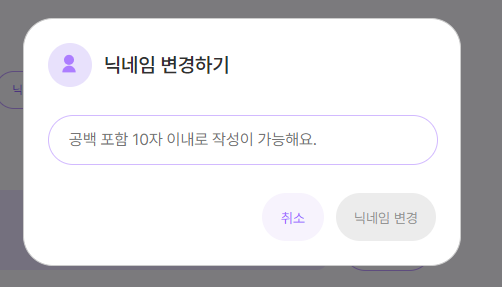
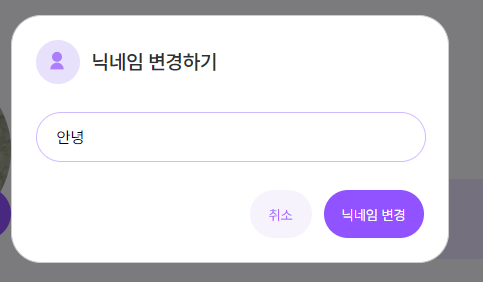
오늘은 닉네임 변경 모달창 css 및 기능을 구현했다
인풋 값에 따른 버튼 활성화/비활성화


인풋값에 값이 없으면 버튼이 비활성화되고, 값이 기입됐을 경우 활성화되는 기능을 만들었다.
한 두시간은 헤맨 것 같다..
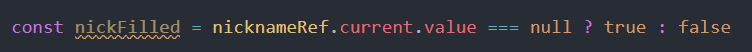
가정 ) ref의 값이 유무로 true/false 설정


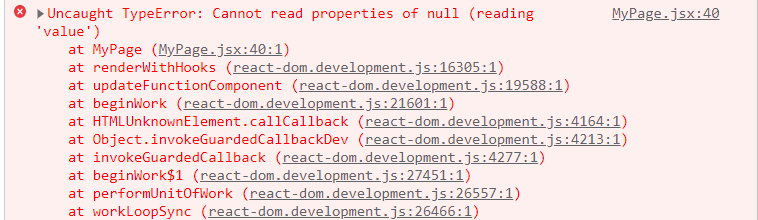
인풋 값의 ref 값 유무를 통해 disabled를 설정하려 했으나 타입에러가 떴다..
이유는 저 인풋값이 이벤트를 통한(팝업) 인풋이기 때문에 처음 뿌려줄때 값을 찾을 수 없기 때문이었다..!
그래서 다른 방법을 사용했다.
onChange 함수 이용

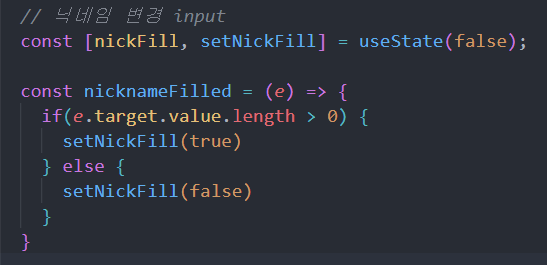
- useState 사용해서 getter, setter 변수 선언해주기

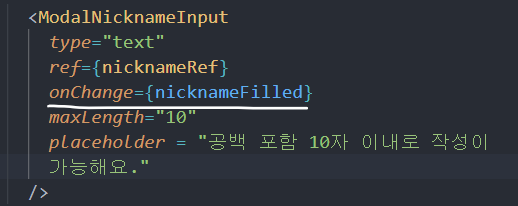
- input 과 연결된 onChange 함수 만들어주기.
2-1. input value = e.target.value 사용해서 setter 값 유동적으로 지정

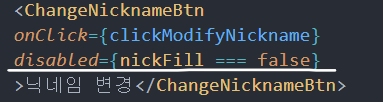
- button 값에 input의 속성 disabled 설정 (props의 이름)

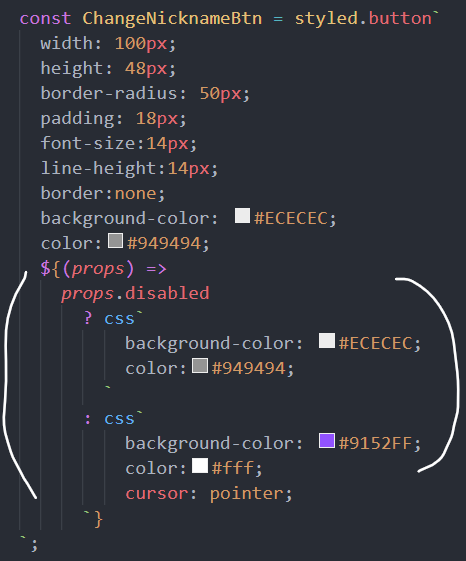
- props 값으로 받아와서 styled-component css 를 삼항연산자로 활용해서 적용
