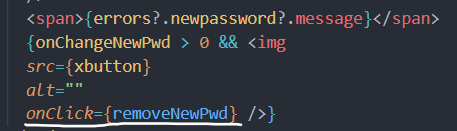
2. image 띄우기

- watch("register 이름").length > 0 일 경우 img 반환
- && : 참일 때만 우변 반환
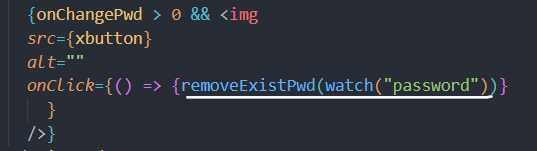
- onChangePwd 가 0보다 클 경우에만 img 띄우기
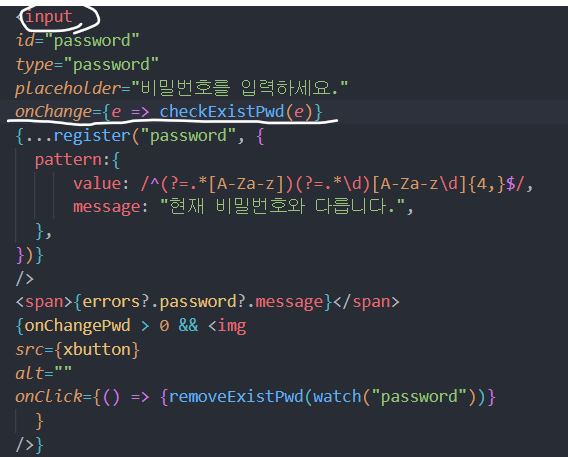
3. input 값을 지켜보는 onChange 함수 넣기

- input의 속성으로 onChange 함수 넣기
- onChange={e => checkExistPwd(e)}
- checkExistPwd 에게 event 값을 보낸다.
4. input 값의 길이로 조건식 걸기


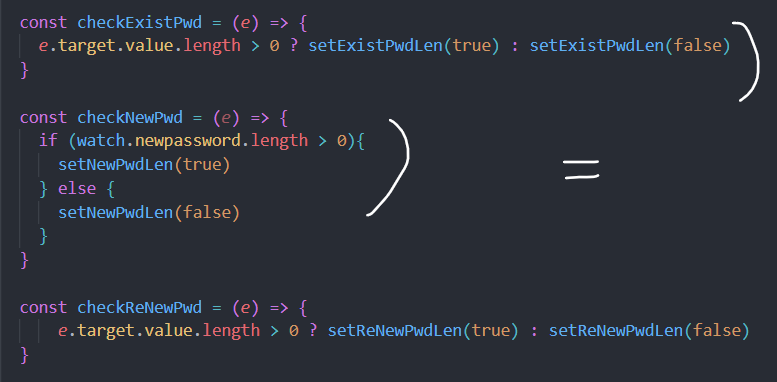
4-1. 받은 event 값으로 삼항연산자 돌리기
- 매개변수로 event 값을 받는다.
- e.target.value.length ( input 값의 길이)
- 값이 0보다 크면 setExistPwdLen(true), 값이 없으면 false
4-2. watch 함수 활용하여 if문 돌리기
- watch.newpassword( input 값).length(길이)
- 값이 0보다 크면 setNewPwdLen(true), 값이 없으면 false
--> 두 개의 코드는 같은 기능을 구현한다 !
x button 이미지 클릭시 input 값 초기화
1. React-hook-form 의 reset 선언하기

2. 이미지에 onClick 함수 달기
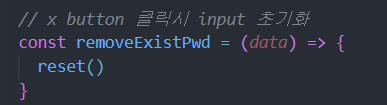
2-1. 함수에 데이터 넣어서 전달해주기

- removeExistPwd 함수에게 watch("password") 라는 데이터 전달해주기
- 중괄호 { } 안에 소괄호 ( ) 를 넣으려면 화살표 함수 필수 !!
- 화살표 함수 없이 "onClick={removeExistPwd(watch("password"))}"로 실행하면 안된다!
- 이유 : watch("password") 데이터를 넘겨줘야 하는데,
그 전에 removeExistPwd가 먼저 실행되기 때문에,
return 값이 없는 removeExistPwd가 undifind 를 주고,
removeExistPwd(watch("password")) = removeExistPwd(undefind) 가 됨
==> 그냥 실행해버리면 없는 return 값이 출력되므로 undefind 가 나옴 - 화살표 함수 없이 쓰려면 ?
- return에 콜백함수를 써서 함수를 보내줘야 한다.
- 이유 : watch("password") 데이터를 넘겨줘야 하는데,
- 화살표 함수 없이 "onClick={removeExistPwd(watch("password"))}"로 실행하면 안된다!

- 받은 data를 매개변수로 넣기
- reset( ) 함수 실행하기
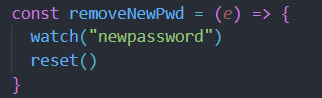
2-2. 함수만을 전달해주기

- onClick 시 removeNewPwd 가 실행될될 수 있게 한다.

- removeNewPwd 에서
- watch("newpassword") = input.value
- reset( ) 함수 실행하기
모달창 닫았을 때 input 값 초기화
1. useState 로 getter, setter 설정하기

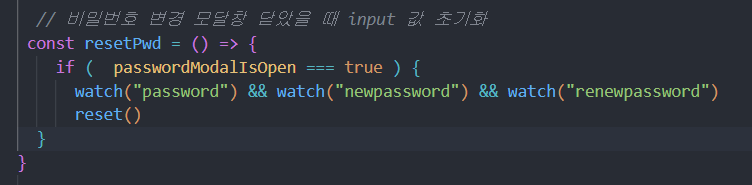
2. watch 활용해서 reset 함수 만들기

- restPwd 함수에서
- if 문 돌리기
- passwordModalIsOpen 이 true 일 경우
- watch("password") && watch("newpassword") && watch("renewpassword") = input 값들
- reset ( ) 실행
3. 만든 reset 함수 적용
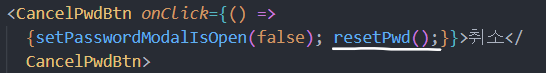
3-1. 취소 버튼 누를시 input 값 reset

- onClick 에 함수를 2가지 이상 넣을때
- onClick = { ( ) => { { 함수1; 함수2; } } }
- 콜백 함수 안에 중괄호를 한 번 더 넣어야 함 !
- 세미콜론 ( ; ) 으로 마무리
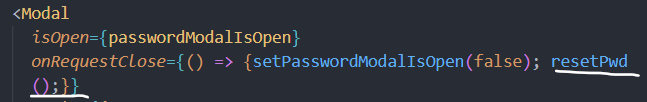
3-2. 바깥영역 클릭시 모달창 종료되며 input 값 reset

- React-Modal 라이브러리의 속성 중 하나
- onRequestClose = 모달의 바깥 영역을 클릭 시 모달 창이 꺼진다.
