✔ Page Routing이란?
routing: 데이터를 전송할 때 경로를 선택하는 과정 (데이터가 어디로 가야될지 알려줌)
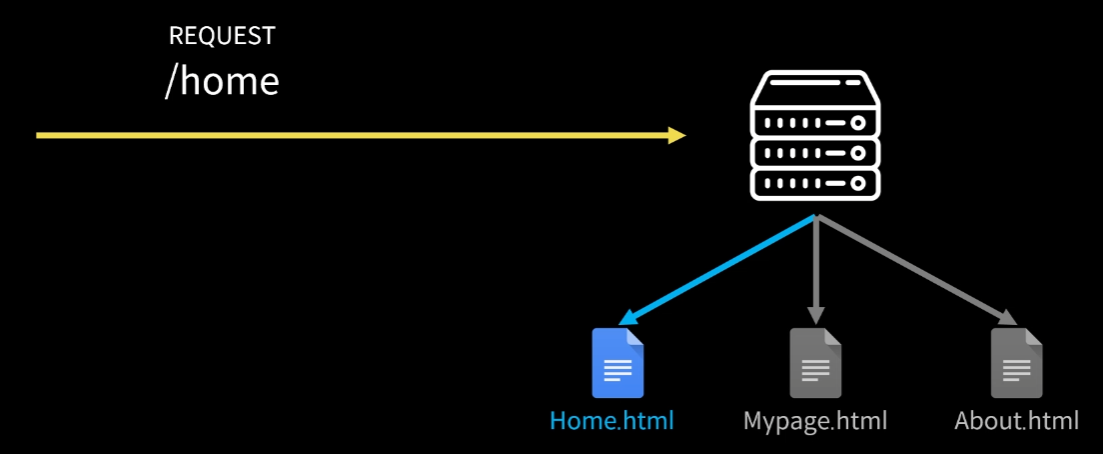
page routing:요청에 따라서 어떤 페이지를 반환할지 결정하는 것

위 그림처럼 여러개의 페이지를 준비해놨다가 해당하는것을 보여주는것
-> MPA (Multi Page Application)

리엑트는 페이지 하나 -> SPA (Single Page Application)
서버와 통신하여 이동하는것이 아니고 브라우저가 알아서 페이지를 업데이트 함으로써 라우팅을 처리한다
-> 서버대기시간 단축.
❓접속할때마다 달라지는 페이지라면?
서버와 데이터만 주고받는다.
클라이언트 측에서 알아서 렌더링 하는 방식
CSR (Client Side Rendering)
즉 리엑트는 spa + csr 특징을 갖고 있다.
✔ 라우터 적용
react router library 설치
npm install react-router-dom@6 //@6->최신6버전
<BrowserRouter>브라우저 url과 매핑될수 있다.
<Routes>
<Route path='/' element={ <Home/>} />
</Routes>경로와 컴포넌트를 매핑해준다.
import { Link } from 'react-router-dom';
const RouteTest = () => {
return (
<>
<Link to={"/"}>Home</Link>
<br />
<Link to={"/diary"}>Diary</Link>
<br />
<Link to={"edit"}>Edit</Link>
<br />
<Link to={"new"}>New</Link>
</>
)
}
export default RouteTest;a태그를 사용하면 새로고침이 일어나기 때문에 spa와 맞지않는다. 대신에 Link를 사용한다.
React Router 응용
REACT ROUTER V6: 리엑트에서 CSR기반 페이지 라우팅을 할 수 있게 해주는 라이브러리
1. Path Variable : useParams
2. Query String : useSearchParams
3. Page Moving : useNavigate

슉슉슉 니키